vue.js怎么实现用户登录功能
这篇文章将为大家详细讲解有关vue.js怎么实现用户登录功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在平坝等地区,都构建了全面的区域性战略布局,加强发展的系统性、市场前瞻性、产品创新能力,以专注、极致的服务理念,为客户提供成都做网站、成都网站建设、成都外贸网站建设 网站设计制作定制制作,公司网站建设,企业网站建设,品牌网站建设,营销型网站,外贸网站制作,平坝网站建设费用合理。
为什么要使用Vue
Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以创建可维护性和可测试性更强的代码库,Vue允许可以将一个网页分割成可复用的组件,每个组件都包含属于自己的HTML、CSS、JavaScript,以用来渲染网页中相应的地方,所以越来越多的前端开发者使用vue。
用户登录功能的实现
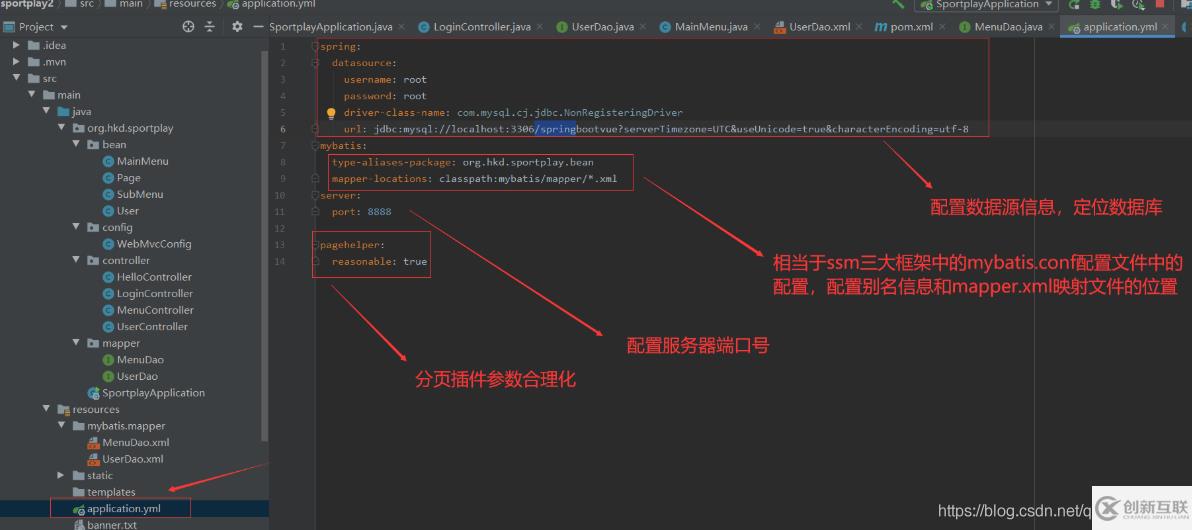
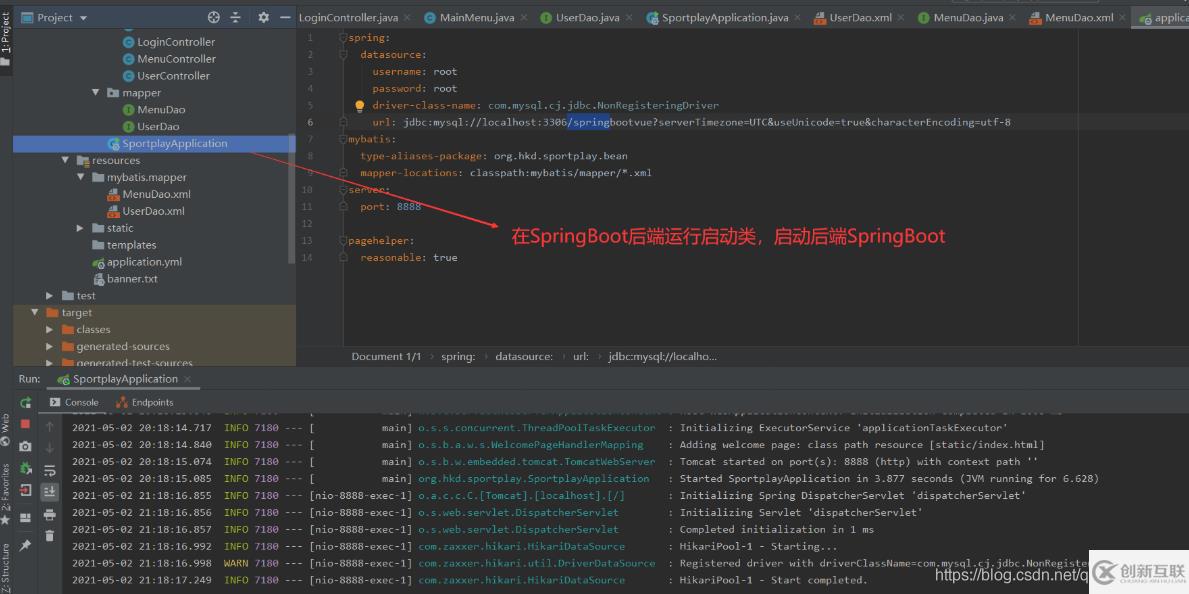
在SpringBoot中配置数据库信息以及mybatis的相关信息
如下图:

