node.js+koa怎么搭建一个简单后台管理系统-创新互联
小编给大家分享一下node.js+koa怎么搭建一个简单后台管理系统,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
创新互联是一家专注于成都网站设计、成都网站建设与策划设计,东光网站建设哪家好?创新互联做网站,专注于网站建设十年,网设计领域的专业建站公司;建站业务涵盖:东光等地区。东光做网站价格咨询:18980820575利用node.js 实现一个后台管理系统。node.js 常用框架express、koa。此项目用koa。
步骤
第一步:全局安装node.js
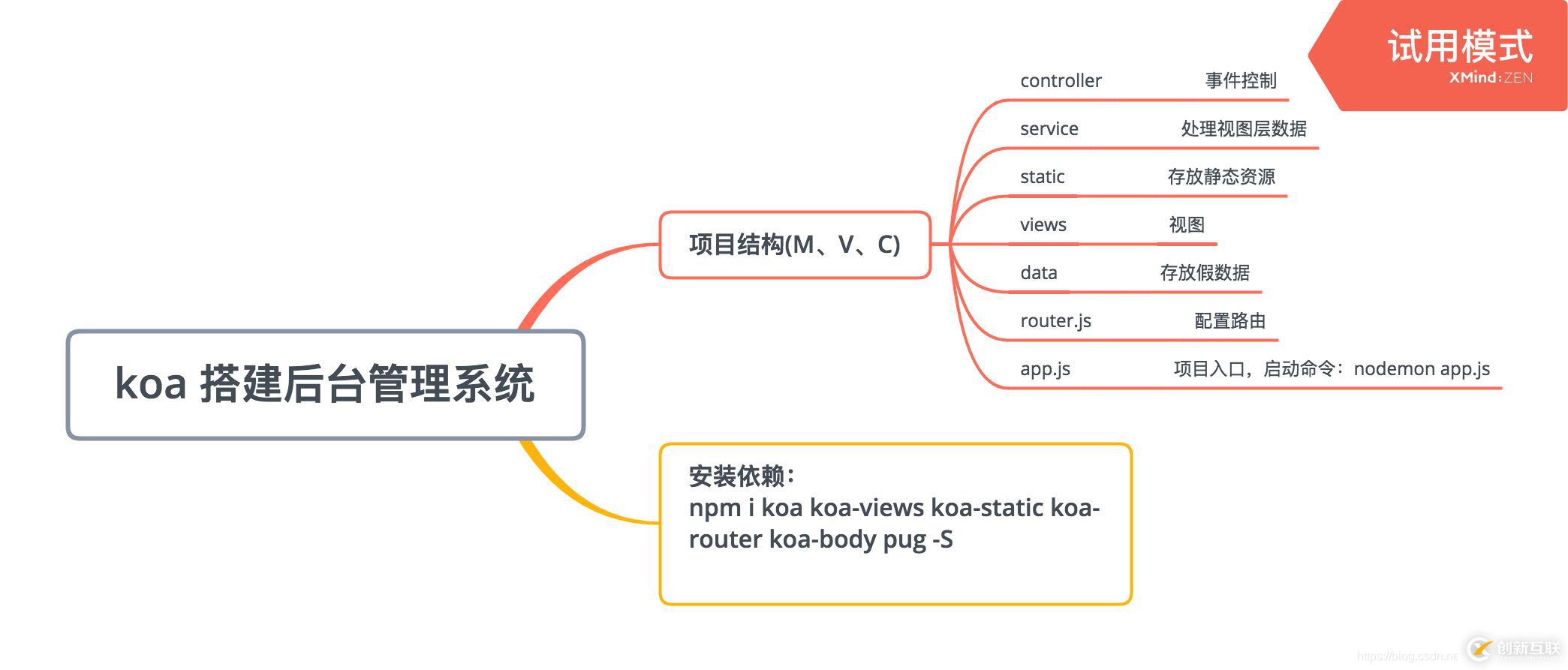
第二步:在本地建立项目目录。
第三步:安装本地依赖:npm i koa koa-views koa-static koa-router koa-body pug -S
第四步:项目启用:nodemon app.js


项目实现的功能:
新闻列表的展示
分页功能
点击单条展示页可以跳转到详情页
新闻的上传
需要注意的地方:
视图层用的pug模版,因此要把html转换为pug格式,抓换方式https://html2jade.org/
pug 模板里面,’|’ 表示转义
因为是异步的,这里需要用到aysnc await
注意form表单的enctype
node.js 上传的使用
源码
https://github.com/sunshine5856/newList/tree/hqq
以上是“node.js+koa怎么搭建一个简单后台管理系统”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
名称栏目:node.js+koa怎么搭建一个简单后台管理系统-创新互联
分享网址:https://www.cdcxhl.com/article36/dhpisg.html
成都网站建设公司_创新互联,为您提供网站导航、Google、用户体验、小程序开发、外贸建站、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 今后定制网站的发展趋势将如何变化? 2021-10-21
- 企业定制网站建设以及网页设计的必要性 2023-04-07
- 成都网站建设-定制网站建设具备那三大要点 2016-09-18
- 高端定制网站的优势 2021-12-20
- 模板网站和定制网站的不同之处 2016-10-01
- 找网站建设公司定制网站多少钱 2021-04-27
- 企业网站是适合模板建站还是定制网站 2015-11-19
- 上海网站建设:定制网站有哪些优点和缺点 2020-12-22
- 在成都做企业网站选择模板网站还是定制网站开发? 2016-11-07
- 定制网站制作创意有哪些 2021-10-24
- 定制网站的开发流程是这样的,这几点你需要注意 2023-02-18
- 普宁定制网站建设有哪些环节? 2021-01-05