Xamarin.Forms弹出对话框插件怎么实现
这篇文章主要介绍“Xamarin.Forms弹出对话框插件怎么实现”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“Xamarin.Forms弹出对话框插件怎么实现”文章能帮助大家解决问题。
为伊州等地区用户提供了全套网页设计制作服务,及伊州网站建设行业解决方案。主营业务为成都网站制作、做网站、伊州网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
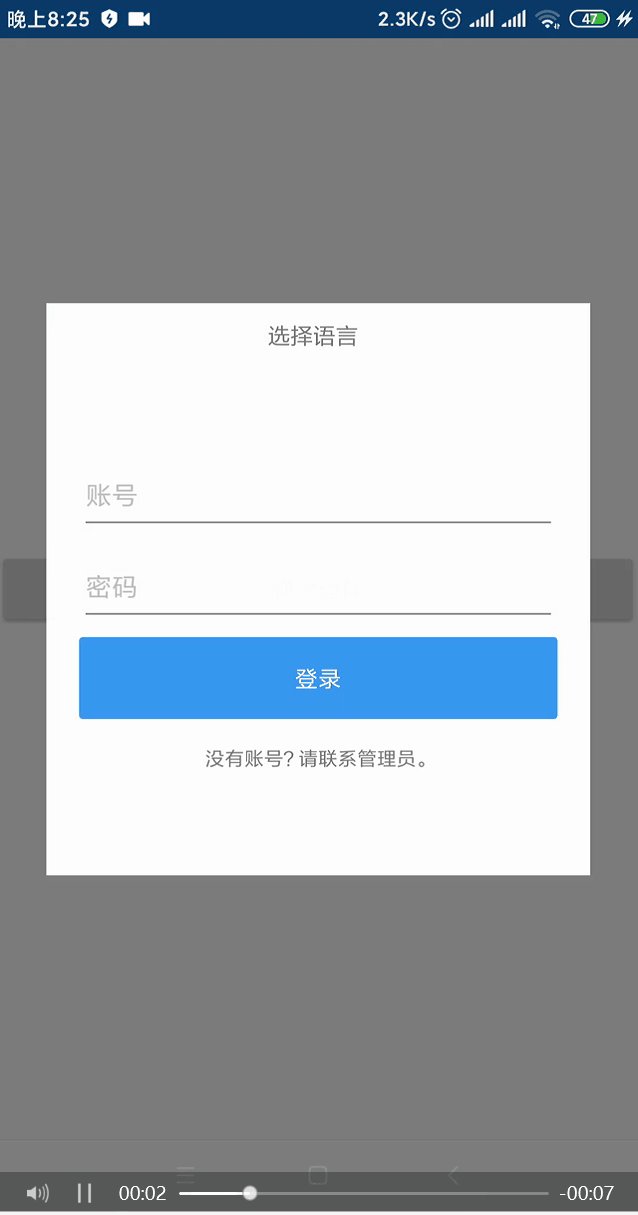
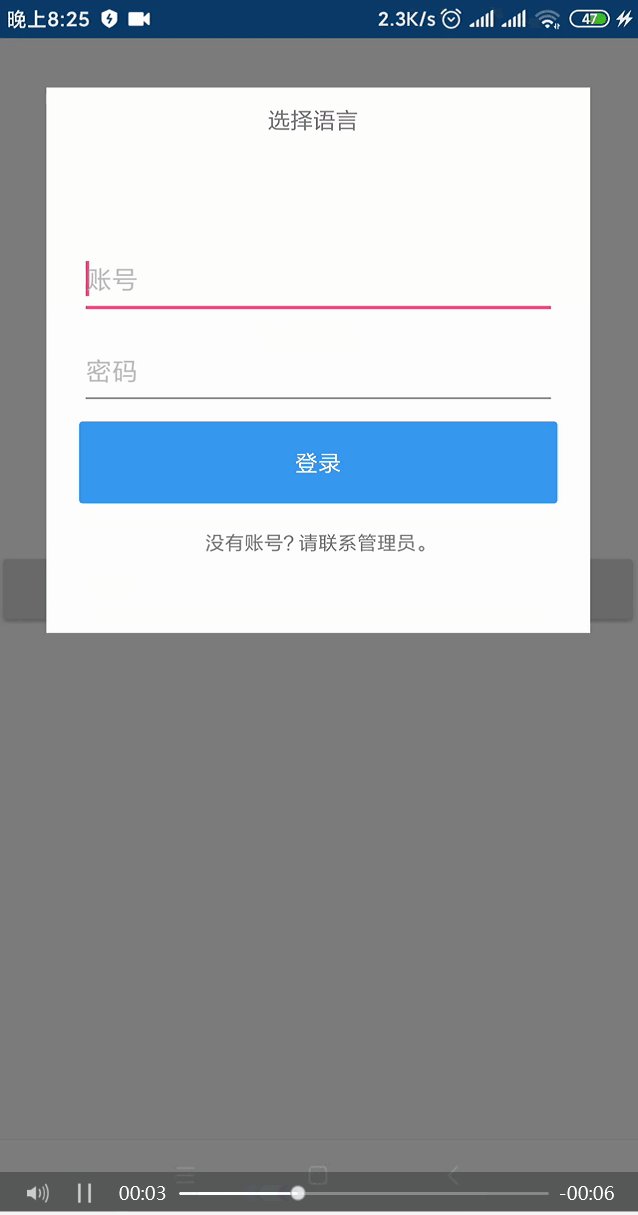
1.实现效果

弹出动画
2.业务场景
主窗口弹出登录或者其他小窗口时使用
3.编码实现
3.1 添加Nuget库
创建名为“App5”的Xamarin.Forms项目,添加Rg.Plugins.PopupNuget库:弹出框由该插件提供,看下图1.31M下载量,请放心使用。

Rg.Plugins.PopupNuget插件
3.2 工程结构
数个文件变动:
共享库中的MainPage:主窗口
共享库中的LoginPage:弹出的登录对话框
MainActivity.cs:Android中需要注册上面的插件
AppDelegate.cs:iOS中需要注册上面的插件
3.3 共享库中的MainPage
简单的一个按钮控件,点击模拟触发弹出登录窗口
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
x:Class="App5.MainPage">
<StackLayout Spacing="18"
VerticalOptions="Center">
<Button Clicked="ShowPopup"
Text="弹出窗体" />
</StackLayout>
</ContentPage>后台弹出登录窗口
private void ShowPopup(object o, EventArgs e)
{
PopupNavigation.Instance.PushAsync(new LoginPage());
}
3.4 共享库中的LoginPage
登录窗口,引入弹出插件Rg.Plugins.Popup,设置弹出框动画
<?xml version="1.0" encoding="utf-8" ?>
<pages:PopupPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:d="http://xamarin.com/schemas/2014/forms/design"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