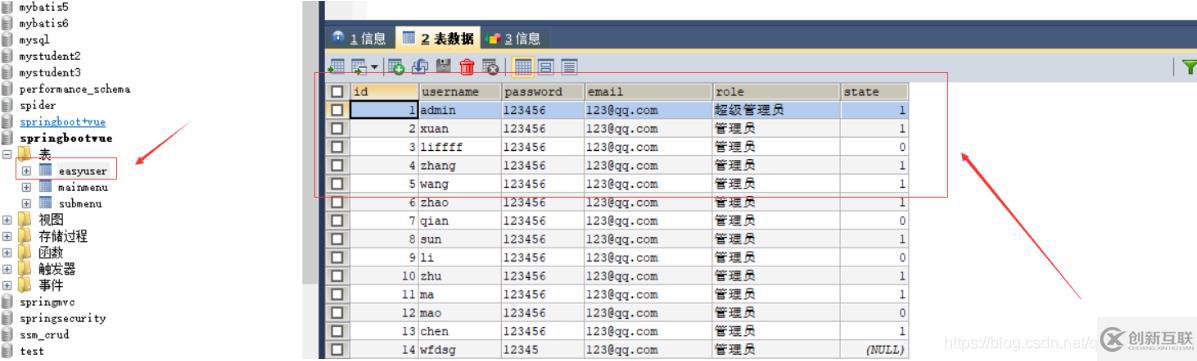
数据库easyuser表和User实体类
数据库中的easyuser表,如下图:

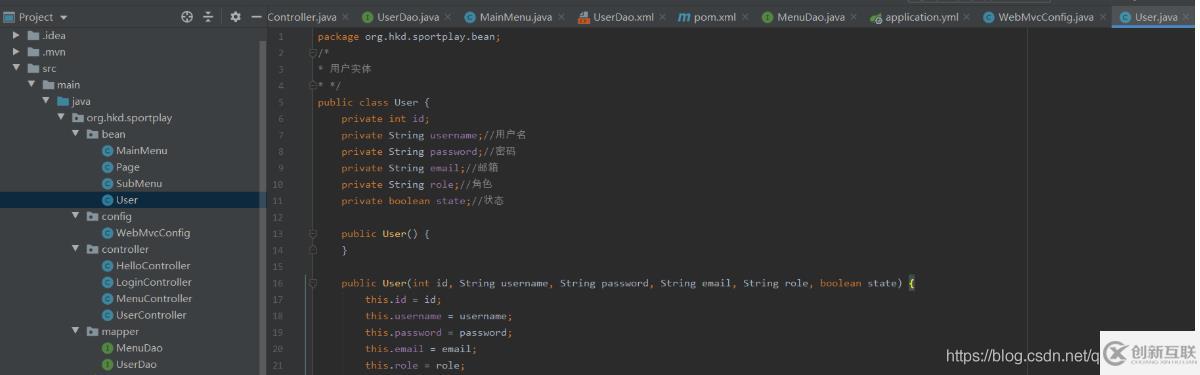
javabean类User,如下图:

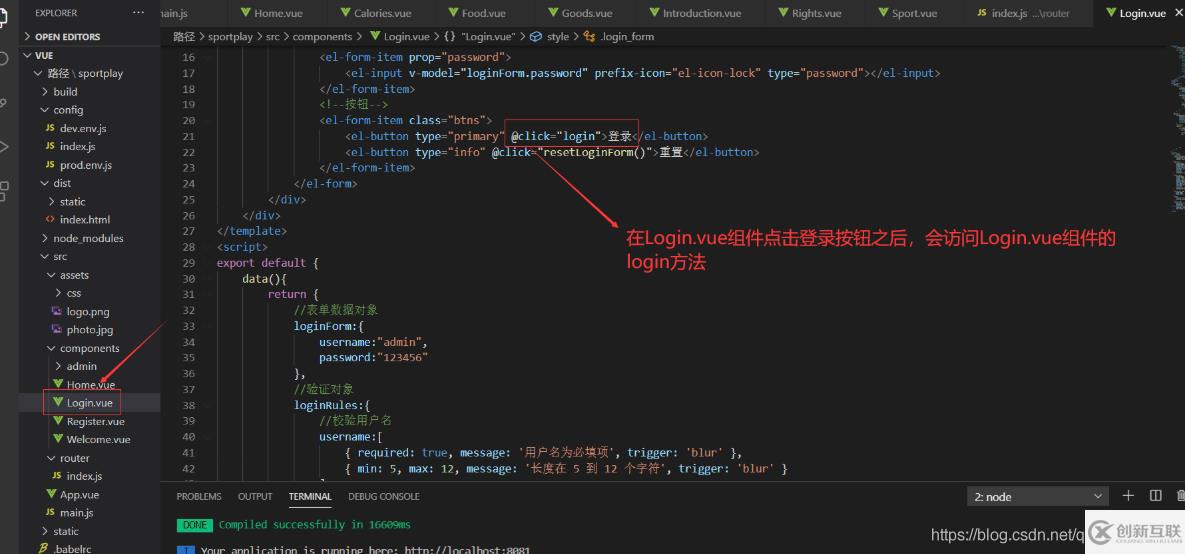
前端vue脚手架向SpringBoot后端发送登录请求

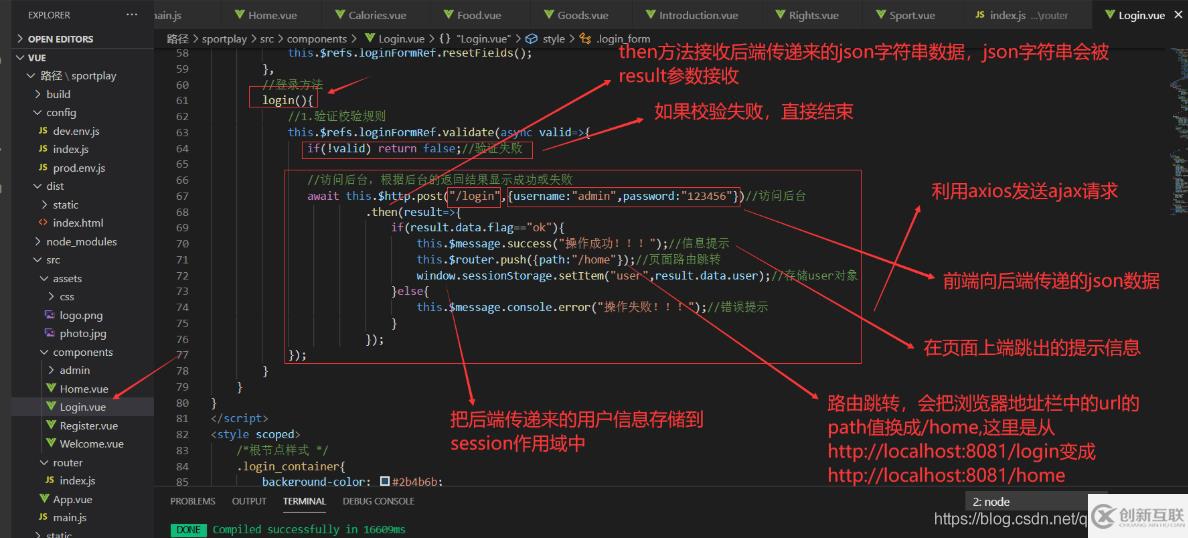
login方法的代码如下图:

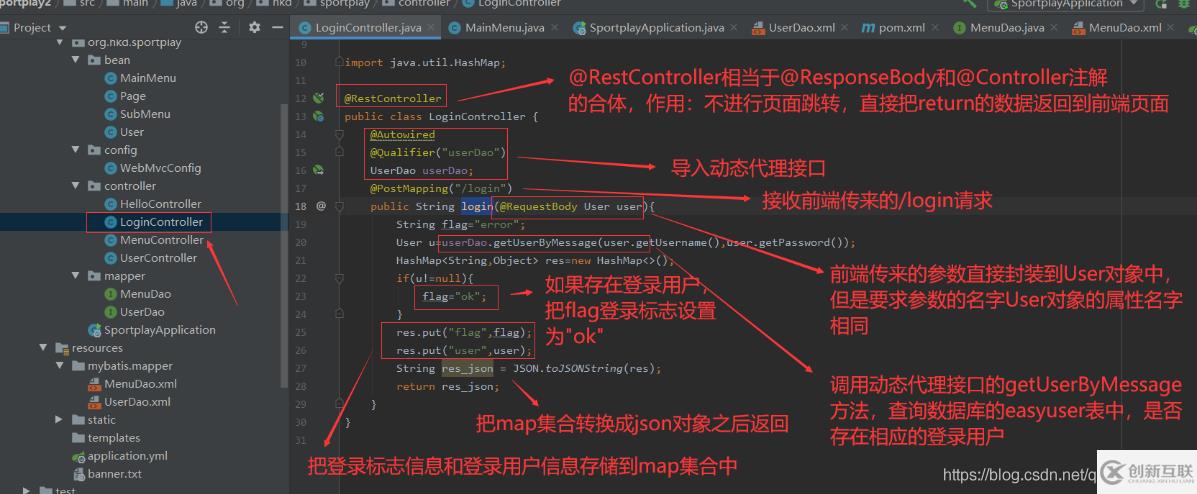
