AmazeUI如何实现等分网格
这篇文章给大家分享的是有关AmazeUI如何实现等分网格的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
创新互联是一家集网站建设,衡水企业网站建设,衡水品牌网站建设,网站定制,衡水网站建设报价,网络营销,网络优化,衡水网站推广为一体的创新建站企业,帮助传统企业提升企业形象加强企业竞争力。可充分满足这一群体相比中小企业更为丰富、高端、多元的互联网需求。同时我们时刻保持专业、时尚、前沿,时刻以成就客户成长自我,坚持不断学习、思考、沉淀、净化自己,让我们为更多的企业打造出实用型网站。
AmazeUI 等分网格的实现示例,具体如下:
<!doctype html> <html class="no-js"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="description" content=""> <meta name="keywords" content=""> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>等分网格</title> <meta name="renderer" content="webkit"> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="icon" type="image/png" href="assets/i/favicon.png"> <meta name="mobile-web-app-capable" content="yes"> <link rel="icon" sizes="192x192" href="assets/i/app-icon72x72@2x.png"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-title" content="Amaze UI"/> <link rel="apple-touch-icon-precomposed" href="assets/i/app-icon72x72@2x.png"> <meta name="msapplication-TileImage" content="assets/i/app-icon72x72@2x.png"> <meta name="msapplication-TileColor" content="#0e90d2"> <link rel="stylesheet" href="assets/css/amazeui.min.css"> </head> <body> <div class="am-container"> <ul class="am-avg-sm-4 am-thumbnails"> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-1.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-2.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-3.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-4.jpg" /></li> </ul> <ul class="am-avg-sm-2 am-avg-md-3 am-avg-lg-4 am-thumbnails"> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-1.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-2.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-3.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-4.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-1.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-2.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-3.jpg" /></li> <li><img class="am-thumbnail" src="/upload/otherpic47/bing-4.jpg" /></li> </ul> </div> <!--[if (gte IE 9)|!(IE)]><!--> <script src="assets/js/jquery.min.js"></script> <!--<![endif]--> <!--[if lte IE 8 ]> <script src="assets/ie8/jquery.min.js"></script> <script src="assets/ie8/modernizr.js"></script> <script src="assets/js/amazeui.ie8polyfill.min.js"></script> <![endif]--> <script src="assets/js/amazeui.min.js"></script> </body> </html>
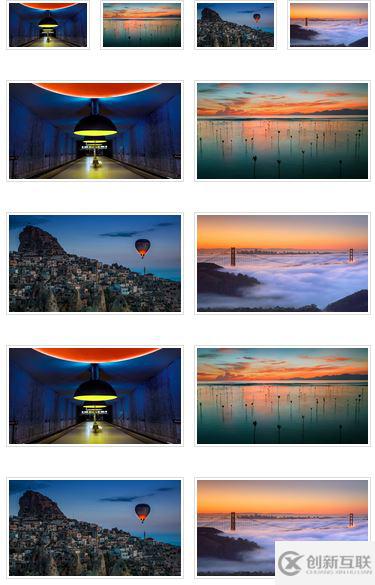
效果图:

感谢各位的阅读!关于“AmazeUI如何实现等分网格”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
名称栏目:AmazeUI如何实现等分网格
文章源于:https://www.cdcxhl.com/article30/ihiopo.html
成都网站建设公司_创新互联,为您提供关键词优化、搜索引擎优化、建站公司、云服务器、Google、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 河南网站建设公司做网站如何才能少花冤枉钱 2020-12-19
- PHP网站建设-为什么做网站用PHP语言更好? 2016-11-10
- 做网站之前你所需要考虑的那些几点事儿 2021-06-10
- 成都做网站,成都网站建设那家好?那家靠谱? 2022-12-12
- 谈谈上海做网站时候网站首页如何布局满足用户的体验 2021-09-03
- 如何从用户方面提高网站用户体验参与感 2016-08-17
- 如何做网站建设才会让用户喜欢呢 2013-08-30
- 成都网站建设报价?做网站不能只看价格 2016-09-04
- 手机网站建设用不用做网站备案 2021-05-06
- 做网站应对哪些问题有所考虑 2023-03-26
- 在成都网站公司做网站要注意哪些问题?_成都创新互联 2021-09-23
- 对站长做网站优化的一些建议 2022-06-28