APP设计之功能入口设置规范
2022-06-27 分类: App设计
产品总监修炼之道开课,BAT大咖教你突破职业瓶颈,实现向产品总监的真正飞跃。了解详情
如果你喜欢用户使用某个重要的东西,请务必把它放在用户看得到的地方,别让用户去找!

昨天朋友圈被微信小程序刷屏,张小龙教父说:“好的产品是用完即走”。从目前来看,微信并没有给小程序提供特殊入口,确定的为“二维码”与“搜索”这两个入口。具体效果情况或许还是要等到1月9日那天我们才知道。
在此之前,我花了一些时间思考了一些关于功能、品类导航入口设置的一些问题。当面临数量众多的入口时,如何设置入口会是一个更好的选择。
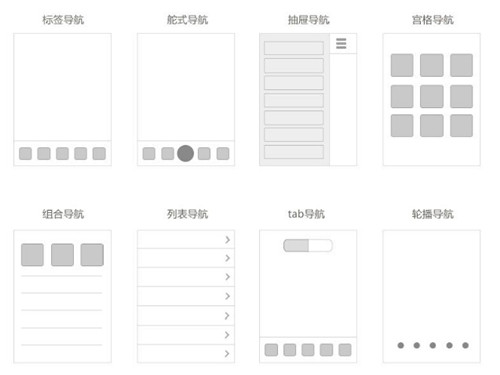
导航是 APP 产品的神经中枢,同时,也是各个功能的入口。其帮助用户找到想要浏览的页面,想要查找的信息。同时,也为用户指明当下所在虚拟位置。因为虚拟的架构没有现实世界中那么明显的方向感,导航指向不明确很容易让用户迷失方向,成功的导航可以自我解释,即让用户明白APP的信息框架。下图是常见的八种导航:

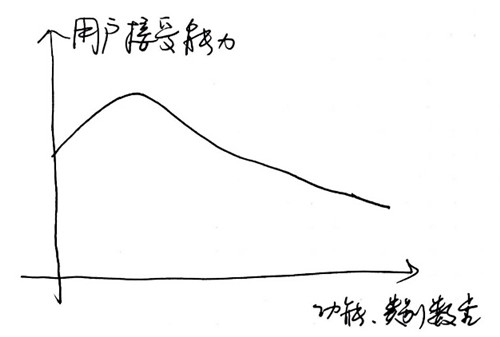
随着内容、功能的增加,用户对于导航数量的接收程度将会发生一些变化(一定数量内,用户接受度增加,但随着数量的增长,用户接收能力会逐渐降低):

可以看出,减少用户的接收能力的降低是影响入口设置很重要的一个因素。接下来就谈谈我对于如何减少用户接受能力的降低的几个思考:
遵守入口设置的几个原则
设计导航入口首先需要把握几个大方向性的原则:
- 注意逻辑:导航的设计要抓住逻辑,例如用户要找的内容应该在栏目A中,但是如果该内容 出现在B中,则会造成逻辑混乱;
- 能够引导用户:简单来说,就是要让用户明白“我从哪里来,我现在哪里,我要到哪里去”。
- 易用性:由于教育用户的的成本有限,需要尽可能确保每一个按钮、图标、控件都是用户能够看懂的。要避免让用户去猜怎么用的情况。
- 做好平衡:避免某些栏目太深,容易造成用户失去耐心,导致用户的流失,同时,用户也难以找到其所需要的功能或信息。另外,对于广度导航也要避免过广,避免造成误操作。
- 一致性:在APP内要保持风格、位置的一致性,避免用户的误解。同时,尽量使用简明的方式告知用户。
为用户做好分类
为用户做好分类,在用户进行选择的过程中能够清晰地为用户做好类别的区别,让用户能更流畅地捕捉到所需要的功能。