SpringBoot后端的LoginController控制器的login方法
login方法的代码如下图:

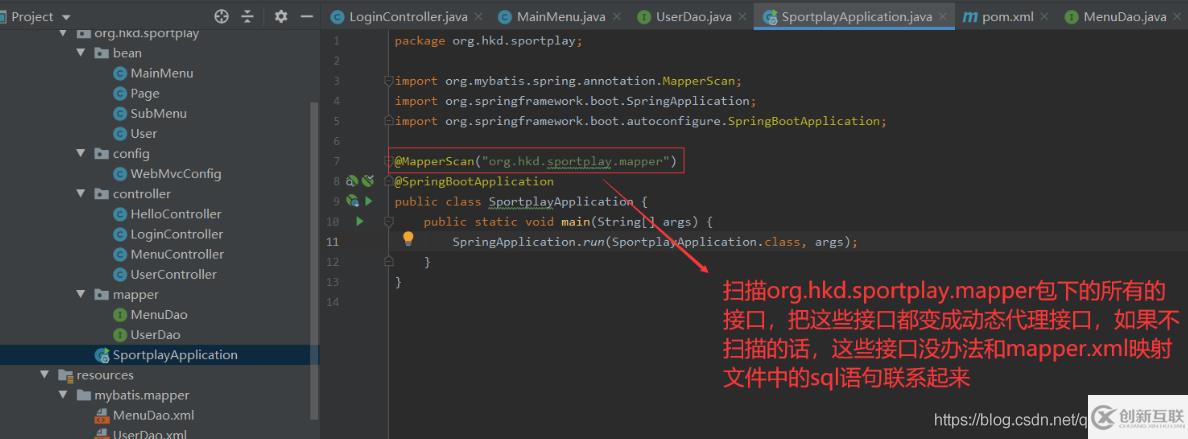
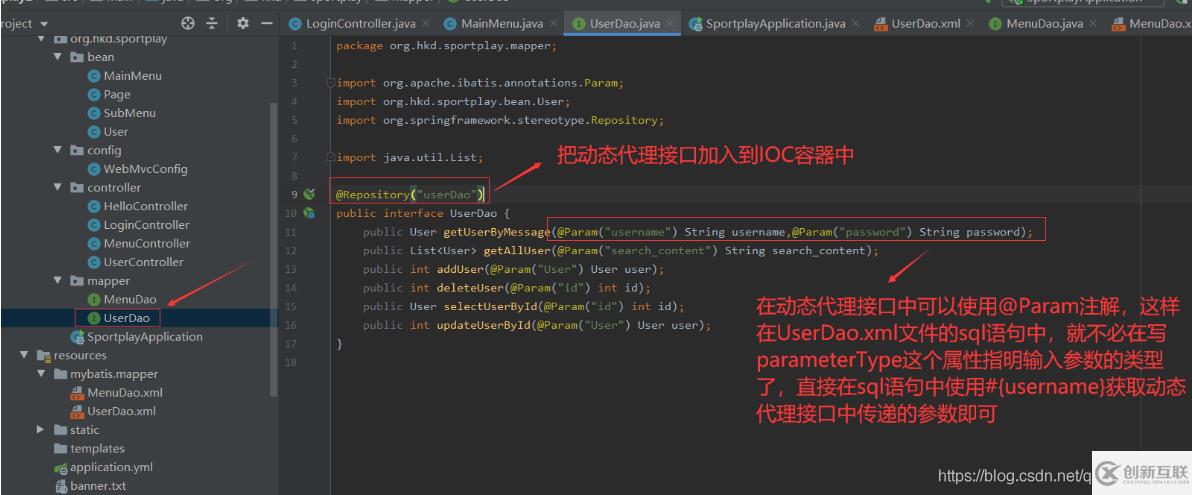
UserDao动态代理接口中的getUserByMessage方法
首先一定先要在启动类上面,扫描动态代理接口,如下图:


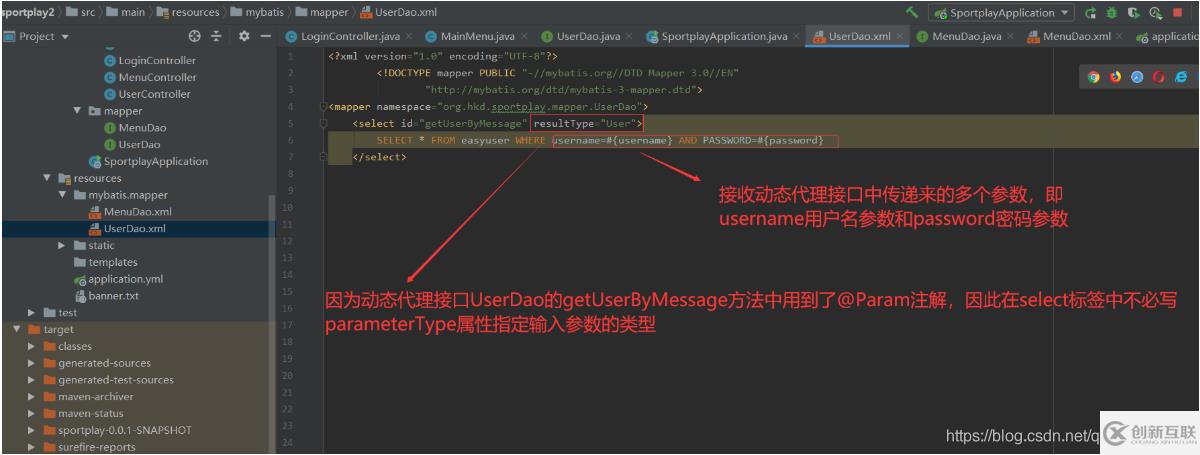
UserDao.xml映射文件

