HTML5实现的手机摇一摇-创新互联
自从HTML 5的DeviceOrientation被开发出来,很多开发者开始研究其特性,并对此开发出了摇一摇,计步器等应用。小编近日闲着无聊,也开发出了一个摇一摇网页应用,感兴趣的小伙伴可亲身体验一下。

扫码访问


效果图


技术解析
(1) DeviceOrientation
DeviceOrientation是HTML 5的重要特性之一,它将底层的方向传感器和运动传感器进行了高级封装,提供了对DOM两种事件的支持:
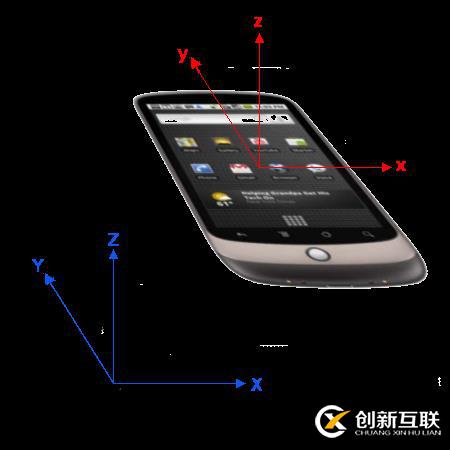
1. deviceOrientation:它封装了方向传感器的数据事件,可以获取手机静止状态下的方向数据,如手机的倾斜角度和方向。
2. deviceMotion:它封装了运动传感器的数据事件,能够获取手机运动过程中的运动加速度等数据。
通过这两个事件,我们能够获取到移动电话的重力感应,罗盘方向等数据,然后利用这些数据做一些有趣的事情。比如,手机上的重力感应球就是使用了DeviceOrientation。
DeviceOrientation API事件
监控移动事件
if (window.DeviceMotionEvent) { |
获取重力加速度
function deviceMotionHandler(eventData) { |
(2) 证实用户在摇手机的几点考虑:
1. 大部分用户摇手机有一个主方向。
2. 摇手机过程中加速度数据在x,y,z方向上数据一定会改变。
3. 不能误判手机正常移动过程。比如,手机在口袋中,走路的时候,加速度数据也会发生变化。
因此,我们计算摇手机的过程不仅仅是计算手机在x,y,z三个方向上加速度的变化,时间的变化间隔,还包含了在固定时间间隔中变化的速度,以此来触发事件。

源码托管在GITHUB上
https://github.com/favccxx/favshake
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:HTML5实现的手机摇一摇-创新互联
网站URL:https://www.cdcxhl.com/article36/dojpsg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、建站公司、网站收录、虚拟主机、网页设计公司、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 这些良好的用户体验要素,你都了解吗? 2021-05-15
- 利用百度站内搜索提高网站收录与用户体验 2020-08-23
- 遵循这7个原则,能让你的网页用户体验更优秀 2022-05-26
- 移动网站如何提升用户体验,有哪些技巧? 2022-05-23
- 如何写出利于用户体验的网站标题 2023-01-24
- 提高网站用户体验,需谨记这些 2022-07-10
- 做好用户体验对于SEO而言有多重要?创新互联建站 2020-09-10
- SEO的核心是用户体验OR用户忠诚度 2020-08-24
- 在网页制作中如何把握用户体验? 2021-01-08
- 企业想要提高网上商城用户体验可以从这三个方面入手! 2022-10-14
- 网站开发用户体验度低?为何总是不如对手网站? 2016-11-09
- 以网站弹窗拯救用户体验 2015-09-03