非父子组件间的传值

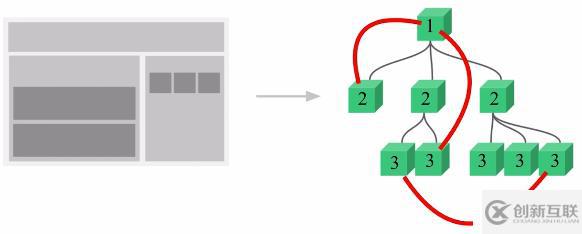
复杂的组件之间传值的问题,可以通过vuex、发布订阅模式(vue中叫总线机制、或者观察者模式、或者Bus)来解决
创新互联专注于企业营销型网站建设、网站重做改版、白山网站定制设计、自适应品牌网站建设、H5响应式网站、商城网站开发、集团公司官网建设、成都外贸网站制作、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为白山等各大城市提供网站开发制作服务。
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//Tom和Cat是兄弟关系 <br>
<child content="Tom"></child>
<child content="Cat"></child>
</div>
<script type="text/javascript">
//往Vue.prototype上挂在一个bus属性,这个属性指向vue实例。接下来只要调用new Vue()或者创建组件的时候,每个组件上都会有bus属性。因为每个组件或者说vue实例都是通过Vue这个类来创建的,而我在Vue的类上挂了一个bus属性
Vue.prototype.bus = new Vue()
Vue.component("child", {
props: {
content: String
},
template: "<div @click='handleClick'>{{content}}</div>",
methods: {
handleClick: function() {
//alert(this.content)
//传给另一个组件(每个实例上都在开头挂载了bus属性,这个bus又是个Vue实例,所以会有$emit这个方法,就可以通过这个方法向外触发事件,这个事件触发时同时携带了一个content)
this.bus.$emit("change", this.content)
}
},
mounted: function() {
var this_ = this
this.bus.$on("change", function(msg) {
//alert("mounted " + msg)
this_.content = msg
})
}
});
var vm = new Vue({
el: "#root"
})
</script>
</body>
</html>
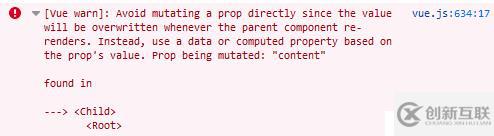
(像上面这样的代码会报错,因为vue中的单项数据流,父组件传值给子组件,子组件不能改变传递过来的内容,而上面却强改这个内容)
解决办法是拷贝父组件的属性咯(拷贝给selfContent):
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="./vue.js"></script>
<!-- <script src="http://cdn.staticfile.org/vue/2.6.10/vue.common.dev.js"></script> -->
</head>
<body>
<div id="root">
//Tom和Cat是兄弟关系 <br>
<child content="Tom"></child>
<child content="Cat"></child>
</div>
<script type="text/javascript">
//往Vue.prototype上挂在一个bus属性,这个属性指向vue实例。接下来只要调用new Vue()或者创建组件的时候,每个组件上都会有bus属性。因为每个组件或者说vue实例都是通过Vue这个类来创建的,而我在Vue的类上挂了一个bus属性
Vue.prototype.bus = new Vue()
Vue.component("child", {
data: function() {
return {
selfContent: this.content
}
},
props: {
content: String
},
template: "<div @click='handleClick'>{{selfContent}}</div>",
methods: {
handleClick: function() {
//alert(this.content)
//传给另一个组件(每个实例上都在开头挂载了bus属性,这个bus又是个Vue实例,所以会有$emit这个方法,就可以通过这个方法向外触发事件,这个事件触发时同时携带了一个content)
this.bus.$emit("change", this.selfContent)
}
},
mounted: function() {
var this_ = this
this.bus.$on("change", function(msg) {
//alert("mounted " + msg)
this_.selfContent = msg
})
}
});
var vm = new Vue({
el: "#root"
})
</script>
</body>
</html>以后遇到比兄弟组件关系更复杂的传值也可以这样解决
网站栏目:非父子组件间的传值
本文路径:https://www.cdcxhl.com/article30/iipeso.html
成都网站建设公司_创新互联,为您提供网站收录、关键词优化、建站公司、网站设计公司、定制开发、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 原创内容对成都网站排名优化到底有没有帮助? 2016-03-21
- 影响网站排名的因素有几个? 2021-04-14
- 提升企业网站排名的方法 2016-11-09
- 深度分析影响企业网站排名因素 2021-09-14
- SEO优化之一个月提升网站排名的实用技巧 2023-01-22
- 快速提升网站排名的方法有哪些? 2014-10-28
- 注意这些情况,它们对于网站排名有很大的影响 2021-08-28
- 想要好的网站排名?这些内链技巧必须要掌握 2021-05-31
- 如何优化关键词来提升网站排名 2015-11-13
- 为什么网站排名会出现差异? 2013-07-30
- 潍坊业务推广外贸网站优化哪家好,奈何快速提高网站排名和流 2023-01-25
- 日照网站排名查抄英语网站搜索引擎优化的简朴步调 2023-02-03