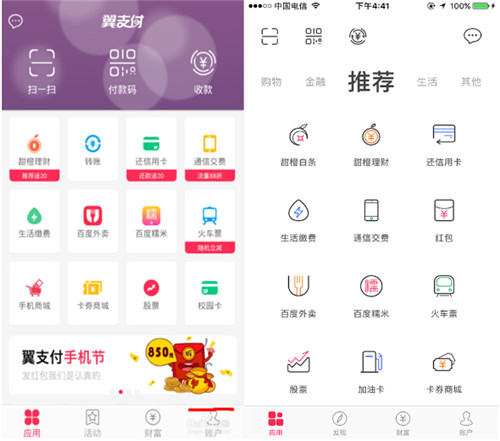
上图是翼支付在近期一次重大改版中所做的改变:为标签做“广度”。这样的改变一定程度的减轻了用户在使用时的难找到自己需要的功能的问题,但是还有一些问题:
- 加入了栏目的分类,从页面来看,仍然占满整个界面,界面仍显得笨重;
- 在“购物、生活、金融、其他”等栏目中,关联度较小,难以把用户进行引流到其他功能上;
- 推荐功能较多,不够精细,对用户而言,并没有起到推荐的效果。
翼支付半数以上的用户为30岁以上用户,此番改版可能并不契合该群体,可谓改版目标不明确。
交互友好度
上一个例子说明了在分类的情况下,仍有可能出现交互不够友好的情况。那么,接下来的问题就是如何在分类的情况下,尽量为用户考虑,解决刚刚的不足呢?这里我整理出两个方法:
一、不做“广度”做“长度”
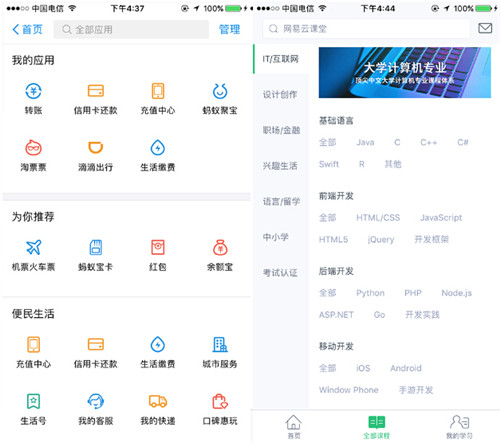
下图左边是支付宝10版后应用的界面,我们可以发现几个特点:
- 不做宽度上的拓展,在页面长度上下功夫。这样做的好处可以增加同一页面下不同功能的相互联系(让用户更清楚的看到全部功能),同时,相比“广度”拓展,这样改变更能快捷向用户体现其产品功能的逻辑。
- 在“我的应用”与“为你推荐”栏目下做精不做多。
- 增加搜索框,用户可更为快捷的找到所需要的功能。

二、做好二三级的分类列表
在内容方面,如果内容众多还可以考虑如网易云课堂式,多级界面的入口。
用好用户的小习惯
用户的习惯不仅仅体现栏目的逻辑,包括其日常的习惯。

上图是此前同程旅游的一个界面。可以看到右边有一个小箭头,提示用户右边还有内容。这个设计的目的很简单:减少首页的占用;利用用户对箭头的习惯,主动滑动。但是事实是,这样的效果并没有设计时设想的好。我们发现这样的设计并不“易用”,因为对用户而言,这样的按钮,并不能判定接下来的操作是左滑、右滑、点击还是其他。我们再看下一个案例:


显然,APP Store的这种设计,让图片显示一半,会让用户觉得右后方还有东西没有显示完,会自动去拖动这个栏目。这种设计显得更加高明。以上内容就到这里,下面提供一个新的设计风格趋势--MBE风格。
分享名称:APP设计之功能入口设置规范
文章源于:https://www.cdcxhl.com/news19/172369.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有App设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- app设计技巧:三招解除用户等待焦虑 2022-06-26
- APP设计之--导航 2022-06-22
- APP设计易用性的七个要素 2022-06-20
- 十大APP设计的必备要点 2022-06-19
- 品牌设计的植入-APP设计5 2022-05-30
- app设计技巧:国外大师教你四步设计框架 2022-05-29
- APP设计|登录注册模块详解 2022-05-25
- 毁掉APP设计的5个致命错误 2022-05-14
- 设计实战!科学养护绿植APP设计如何提升用户体验 2022-05-01

- 优秀app设计应具备的四点 2022-06-14
- 大势所趋!十大令人振奋的移动端APP设计趋势 2022-06-13
- app设计:如何处理加载页面 2022-05-29
- App设计需要注意的21条禁忌 2022-05-15
- 24个容易忽略的APP设计细节 2022-05-14
- 移动APP设计指南 2022-01-09
- 网站logo和APP设计的图标归类 2021-06-13
- 小程序和App设计的差异 2021-06-07
- 网站APP设计师如何规避字体版权 2021-06-05
- 网页APP设计与用户体验中的同情心与同理心 2021-06-01