webpack+vue.js怎么构建前端工程化-创新互联
小编这次要给大家分享的是webpack+vue.js怎么构建前端工程化,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。

node.js基本入门
node.js介绍
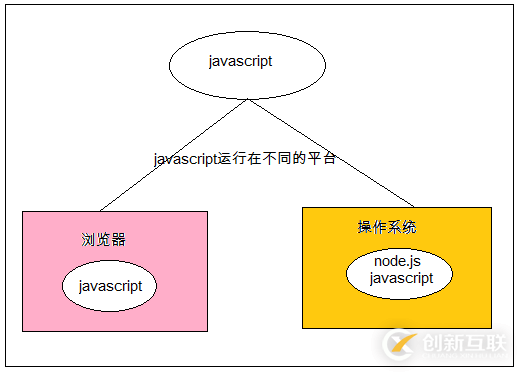
node.js可以让javascript程序在后端运行起来。我们之前所熟知的javascript都是运行在前端浏览器,我们编写好了javascript代码后,由浏览器解释执行。而node.js,可以让我们编写javascript,然后在后端运行起来。现在的javascript和java、python一样,可以操作I/O、操作数据库、或者其他各类操作系统资源。

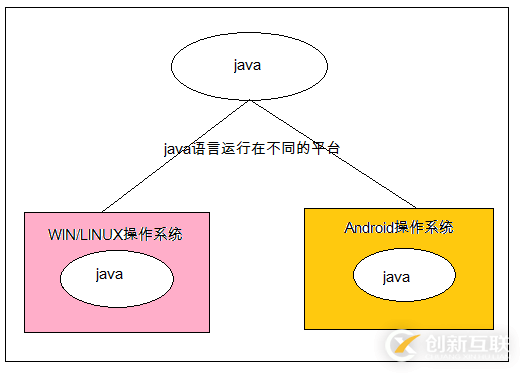
上面这张图,和下面的这张图很像。可以认为,node.js是javascript的一种跨平台运行在主机的实现。

环境搭建
下载node.js (运行环境)
https://nodejs.org/en/
下载Visual Studio Code(开发环境)
https://code.visualstudio.com/
npm介绍
写过Java的同学应该都知道,我们要编写程序往往都需要导入很多其他额外的JAR包(官方的JavaSE包默认提供了)。早期在Maven出现之前,我们都是需要手动去下载各种框架的JAR包。自从有了Maven之后,我们不再需要手动下载了,直接在一个POM.XML文件中引入需要的依赖即可。在node中,运行一个node程序也会依赖于其他的一些模块。当然node也会自带一些基本模块。那当我们需要使用这些模块的时候,我们需要从网络上下载。这个去网上下载非常麻烦。node官方提供了一个管理工具npm,这个工具可以根据需要自动从服务器下载各种包。这就省去了,我们自己去网上下载包的过程。
npm淘宝镜像
官方的npm在国内速度是比较慢的,可以使用淘宝的镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,就可以使用cnpm从淘宝镜像来下载、安装node包
使用cnpm安装包
cnpm install <包的名称>
包的名称可以去https://npm.taobao.org/上搜索
node.js模块化程序结构
每一个js文件就是一个模块(json等其实也可以作为一个模块),对应的就是一个module对象。下面这一段程序,表示从外部引入一个模块,然后执行模块中的函数。
var fs = require("fs"); // 引入fs模块
var data = fs.readFileSync('input.txt'); // 调用fs模块中的readFileSync方法
console.log(data.toString());另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页题目:webpack+vue.js怎么构建前端工程化-创新互联
文章位置:https://www.cdcxhl.com/article34/josse.html
成都网站建设公司_创新互联,为您提供商城网站、微信小程序、网站排名、网站设计、微信公众号、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【网络推广】网站打开速度优化的傻瓜式解决方案 2021-09-07
- 家具网站建设解决方案分析 2022-05-04
- 成都酒店网站建设设计解决方案 2013-08-05
- 科技网站建设,科技公司网站建设解决方案怎么做 2023-03-05
- 学校网站制作解决方案 2020-12-27
- 政府网站建设创新互联之解决方案 2015-10-19
- 百度收录减少收录下降原因分析及解决方案 2022-05-29
- 手机网站建设您有必要知道的详细解决方案 2022-06-14
- 门户网站建设解决方案 2021-10-08
- 外贸多语言网站解决方案 2021-06-14
- 行业门户型网站建设解决方案 2023-01-21
- 北京网站建设的解决方案之中小型企业2 2022-05-01