如何用vue-cli创建项目并webpack打包
本篇内容介绍了“如何用vue-cli创建项目并webpack打包”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
“专业、务实、高效、创新、把客户的事当成自己的事”是我们每一个人一直以来坚持追求的企业文化。 创新互联是您可以信赖的网站建设服务商、专业的互联网服务提供商! 专注于网站设计、成都网站制作、软件开发、设计服务业务。我们始终坚持以客户需求为导向,结合用户体验与视觉传达,提供有针对性的项目解决方案,提供专业性的建议,创新互联建站将不断地超越自我,追逐市场,引领市场!
1.准备环境(nodejs下载和设置环境变量)
2.全局安装vue-cli,提供vue命令进行创建vue项目
npm install -g @vue/cli
关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它。
3.创建一个基于 webpack 模板的新项目(先新建项目文件夹,打开所在位置命令行)
vue init webpack my-project
4.进行默认配置
# 这里需要进行一些配置,默认回车即可 This will install Vue 2.x version of the template. For Vue 1.x use: vue init webpack#1.0 my-project # 开始配置 ? Project name my-project ? Project description A Vue.js project ? Author runoob <test@runoob.com> ? Vue build standalone ? Use ESLint to lint your code? Yes ? Pick an ESLint preset Standard ? Setup unit tests with Karma + Mocha? Yes ? Setup e2e tests with Nightwatch? Yes # 配置结束 vue-cli ・ Generated "my-project". To get started: cd my-project npm install npm run dev Documentation can be found at https://vuejs-templates.github.io/webpack
5.进入项目,安装node_modules,并启动项目
cd my-project npm install npm run dev
6.打包项目,并且配置nginx
# 打包项目 npm run build
nginx配置
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8081;
server_name localhost;
location / {
root E:/vuework/my-project/dist;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
}
}7.重复打包,文件不更新问题。
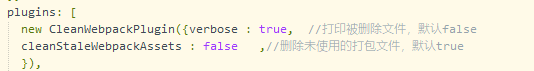
在build目录下的webpack打包文件引用clean-webpack-plugin插件,然后在plugin中使用即可。



8.部署:配置nginx,打包项目,启动nginx即可
npm run build start nginx
“如何用vue-cli创建项目并webpack打包”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
标题名称:如何用vue-cli创建项目并webpack打包
URL标题:https://www.cdcxhl.com/article34/ijppse.html
成都网站建设公司_创新互联,为您提供网站策划、品牌网站建设、全网营销推广、面包屑导航、网站维护、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 那些不可忽视的title标签优化方法? 2022-06-21
- 网站结构和标签优化怎么做 2021-08-16
- 网站的优化-网站代码标签优化有哪些技巧 2014-10-11
- 网站标签优化技巧 2016-11-03
- 搜索引擎推广怎样巧妙地运用标签优化网站? 2023-04-24
- 页面标签优化细水长流的SEO优化策略 2016-02-07
- 使用TAG标签优化聚合页关键字的方法介绍 2023-04-26
- 网站标题title标签优化的重要性 2016-02-19
- 深圳做网站其他标签优化 2022-06-06
- title标签优化 2022-05-27
- 关于网站标签优化你了解多少 2021-09-02
- 网站Tags标签优化的几大技巧 2022-06-08