Android使用Intent显示实现页面跳转
在学习安卓的最初过程中我们学的都是最基本的一个活动,只有一个活动的应用也太简单了吧,没错我们的最求应该更高点,不管你创建多少个活动,接下里我们介绍的这种方法能解决我们在创建活动之间的跳转.
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:域名注册、网络空间、营销软件、网站建设、陵城网站维护、网站推广。
使用显示Intent
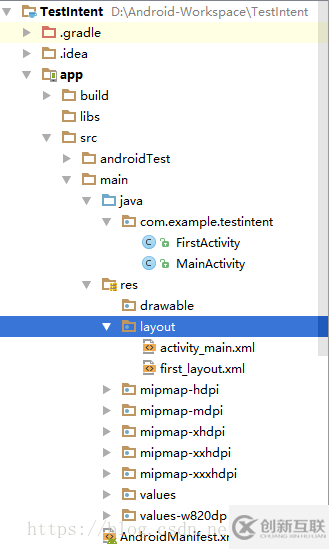
刚入门学习Android的小伙伴们已经能很娴熟的使用Android studio 创建一个项目了,接下来我把我自己创建的目录先展示下

首先创建一个名叫TestIntent的project然后在main--java下面创建了2个类分别是FirstActivity和MainActivity,其次再是创建2个布局分别是activity_main.xml 和first_layout.xml
现在我将这创建好的布局代码展示下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical" tools:context="com.example.testintent.MainActivity"> <Button android:text="无返回结果的页面跳转" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/button1" /> <Button android:text="有结果的页面跳转" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/button2" /> <TextView android:id="@+id/text" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="初始界面" /> </LinearLayout>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:text="这是第二个界面" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/button" /> </LinearLayout>
上面2个就是我们基本的布局,然后就是活动里面需要编写的逻辑了首先是MainActivity
package com.example.testintent;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button bt;//初始化控件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bt = (Button) findViewById(R.id.button1);
bt.setOnClickListener(new View.OnClickListener() {//创建监听器
@Override
public void onClick(View view) {
Intent intent = new Intent(MainActivity.this,FirstActivity.class);
startActivity(intent);
}
});
}
}接下来我们的重点是Intent intent = new Intent(MainActivity.this,FirstActivity.class);
Intent有多个构造函数的重载,其中一个是Intent(Context packageContext,Class<?>cls).这个构造函数接受两个参数,第一个参数Context要求提供一个启动活动的上下文,第二个参数Class则是指定想要启动的目标活动,通过这个构造函数就可以构建出Intent的意图,,但是我们该怎么使用Intent呢?Activity提供了一个startActivity()方法,这个方法是专门启动活动的,他接收一个Intent参数,这里我们把intent传入进去就可以启动活动了
这里MainActivity.this作为上下文,FirstActivity.class作为目标活动,然后通过startActivity(intent)启动活动
下面这个是FirstActivity里面的代码
package com.example.testintent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class FirstActivity extends AppCompatActivity {
@Override
protected void onCreate( Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
}
}
当然了我们还有一个重要的地方需要去修改下那就是AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.example.testintent"> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <activity android:name=".FirstActivity" /> </application> </manifest>
这里面需要注意的是
<intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter>
这段代码主要是首先启动哪个活动,因为我们首先启动的是MainActivity这个活动所以在那里添加这段代码,第二个活动不需要去添加这段代码
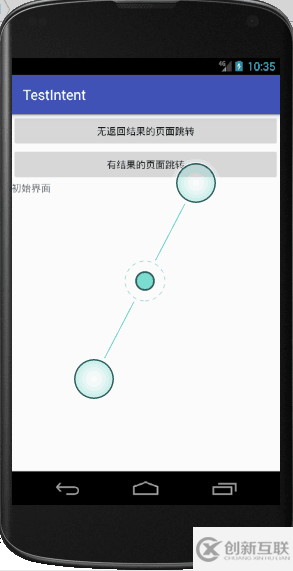
接下来我们启动模拟器如图

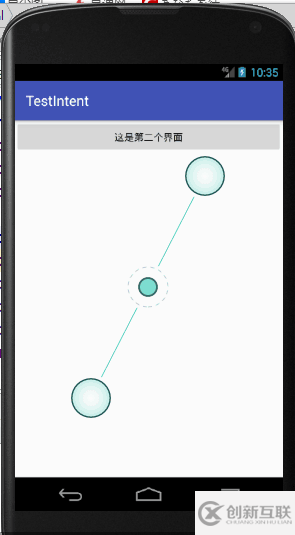
点击第一个按钮然后就可以跳转到第二个界面

可以看到我们已经成功启动了第二个活动,这就是我们Intent显示实现页面跳转.
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持创新互联。
名称栏目:Android使用Intent显示实现页面跳转
当前链接:https://www.cdcxhl.com/article26/ijghjg.html
成都网站建设公司_创新互联,为您提供响应式网站、网站制作、面包屑导航、网站设计、小程序开发、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计不合理外链的作用 2022-07-04
- 是简约至上还是丰富多彩网站设计风格取决于哪些因素 2022-05-19
- 网站设计时如何快速提高网站转化率? 2016-08-11
- 【成都网站设计】浅析如何有效利用网页设计中的留白-成都创新互联官方网站 2022-12-14
- 网站设计最基本的原则有哪些 2013-10-17
- 网站设计的智慧 2022-01-12
- 网站设计一定要注意这些问题 2016-10-30
- 网站设计如何令人满意 2021-01-04
- 深圳网站设计中如何设计? 2022-05-04
- 上海企业网站设计如何把握好用户体验? 2020-11-25
- 网站设计中需要的动态效果展示- 2022-11-16
- 网站设计中如何配色? 2023-01-04