react怎么提高首屏加载速度
这篇文章给大家分享的是有关react怎么提高首屏加载速度的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
成都创新互联拥有十余年成都网站建设工作经验,为各大企业提供成都网站建设、网站设计服务,对于网页设计、PC网站建设(电脑版网站建设)、成都App定制开发、wap网站建设(手机版网站建设)、程序开发、网站优化(SEO优化)、微网站、申请域名等,凭借多年来在互联网的打拼,我们在互联网网站建设行业积累了很多网站制作、网站设计、网络营销经验,集策划、开发、设计、营销、管理等网站化运作于一体,具备承接各种规模类型的网站建设项目的能力。
react提高首屏加载速度的方法:1、通过webpack的UglifyJsPlugin插件对代码进行压缩;2、提取第三方库;3、通过webpack实现按需加载;4、通过服务器对代码进行gzip压缩;5、服务器端渲染首屏。
react提高首屏加载速度的方案
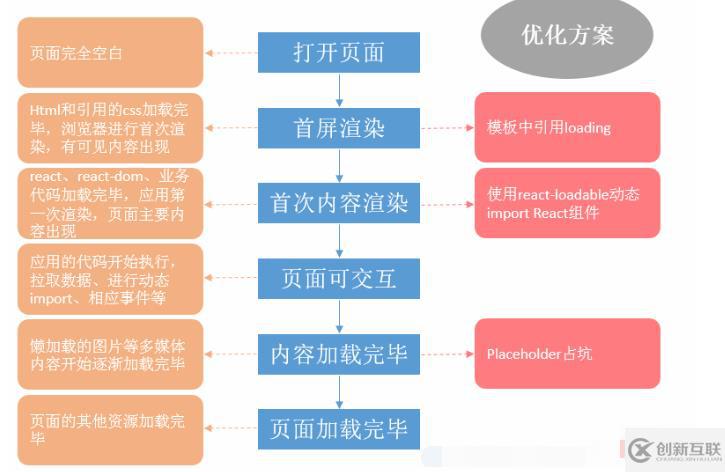
下面是react页面加载过程及优化方案

通过下面这些方法来实现优化:
通过webpack的UglifyJsPlugin插件对代码进行压缩
提取第三方库
通过webpack实现按需加载
通过服务器对代码进行gzip压缩
服务器端渲染首屏
感谢各位的阅读!关于react怎么提高首屏加载速度就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
新闻标题:react怎么提高首屏加载速度
浏览路径:https://www.cdcxhl.com/article28/ijehcp.html
成都网站建设公司_创新互联,为您提供用户体验、服务器托管、品牌网站制作、自适应网站、网站制作、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 细化与B2B将成电子商务主角 2022-11-11
- SSL证书为电子商务的发展提供可靠的安全保障 2022-05-01
- 电子商务网站购物车如何运行? 2022-05-01
- 企业网站如何利用电子商务推广 2016-03-04
- 电子商务公司如何竞争力 2023-01-07
- 电子商务网站介绍 2021-06-23
- 现环境下电子商务企业如何生存发展 2022-05-23
- 电子商务网站设计要掌握这些技巧 2021-03-29
- 建立电子商务网站的基本步骤 2022-06-23
- 成都—打造西部电子商务之都 2015-06-01
- B2C电子商务网站推广初体验 2021-01-08
- 电子商务网络营销推广方法优缺点总结 2022-11-12