如何在CSS中解决flex-basis文本溢出问题
本篇内容主要讲解“如何在CSS中解决flex-basis文本溢出问题”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“如何在CSS中解决flex-basis文本溢出问题”吧!
建网站原本是网站策划师、网络程序员、网页设计师等,应用各种网络程序开发技术和网页设计技术配合操作的协同工作。创新互联专业提供成都网站制作、做网站,网页设计,网站制作(企业站、响应式网站设计、电商门户网站)等服务,从网站深度策划、搜索引擎友好度优化到用户体验的提升,我们力求做到极致!
1. flex 家族
flex 里有很多的属性,我们经常用到的就是如下操作:
.container {
display: flex;
}
.container > .left {
flex: 1;
}
.container > .right {
flex: 1;
}这样可以很方便的实现一个左右等分的布局。
我们来看一个引起问题的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<style>
div {
padding: 5px;
border: 1px solid #ccc;
}
.no-effect {
align-items: center;
margin: 100px;
width: 200px;
color: #999;
}
.no-effect > div:first-of-type {
margin-right: 10px;
}
p {
color: red;
}
.no-wrap {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div style="display: flex;" class="no-effect">
<div style="flex: 0 0 80px">我比较短</div>
<div style="flex: auto">
<p class="no-wrap">我很长,不是开玩笑的,可以长到没边</p>
</div>
</div>
</body>
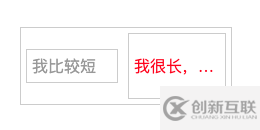
</html>我们想要的效果:

但实际的效果:

为什么会出现这个情况?
2. flex-basis 从中作梗
flex: auto 实际上是三个属性的集合:
flex-grow: 1; flex-shrink: 1; flex-basis: auto;
flex-grow 表示放大比例, flex-shrink 表示收缩比例, flex-basis 表示分配多余空间前,项目占据的主轴空间。
我们左边 div 不放大,不缩小,固定 80px 宽度;右边 div 自动铺满剩余宽度也就是 200px - 80px = 120px,实际效果却远远超出了 120px,这是因为 flex-basis 为 auto 时的计算导致的。
我们来看看 flex-basis: auto 的历史:
最初的时候 flex-basis 是由 width/height 决定的;
后来有个bug 1032922 ,flex-basis 的计算就变成了沿主轴的宽度决定了;
后来又出现了一个 bug 1093316 ,又变回了由 width/height 决定且出现了一个新的概念
content来自动计算宽/高;
所以当我们没有给 flex-basis 元素设置 width 时, flex-basis: auto 由内部的 content 决定宽度,且受 max/min-width 限制。
如此一来,在内部 content 自由的情况下,那么 flex-basis 元素的宽度就看 max/min-width 了。
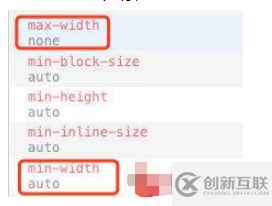
max-width 的默认值是 none ,而 min-width 的默认值一般是 0 ,而此处却是 auto ,这也是出现“异常”的原因了。
flex-basis 元素:

普通元素:

3. 解决方式
知道原因后,那我们就可以对症下药了。
首先自然是设置
width属性即可了,只要width小于剩余空间即可,一般设置为width: 0;这样可百分之百确定小于剩余空间;不设置
width但用min-width来限制也是一样的,既然 flex 项 的min-width:auto,那我们也设置一个小于剩余空间的值,一般也是min-width: 0;设置
overflow:hidden来限制溢出效果也是一致的。
介绍了三种解决方式,再来聊聊前两种为什么可以解决的原因吧。
第一种很简单,width 设置为 0,但是 flex-basis 会让元素填满剩余空间,所以就会铺满,由于 P 元素有不换行显示省略号,会正常显示。
那么第二种呢?
第二种的情况比较复杂,当我们设置了 min-width 不为 auto 的值后,这里会用到 shrink-to-fit 算法,这个算法的计算机制如下:
min(max(preferred minimum width, available width), preferred width)
翻译成人话就是:
preferred minimum width:最小宽度
available width:可用宽度,也就是content box的宽度
preferred width:首选宽度,除了明确换行外的不换行时的宽度
shrink-to-fit 的宽度 = min ( max (最小宽度, 可用宽度) , 首选宽度)
那么来计算一下:
最小宽度:0
可用宽度:272px
首选宽度:200 - 一些七七八八的值剩余部分(98px)
由计算可得:
max(0, 272) = 272
min(272, 98) = 98
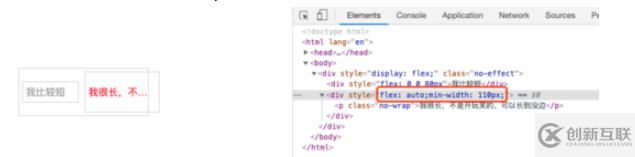
所以最终宽度是剩余部分 98px,当我们手动设置 min-width: 110px 时就可以看到超过溢出去了。

到此,相信大家对“如何在CSS中解决flex-basis文本溢出问题”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
本文题目:如何在CSS中解决flex-basis文本溢出问题
分享路径:https://www.cdcxhl.com/article30/ijcdso.html
成都网站建设公司_创新互联,为您提供网站收录、微信小程序、做网站、定制网站、品牌网站建设、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 不要在你的移动应用APP设计中犯这7个错误 2016-08-20
- 移动APP设计指南 2022-01-09
- 移动应用APP设计的关键:原型设计 2016-08-24
- 怎样让你的APP设计更具有吸引力? 2016-08-16
- 小程序和App设计的差异 2021-06-07
- 专业的APP设计师告诉你,怎么做可以让APP更“快”! 2016-11-11
- 移动APP设计中字体排版有何技巧? 2016-08-16
- APP开发过程中用户体验设计需考虑的9大原则 2023-03-04
- APP设计之功能入口设置规范 2022-06-27
- 电商APP设计时有哪些问题要注意-大连APP开发 2022-07-03
- 移动APP设计对网站布局的影响 2016-08-25
- APP设计中,图标设计的这些点你get到了吗? 2016-08-12