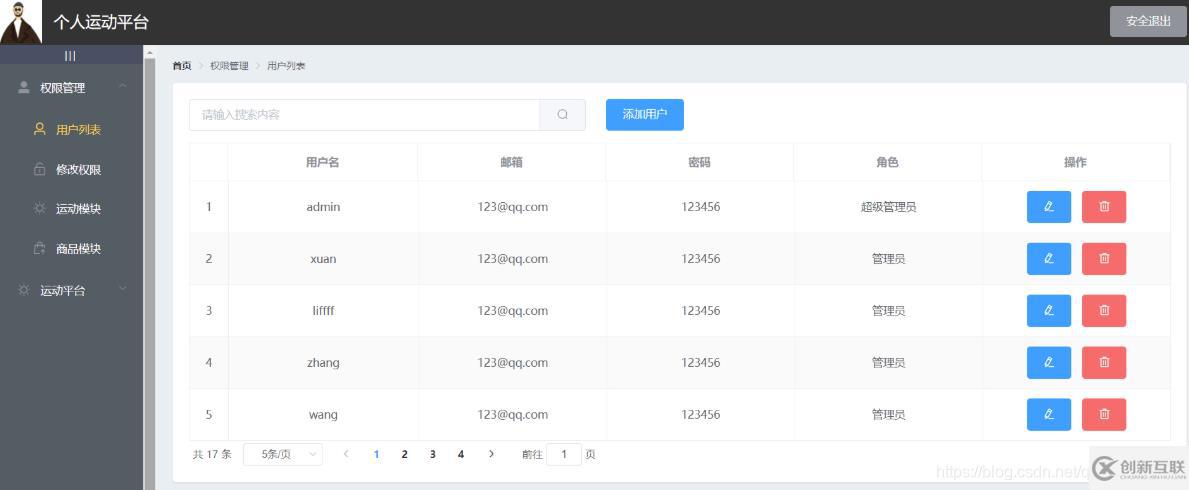
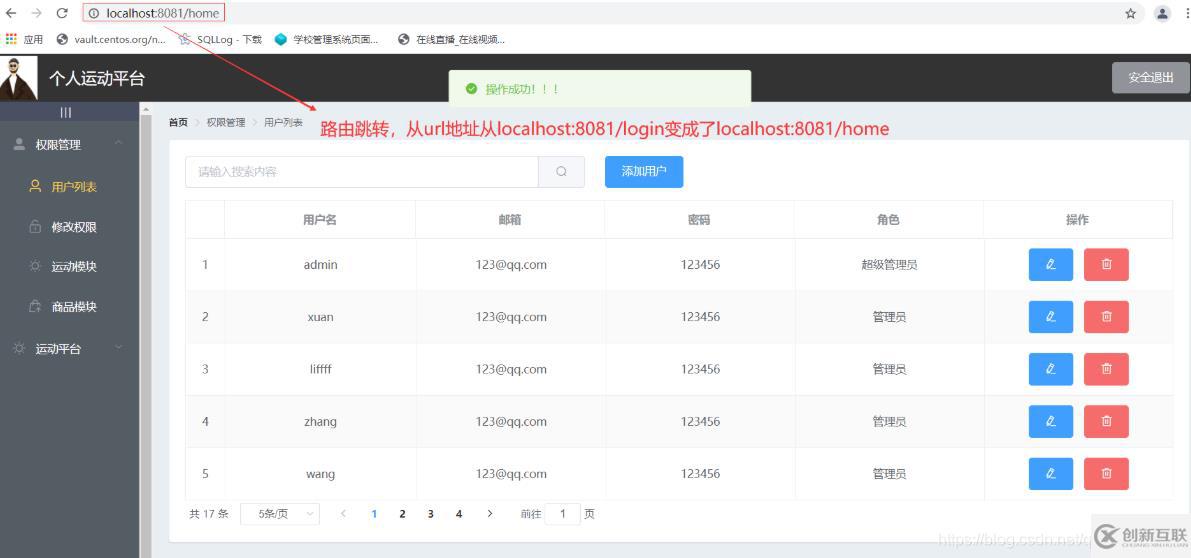
路由跳转到Home.vue组件
前端向后端发送axios请求之后,后端向前端返回一个json字符串数据,前端解析此json字符串,如果flag登录标志为"ok",则会跳转路由,浏览器的localhost:8081/login地址在路由跳转之后,变成localhost:8081/home地址,而path:"/home"对应着Home.vue组件,因此Home.vue组件会渲染到App.vue组件的标签处,Home.vue组件的效果如下图:

