微信小程序实现打开内置地图功能【附源码下载】
本文实例讲述了微信小程序实现打开内置地图功能。分享给大家供大家参考,具体如下:
我们提供的服务有:网站设计、网站制作、微信公众号开发、网站优化、网站认证、东湖ssl等。为1000多家企事业单位解决了网站和推广的问题。提供周到的售前咨询和贴心的售后服务,是有科学管理、有技术的东湖网站制作公司
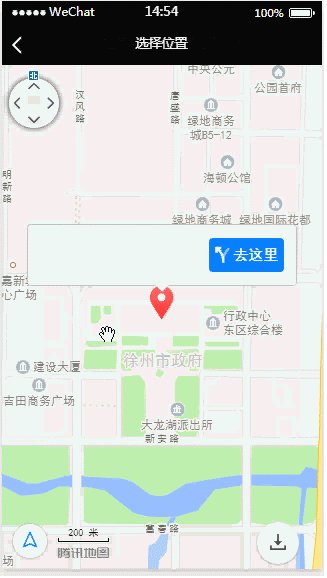
1、效果展示

2、关键代码
index.wxml布局文件代码
<button type="default" bindtap="openMap">打开地图</button>
index.js逻辑文件代码
Page({
openMap:function(){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
// success
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
}
})
}
})
这里bindtap="openMap"绑定的openMap函数中调用wx.openLocation函数获取本机经纬度信息。
更多关于wx.openLocation函数详细介绍可参考官网 https://mp.weixin.qq.com/debug/wxadoc/dev/api/location.html
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
本文题目:微信小程序实现打开内置地图功能【附源码下载】
标题网址:https://www.cdcxhl.com/article34/gjoope.html
成都网站建设公司_创新互联,为您提供品牌网站设计、品牌网站建设、虚拟主机、移动网站建设、响应式网站、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站建设:电子商务网站转化率的影响因素及提高建议 2015-03-04
- 电子商务网站的定制开发 2023-01-05
- 深入分析电子商务网站未来发展的三大趋势 2021-04-25
- 电子商务网站设计技巧 2015-02-06
- 外贸电子商务网站建设步骤 2022-06-21
- 电子商务网站建设适合哪些公司? 2023-02-27
- 企业网站建设网页美工与视觉营销在电子商务的应用 2021-09-13
- 电子商务关键数字优化:线上部分(上) 2021-09-18
- 值得期待的5个电子商务发展趋势 2021-02-10
- 电子商务的未来发展的模拟模式 2014-02-24
- 电子商务网销量与内容 2016-02-18
- 电子商务平台运营需要掌握的知识点 2021-02-20