微信小程序中怎么实现页面跳转和参数传递-创新互联
这篇文章主要介绍了微信小程序中怎么实现页面跳转和参数传递的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇微信小程序中怎么实现页面跳转和参数传递文章都会有所收获,下面我们一起来看看吧。

微信小程序之页面跳转和参数传递的实现
前言:
在微信小程序里面的跳转其实和html里的超链接a差不多,我们实现跳转可以通过标签实现,也可以通过js实现,下面一一演示给大家看一下。
在展示demo前,我们需要先简单的建好项目文件夹做好准备。如下:

标签实现
小程序里面有一个类似于a标签的navigator标签,用来做跳转处理。
index页面:
<navigator url="../navigator/navigator?title=我是navi">跳转到新的页面</navigator> <navigator url="../redirect/redirect?title=我是red" redirect>跳转到当前页面</navigator>
navigator页面和redirect页面:
<view> {{title}} </view>navigator.js页面和redirect.js页面:
Page({
data:{
title:''
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.setData({
title:options.title
})
},
})而跳转也分为两种,一是跳转到新页面url后面的路径并可以携带参数,一种是在后面加上redirect,在当前页面打开,并携带参数。
注意:为了不让用户在使用小程序时造成困扰,我们规定页面路径只能是五层,请尽量避免多层级的交互方式。
tips:所跳转的页面一定不要忘了在app.json里配置哟,否则会报错。
2. js实现
用js实现只需要写上跳转代码即可,其它如上。
wx.navigateTo({
url: '../navigator/navigator?title=我是navi'
})wx.redirectTo({
url: '../redirect/redirect?title=我是red'
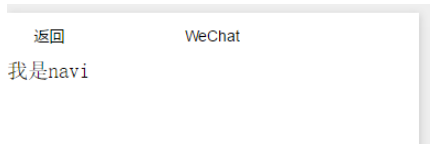
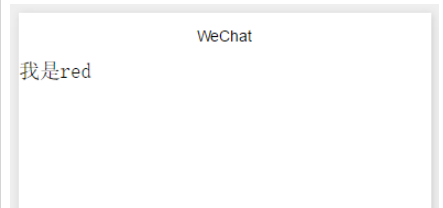
})tips:仔细观察下面图片会发现,跳转到其他页面会带有返回按钮,在当前页面打开则不会有。
图片展示:


关于“微信小程序中怎么实现页面跳转和参数传递”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“微信小程序中怎么实现页面跳转和参数传递”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注创新互联行业资讯频道。
文章标题:微信小程序中怎么实现页面跳转和参数传递-创新互联
文章起源:https://www.cdcxhl.com/article2/hdeoc.html
成都网站建设公司_创新互联,为您提供软件开发、ChatGPT、营销型网站建设、电子商务、静态网站、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- google网站优化中熊猫算法的研究 2013-06-18
- 谷歌相关链接Google Related Links内测 2017-02-26
- Google优化内容质量和平台规则哪个重要? 2015-01-12
- Google回归中国对SEO们意味着什么? 2016-08-28
- 优化您的Google我的商家信息,进行本地推广 2016-02-29
- 怎么投放Google网络广告效益较高? 2014-06-14
- 如何被Google 或其他搜索引擎找到?Google 测试工具告诉你! 2019-11-16
- 高质量内容在Google眼里是怎样的标准? 2016-11-07
- SEO与广告结合可以得到更好的google推广效果 2016-03-18
- Google推广需要明确的三个方向 2016-03-10
- Google左侧排名最新攻略 2016-03-02
- 如何有效提高Google自然搜索中网站关键词的排名 2014-02-26