css怎样实现图片自适应容器
这篇文章主要介绍了css怎样实现图片自适应容器,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
为梧州等地区用户提供了全套网页设计制作服务,及梧州网站建设行业解决方案。主营业务为网站制作、成都网站设计、梧州网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
1、img标签的方式
我们马上就能想到,把width、height 设置为100%啊。来看一哈效果。
<div class='div1'> <img src="./peiqi.png" alt=""> </div>
.div1 {
width:500px;
height:400px;
border:1px solid black;
}
.div1 img {
/*
width: 100%;
height:100%;
*/
}
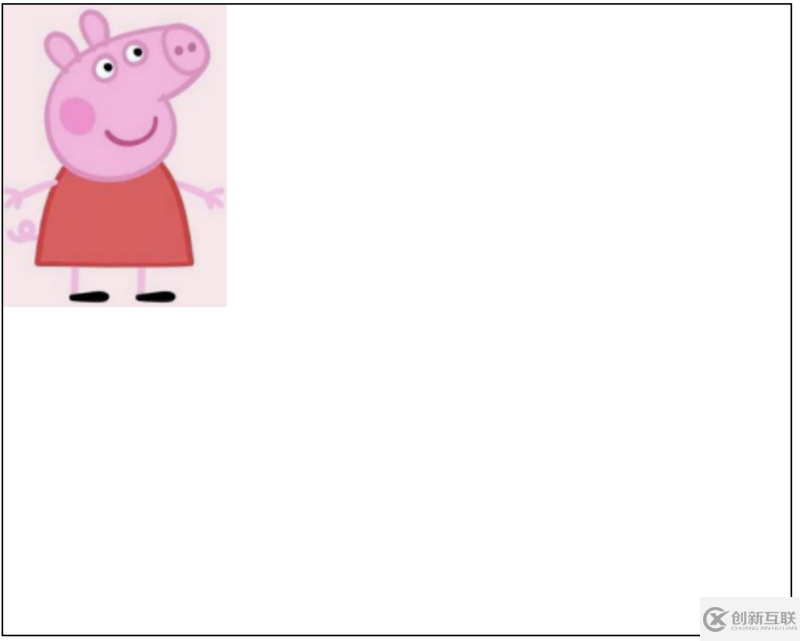
这是正常的佩琪(如果图片比容器大的话,图片会超出容器)
.div1 {
width:500px;
height:400px;
border:1px solid black;
}
.div1 img {
width: 100%;
height:100%;
}
这是100%的佩琪
额,好像刚过完年。
虽然符合了自适应的要求,但是如图所见图片失真了。这种图片比容器小的情况强行将图片自适应的话图片就失真。如果说是单个图片(logo、占位图、等)按设计稿开发就可以了。但经常会遇到接口获取的不规则图片的情况,一般这种时候会将小于容器的话将其水平、垂直居中。
整理一下任务:
图片宽高都小于容器时垂直、水平居中
图片宽高都大于容器时保持宽高比将width或height充满容器
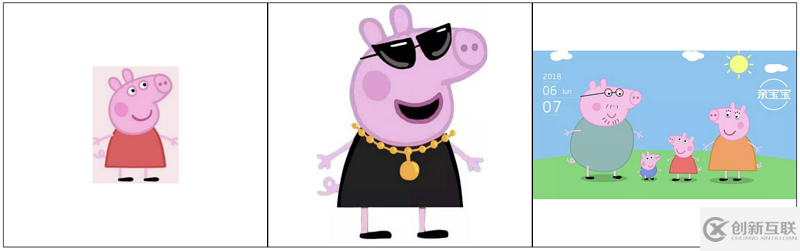
<div class='div1'> <img src="./peiqi.png" alt=""> </div> <div class='div1'> <img src="./peiqi2.png" alt=""> </div> <div class='div1'> <img src="./peiqi4.jpeg" alt=""> </div>
.div1 {
width:500px;
height:400px;
border:1px solid black;
display: table-cell;
vertical-align: middle;
}
.div1 img {
max-width: 100%;
max-height: 100%;
display: block;
margin: auto;
}max-height 这个属性会阻止 height 属性的设置值变得比 max-height 更大。
max-height 属性用来设置给定元素的最大高度. 如果height 属性设置的高度比该属性设置的高度还大,则height 属性会失效.

这种效果就舒服多了
2、背景图的方式
.div {
background-size: contain;
}background-size: contain; 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。利用css的 background-size: contain; 属性就能进一步优化图片的宽高都小于容器的情况了。
上代码
div {
height: 400px;
width: 500px;
border: 1px solid black;
background-repeat: no-repeat;
background-size: contain;
background-position: center;
}
.div1 {
background-image: url(./peiqi1.png);
}
.div2 {
background-image: url(./peiqi2.png);
}
.div3 {
background-image: url(./peiqi4.jpeg);
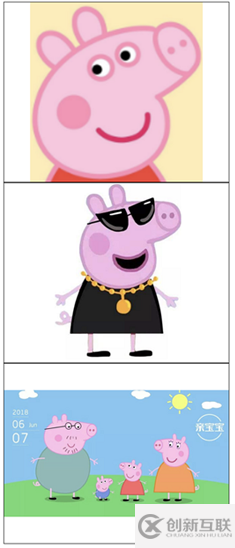
}<div class='div1'></div> <div class='div2'></div> <div class='div3'></div>

当然最后还得看需求,产品是咋要求的。
感谢你能够认真阅读完这篇文章,希望小编分享的“css怎样实现图片自适应容器”这篇文章对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,更多相关知识等着你来学习!
名称栏目:css怎样实现图片自适应容器
文章转载:https://www.cdcxhl.com/article36/iidhpg.html
成都网站建设公司_创新互联,为您提供响应式网站、建站公司、标签优化、云服务器、App设计、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 怎么做到网站的用户体验与SEO优化相结合? 2014-10-28
- 网站设计中应该避免的几种糟糕用户体验 2021-11-01
- 上海网站建设提高用户体验的技巧 2021-12-21
- 网页设计制做之中有什么功能能够 让用户体验感提高? 2016-11-16
- 提升用户体验度的技巧都有哪些? 2021-08-18
- 判断网站用户体验的标准?如何提高用户体验 2023-04-15
- 通山如何提升网站SEO优化排名及用户体验 2020-12-26
- 营销型网站建设的重点是用户体验的设计 2016-11-10
- 深圳网站制作原创内容是否符合网站用户体验 2021-12-26
- H5页面中的用户体验 2016-08-02
- 网站用户体验有哪些影响因素-成都网站建设 2022-12-04
- 用户转化率低多半是网站用户体验不够友好造成的 2023-03-31