怎么用CSS创建波浪背景
这篇文章主要讲解了“怎么用CSS创建波浪背景”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么用CSS创建波浪背景”吧!
创新互联专注于静安企业网站建设,成都响应式网站建设公司,商城网站建设。静安网站建设公司,为静安等地区提供建站服务。全流程定制网站开发,专业设计,全程项目跟踪,创新互联专业和态度为您提供的服务
注:本文将使用before选择器轻松生成波浪背景,并且会使用到 .png 文件格式的波形图像,可以自行创建或从此处下载。
下面我们就先直接上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content=
"width=device-width, initial-scale=1.0" />
<title>
如何使用CSS创建波浪背景 ?
</title>
<style>
body {
padding: 0%;
margin: 0%;
}
.demo {
padding: 200px;
text-align: center;
}
section {
width: 100%;
min-height: 300px;
}
.pattern {
position: relative;
background-color: #3bb78f;
background-image: linear-gradient(315deg,
#3bb78f 0%, #0bab64 74%);
}
.pattern:before {
content: "";
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 250px;
background: url(
https://img.php.cn/upload/article/000/000/020/611f4b147b431604.png);
background-size: cover;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<section class="pattern">
<div class="demo">
<h2>创新互联</h2>
</div>
</section>
</body>
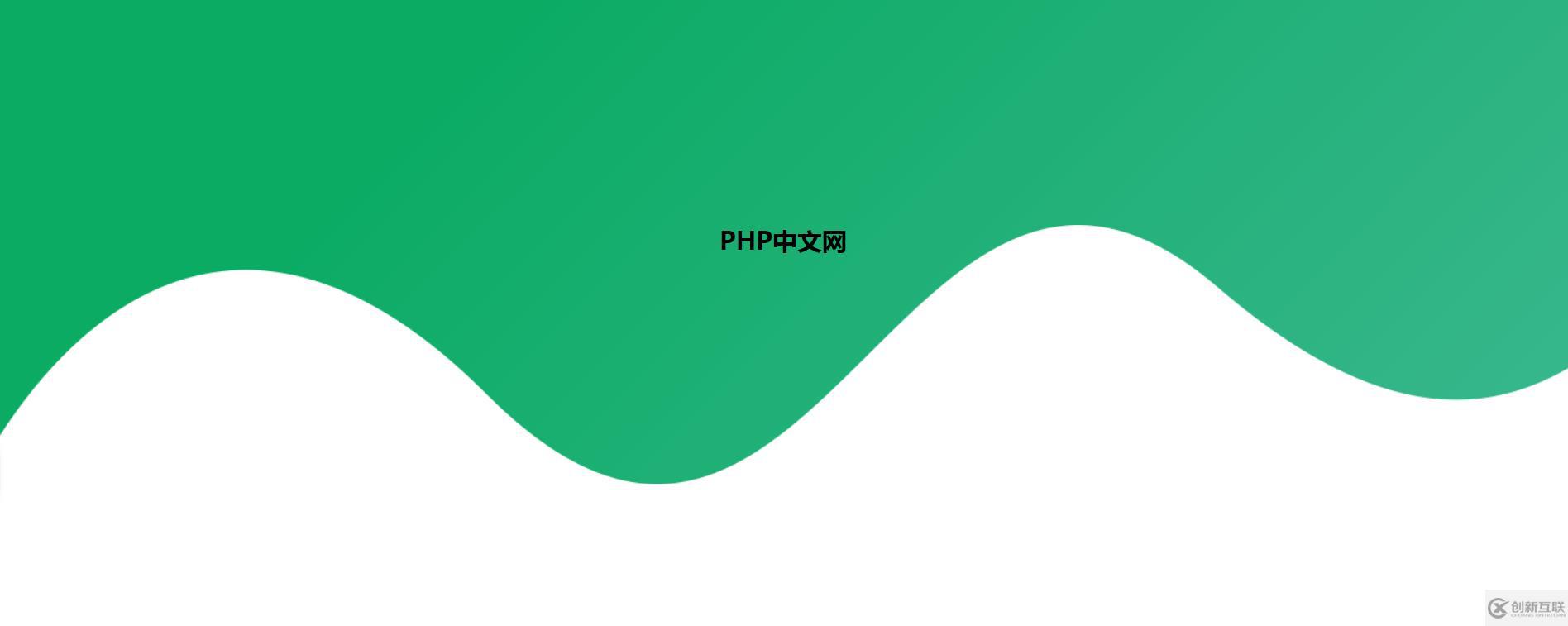
</html>效果如下:

在上述代码中,首先,我们将为该部分添加一个基本背景,然后使用before选择器将波形 png 文件设置在我们的背景之上就可以实现波浪背景效果!
注:
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。(<section> 标签是 HTML 5 中的新标签。),并且所有浏览器都支持 <section> 标签。
:before 选择器在被选元素的内容前面插入内容。(使用 content 属性来指定要插入的内容。),并且在对于 IE8 及更早版本中的 :before,必须声明 <!DOCTYPE>。
感谢各位的阅读,以上就是“怎么用CSS创建波浪背景”的内容了,经过本文的学习后,相信大家对怎么用CSS创建波浪背景这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
网页名称:怎么用CSS创建波浪背景
当前网址:https://www.cdcxhl.com/article16/iipedg.html
成都网站建设公司_创新互联,为您提供ChatGPT、网站维护、定制网站、定制开发、App设计、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- Google左侧排名最新攻略 2016-03-02
- 如何在Google Chrome中停用混合内容安全警告 2016-09-19
- 网站设计中如何优化应对Bing与google的规则 2016-11-06
- 【google搜索解析】Google搜索解析使用技巧 2020-07-24
- Google成功之谜 2016-05-18
- Google Fonts 网页设计师必用 2019-09-30
- Google优化内容质量和平台规则哪个重要? 2015-01-12
- 如何被Google 或其他搜索引擎找到?Google 测试工具告诉你! 2019-11-16
- 教你认识什么是符合Google规则的网站? 2016-09-26
- 什么是Google SEO(谷歌优化)? 2023-05-05
- 优化您的Google我的商家信息,进行本地推广 2016-02-29
- 成都网站优化:百度权重、排名和google的PR值之间的关系 2014-04-11