ConstraintLayout使用方法
这篇文章给大家分享的是ConstraintLayout的使用方法。小编觉得挺实用的,因此分享给大家学习。如下资料是关于ConstraintLayout的内容。
目前创新互联公司已为上千家的企业提供了网站建设、域名、网页空间、网站托管维护、企业网站设计、班戈网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
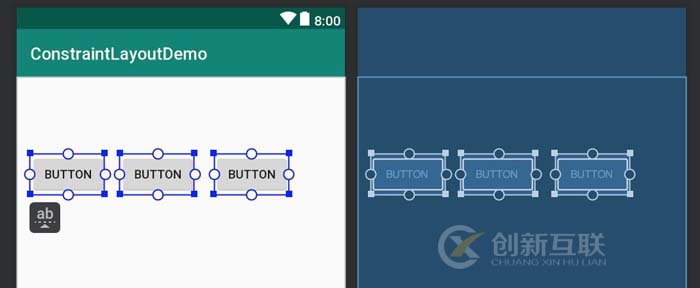
- 我们先创建三个按钮:

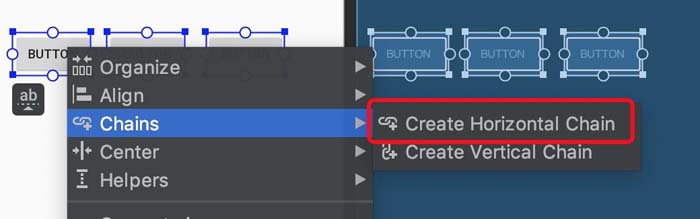
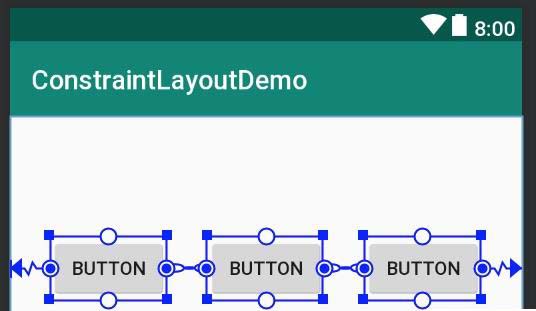
- 我们选中三个按钮后在上面点右键创建链条:

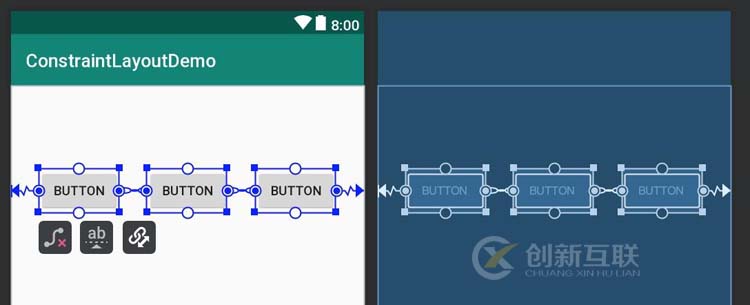
- 创建后我们发现这三个View平均分布地排列了:

最简单的使用是平均分布,当然也可以不平均分布,具体看约束的具体设置,比如将第一个Button的marginEnd设置成10后链条会自动地分布每个View的位置。
这使得分布View变得非常灵活,并且从某种程度上可以取代LinearLayout的功能。
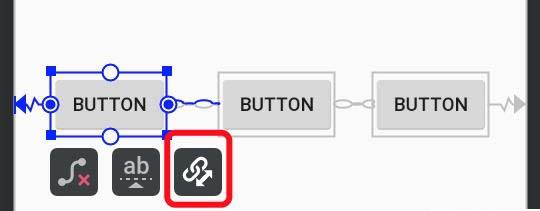
除了如上图的平均分布外,链条一共有三种模式可以切换,注意上图中的链条图标:
点击这里可以循环切换不同的分布模式:
- spread(平均分布)

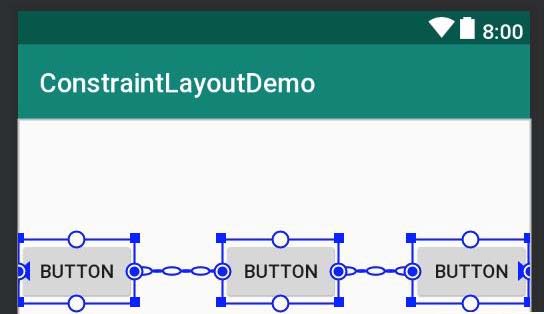
- spread_inside(中间平均分布)

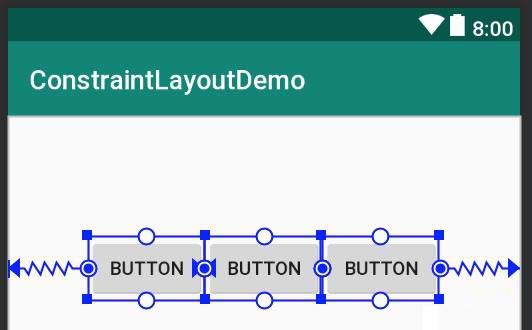
- packed

看完这篇文章,你们学会ConstraintLayout的使用方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网页名称:ConstraintLayout使用方法
文章起源:https://www.cdcxhl.com/article30/ipeepo.html
成都网站建设公司_创新互联,为您提供动态网站、网站建设、微信小程序、企业网站制作、响应式网站、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站导航分析之不要让我迷路 2022-11-15
- 企业网站建设网站导航设计应注意的问题 2016-11-08
- 北京密云SEO:网站导航如何做SEO优化? 2015-07-12
- 少不了的四种网站导航构架 2016-11-01
- 如何每天为网站写出一篇高质量原创文章 2022-06-17
- 网站导航设计如何做到让用户不迷路? 2022-08-15
- 成都高端网站制作,不能忽视网站导航的位置 2022-07-17
- 设计一个有创意的网站导航方法 2021-04-22
- 网站导航应该如何进行SEO优化 2015-12-20
- 网站导航如何做SEO优化?创新互联告诉你 2014-04-30
- 成都网站导航建设如何遵循关键词优化技巧? 2023-03-27
- 浅谈做好网站导航对搜索引擎与用户的意义 2021-07-23