微信小程序如何实现动态改变view标签宽度和高度
这篇文章主要为大家展示了“微信小程序如何实现动态改变view标签宽度和高度”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“微信小程序如何实现动态改变view标签宽度和高度”这篇文章吧。
成都创新互联主要为客户提供服务项目涵盖了网页视觉设计、VI标志设计、营销型网站建设、网站程序开发、HTML5响应式重庆网站建设公司、成都做手机网站、微商城、网站托管及网站建设维护、WEB系统开发、域名注册、国内外服务器租用、视频、平面设计、SEO优化排名。设计、前端、后端三个建站步骤的完善服务体系。一人跟踪测试的建站服务标准。已经为成都岗亭行业客户提供了网站开发服务。
具体如下:
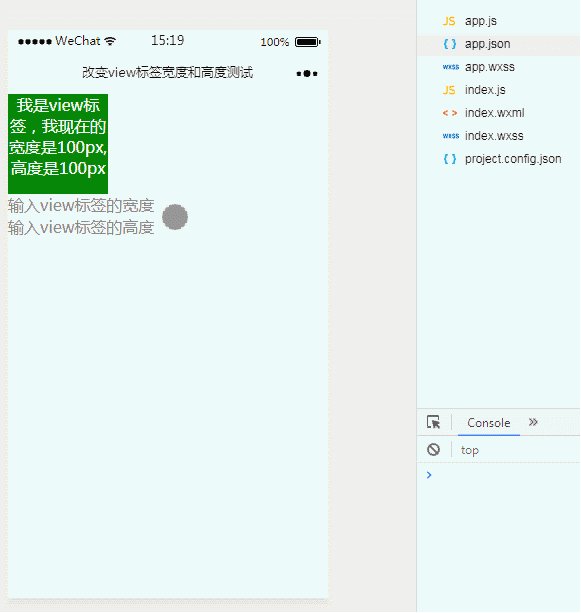
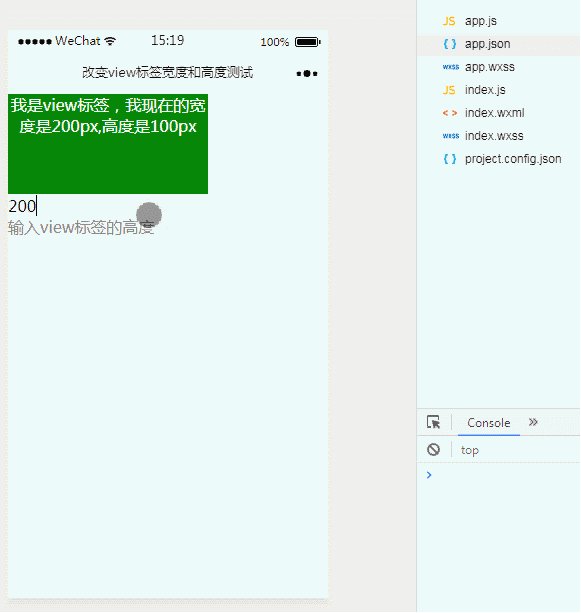
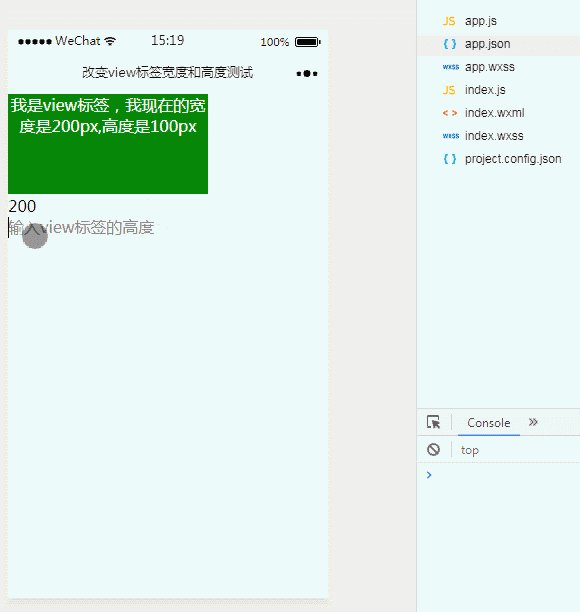
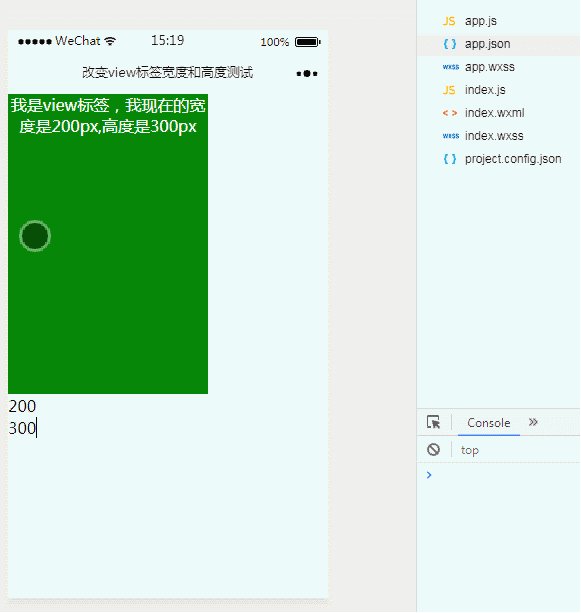
1、效果展示

2、关键代码
index.wxml文件
<view class="view"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>此处设置的可通过事件响应动态改变数值,进而改变view组件的宽高样式。
index.js文件
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)以上是“微信小程序如何实现动态改变view标签宽度和高度”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
分享名称:微信小程序如何实现动态改变view标签宽度和高度
分享链接:https://www.cdcxhl.com/article34/jccipe.html
成都网站建设公司_创新互联,为您提供网站营销、网站建设、App开发、企业网站制作、域名注册、营销型网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机网站怎么刷点击? 2013-04-30
- 网站排名下降的原因和解决方法? 2014-11-13
- 关于移动网站建设和优化 需要避免的几个误区 2016-05-31
- 网站搜索引擎优化从业人员的SEO技巧! 2015-12-25
- 网站建设好之后如何做好网站营销 2022-05-27
- 建站公司线上推广现况及其将来推广发展趋势 2016-11-15
- 整合网络营销是电子商务的未来 2016-11-11
- 企业建站如何选择域名才能更有利于优化呢? 2016-08-20
- 网站排名靠后应该怎么样恢复 2016-04-27
- 稳定营销型网站排名,提升用户活跃度是必不可少的步骤 2016-11-13
- SEO优化怎么去做才能让百度收录 2016-10-29
- 网站要如何提高收录数? 2013-05-02