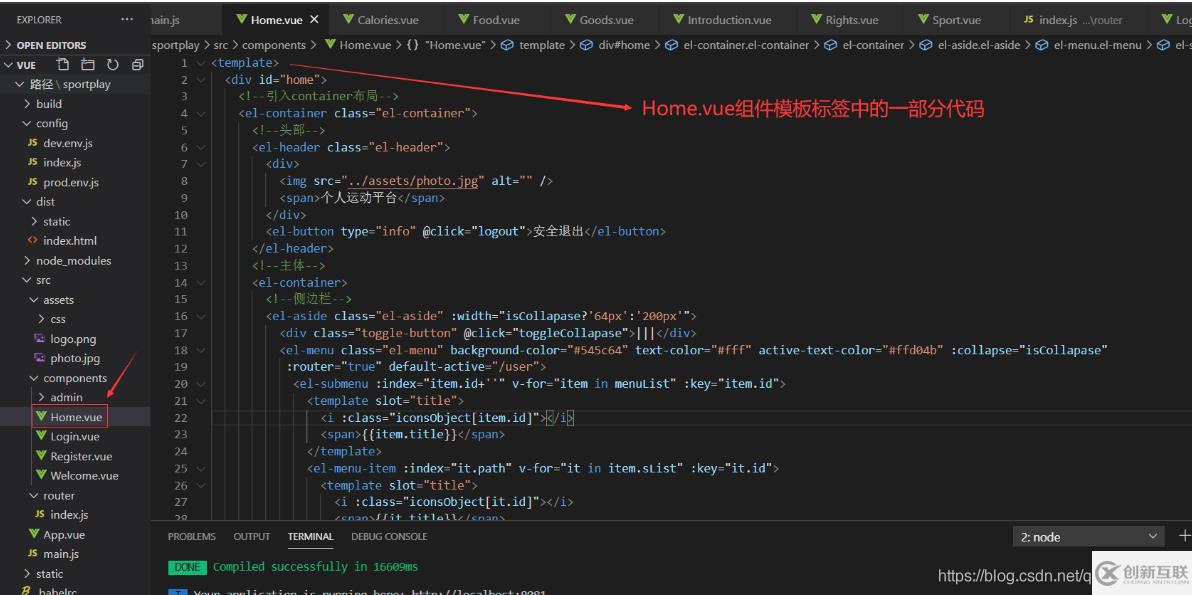
Home.vue组件的代码,如下图:

测试
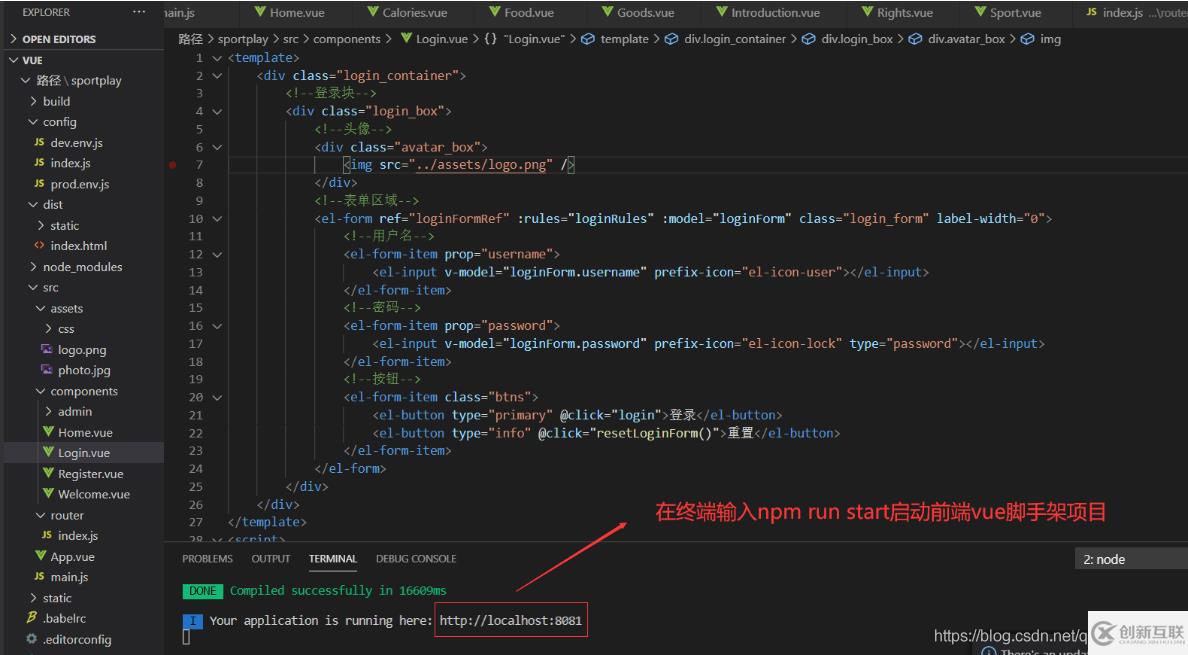
分别启动前后端项目,如下图:


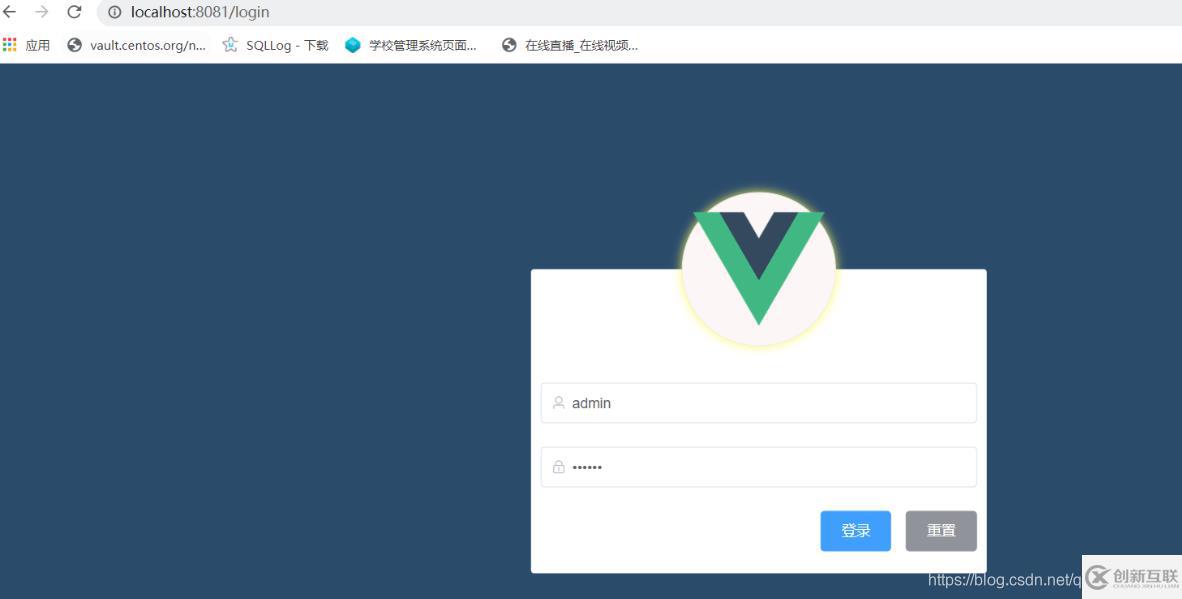
在浏览器输入脚手架项目的生成地址,访问前端默认首页,如下图:

点击登录按钮之后,如下图:

关于“vue.js怎么实现用户登录功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
分享文章:vue.js怎么实现用户登录功能
转载来源:https://www.cdcxhl.com/article32/ijppsc.html
成都网站建设公司_创新互联,为您提供网站策划、搜索引擎优化、自适应网站、Google、建站公司、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都新闻类APP开发 2022-06-19
- 开发app需要多少钱|APP开发价格计算方式 2020-11-25
- 澳门鲜花电商APP开发主要业务模式分析 2023-03-27
- 谁都能做上海APP开发?APP软件开发门槛别太高 2020-11-25
- 武汉APP开发适用于哪些行业? 2023-03-02
- App开发不同类型的技能需求 2023-01-07
- 广渠门app开发公司 2022-01-10
- 如何筛选上海APP开发公司? 2020-12-01
- 上海app开发要与企业沟通清晰哪些开发事宜 2020-11-30
- App开发者日记:iOSapp开发是什么样的? 2022-11-12
- 智能空气净化器APP开发-呼吸新鲜空气 2015-04-22
- APP开发过程需要注意哪些地方? 2022-06-18