xmlns:animations="clr-namespace:Rg.Plugins.Popup.Animations;assembly=Rg.Plugins.Popup"
xmlns:pages="clr-namespace:Rg.Plugins.Popup.Pages;assembly=Rg.Plugins.Popup"
x:Class="App5.Views.LoginPage">
<pages:PopupPage.Animation>
<animations:ScaleAnimation DurationIn="400"
DurationOut="300"
EasingIn="SinOut"
EasingOut="SinIn"
HasBackgroundAnimation="True"
PositionIn="Center"
PositionOut="Center"
ScaleIn="1.2"
ScaleOut="0.8" />
</pages:PopupPage.Animation>
<Grid BackgroundColor="White" VerticalOptions="Center" Margin="30" HeightRequest="350">
<Grid.RowDefinitions>
<RowDefinition Height="80"/>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
</Grid.RowDefinitions>
<StackLayout Orientation="Horizontal" HorizontalOptions="Center" Margin="0,10,0,0">
<Label Text="选择语言"/>
<Image Source="down_arrow.png" Opacity="0.6" VerticalOptions="Start" Margin="0,3,0,0"/>
</StackLayout>
<Grid Grid.Row="1" Margin="20,0,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="50"/>
<RowDefinition Height="50"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="40"/>
<RowDefinition Height="40"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Image Source="person.png" HeightRequest="70" VerticalOptions="End"/>
