自动Shader优化器glsl_optimizer的编译与使用-创新互联
glsl_optimizer是一个免费开源的glsl优化器。可以生成GPU无关的shader优化代码。可以进行非常多的优化项目,比如函数内连,死代码删除,常量折叠,常量传递,数学优化等等。
GitHub地址为:
https://github.com/aras-p/glsl-optimizer
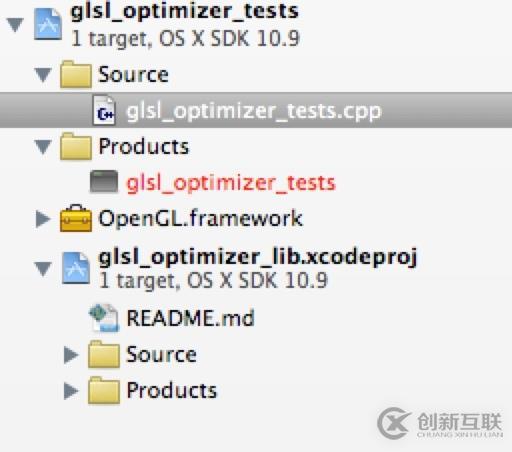
我们首先需要编译命令行工具。该工具同时支持VS和XCode工程。但是打开工程我们发现


工具作者只提供了一个测试用例和lib的编译target,没有提供命令行工具的target。
好在SIO2作者提供了一套命令行工具代码。我从SDK中扒出来,放到项目里即可。这样我们就能用上最新版本的glsl_optimizer了。
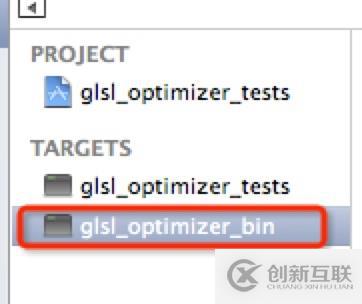
首先复制名为glsl_optimizer_tests的target,并重命名为glsl_optimizer_bin。

然后在当前target中,打入代码文件main.cpp(文件已上传到附件),并移除代码文件glsl_optimizer_tests.cpp的引用。
然后我们要在main.cpp中设置一下要优化的glsl版本。
//TODO 请填写你要优化的glsl版本 ctx = glslopt_initialize( kGlslTargetOpenGLES20 );
支持如下参数:
// Optimizer target language
enum glslopt_target {
kGlslTargetOpenGL = 0,
kGlslTargetOpenGLES20 = 1,
kGlslTargetOpenGLES30 = 2
};然后我们就可以编译了。
编译完成后,我们找到生成的二进制程序。将其和待优化的glsl脚本复制到合适位置。
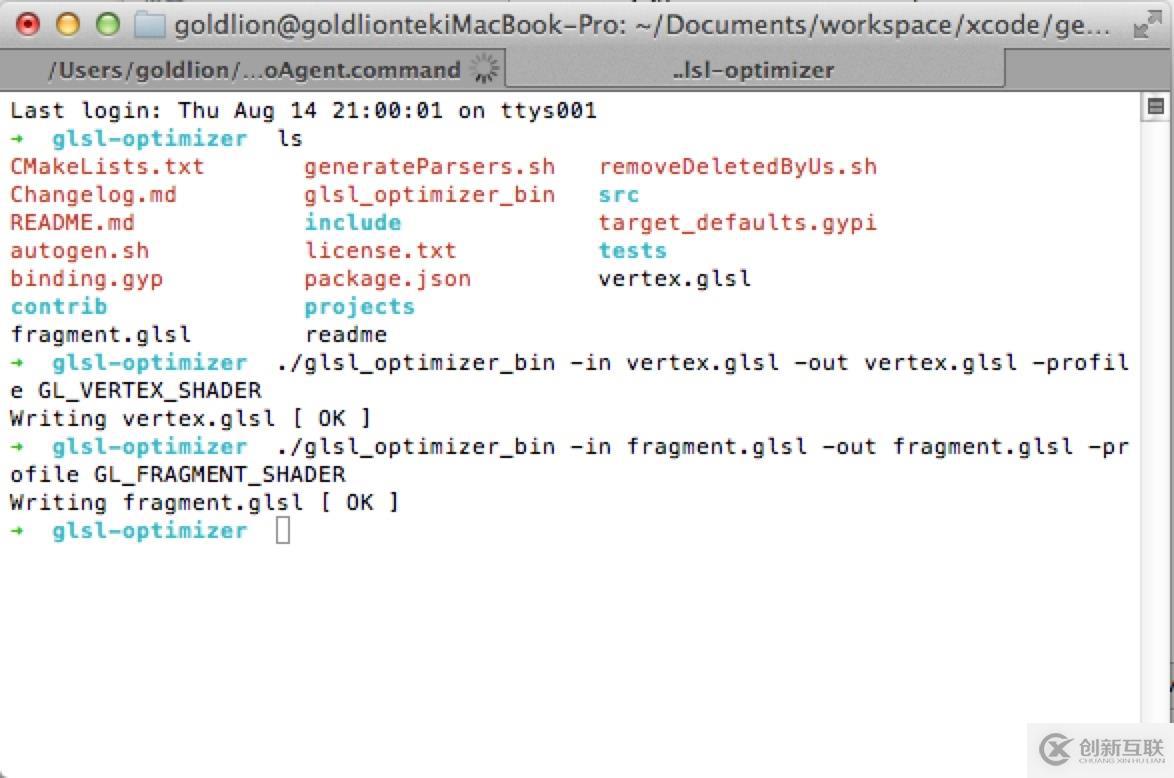
然后使用命令行:
./glsl_optimizer_bin -in vertex.glsl -out vertex.glsl -profile GL_VERTEX_SHADER ./glsl_optimizer_bin -in fragment.glsl -out fragment.glsl -profile GL_FRAGMENT_SHADER
来调用工具优化shader,该命令非常好懂,不再赘述。
优化之后的控制台显示为:

然后将优化后的脚本复制回项目。编译运行即可看到FPS有一定程度的提升。项目越大shader脚本越多,越复杂,优化效果越明显。
我简单测试一下绘制200个四千多面模型,在iPad mini2上
优化前的效果:

优化后的效果:

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章标题:自动Shader优化器glsl_optimizer的编译与使用-创新互联
网页链接:https://www.cdcxhl.com/article36/dpcgsg.html
成都网站建设公司_创新互联,为您提供手机网站建设、网站设计公司、品牌网站建设、品牌网站设计、网站改版、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 浅析电商APP设计应该注意的问题? 2016-10-11
- APP设计之--导航 2022-06-22
- 在APP设计中如何正确管理滚动页面 2016-12-16
- 网站logo和APP设计的图标归类 2021-06-13
- app设计:如何处理加载页面 2022-05-29
- 怎样让你的APP设计更具有吸引力? 2016-08-16
- 毁掉APP设计的5个致命错误 2022-05-14
- 不要在你的移动应用APP设计中犯这7个错误 2016-08-20
- APP设计的五大特性! 2022-11-15
- 移动APP设计中字体排版有何技巧? 2016-08-16
- APP设计之功能入口设置规范 2022-06-27
- 成都网站建设情况下的APP设计3如何处理加载页面? 2013-11-28