<Entry Grid.Row="1" Placeholder="账号" PlaceholderColor="#bababa" FontSize="16"/>
<Entry Grid.Row="2" Placeholder="密码" PlaceholderColor="#bababa" FontSize="16"/>
<Button Grid.Row="3" Text="登录" BackgroundColor="#3897f0" TextColor="White" HeightRequest="50" VerticalOptions="Start"/>
<Label Grid.Row="4" Text="没有账号?请联系管理员。" HorizontalOptions="Center" Margin="0,10,0,0" FontSize="12"/>
</Grid>
</Grid>
</pages:PopupPage>
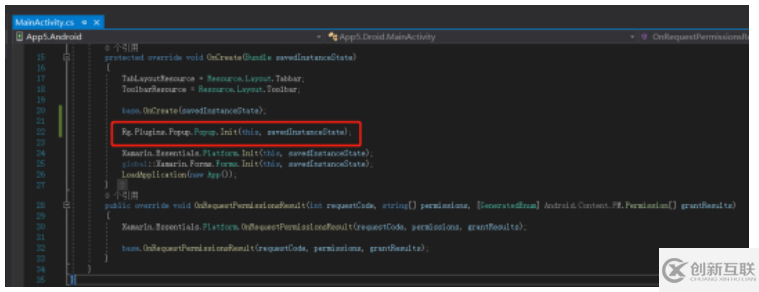
3.6 Android项目中的MainActivity.cs

注册弹出插件
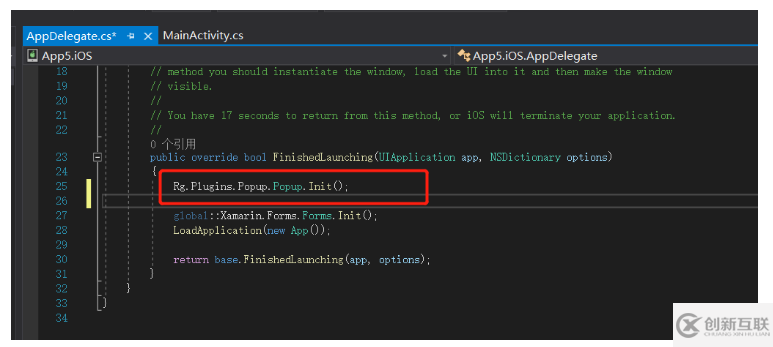
3.7 iOS项目中的AppDelegate.cs

关于“Xamarin.Forms弹出对话框插件怎么实现”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注创新互联行业资讯频道,小编每天都会为大家更新不同的知识点。
网页名称:Xamarin.Forms弹出对话框插件怎么实现
文章转载:https://www.cdcxhl.com/article26/jccijg.html
成都网站建设公司_创新互联,为您提供响应式网站、定制开发、品牌网站设计、App设计、微信公众号、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 动态网站和静态网站的区别 2016-11-07
- 无论静态还是动态网站建设开发应该满足实际需求 2022-05-15
- 静态网页与动态网页有什么不同? 2016-11-05
- 动态网页设计要注意什么 2016-06-26
- 蜘蛛会不会抓取网站动态页面 2014-03-28
- 什么是动态网站?什么是静态网站?动态网站与静态网站的区别 2022-06-25
- 网站是做动态好还是静态好-网站决策 2016-11-05
- 新闻动态网站推广理论基础 2022-05-01
- “对话”、“画外音”,对网站的动态效果有何影响? 2016-11-18
- 动态网站建设必须要注意的问题有哪些? 2016-10-21
- 静态路径和动态路径有何区别,如何进行SEO优化? 2016-10-29
- 新闻动态网站、网页制作中需要注意的问题 2021-09-05