网站设计中需要的动态效果展示-
2022-11-16 分类: 网站设计
(文中部分案例为设计师个人作品,部分为线上产品,都是我非常非常欣赏的作品。如不慎冒犯请戳我替换掉)
加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
具体表现在:
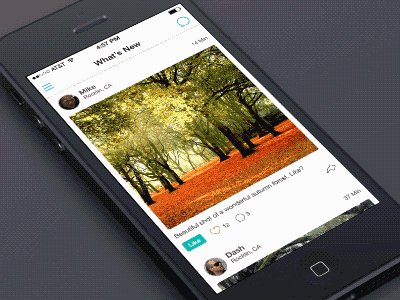
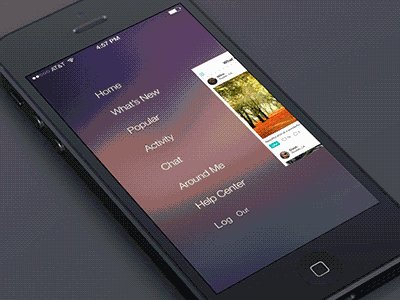
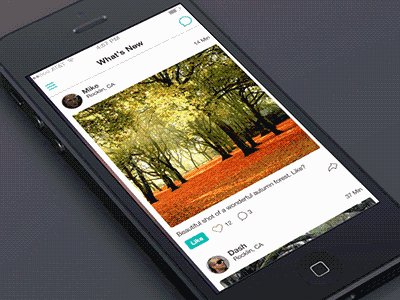
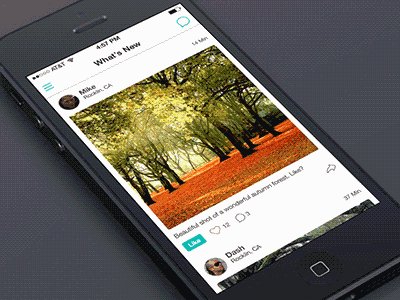
1.表现层级关系
为了展现层与层的关系,是抽屉,是打开,还是平级切换等等,让用户知道这个界面和上一个、下一个的关系。这已经是非常常见的运用了。

2.与用户手势结合,更自然的动画表现
当用户手势操作的时候,让界面的动态走向更符合手指的运动,从而让用户感觉到是自己控制了界面的动向,而不是机械化的跳转。
UI动效设计 动效设计 提示性动效设计
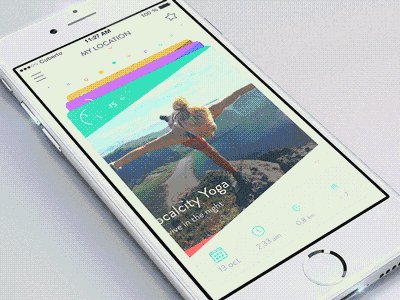
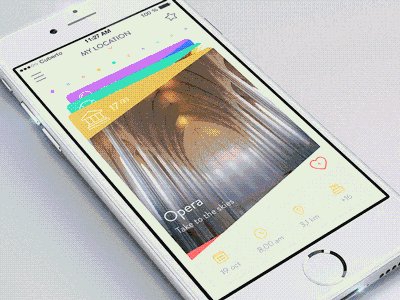
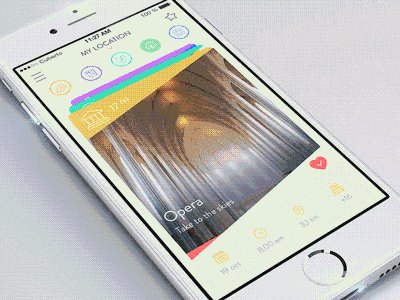
City guide app 用手势可以向左向右扔卡片

3.愉快的提示功能
在某些需要提醒的时候能吸引用户的注意,但是又不会生硬,符合预期的出现。

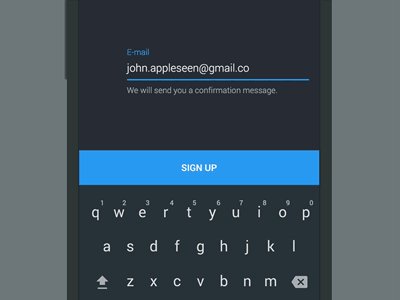
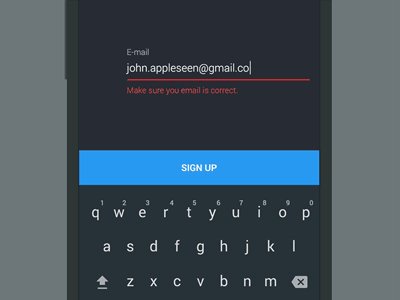
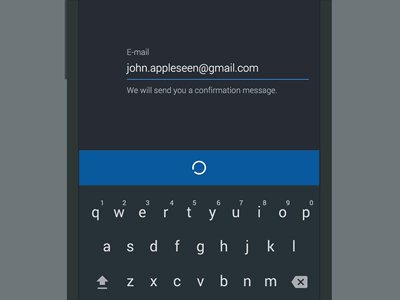
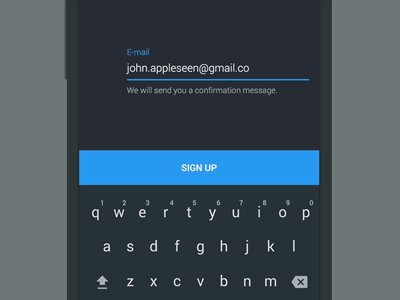
UI动效设计 动效设计 提示性动效设计
Action button feedback 出错提示
UI动效设计 动效设计 提示性动效设计
City Guides 启动时提示用户可以左右滑动卡片
4.额外增加界面的活力
在用户预期之外增加的惊喜,可以是帅气的,可以是卖萌,可以有些物理属性,总之让用户感知到产品的生命力。

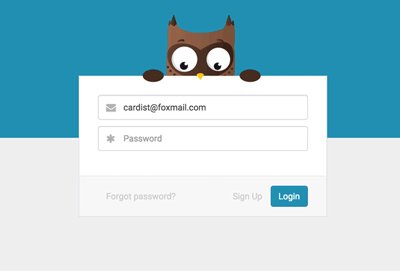
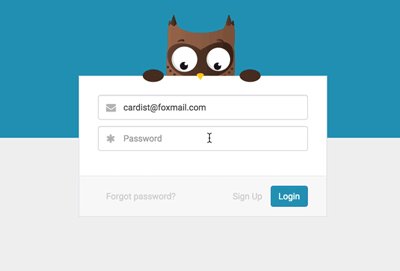
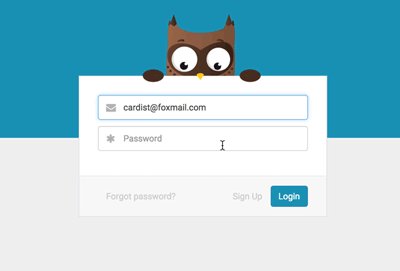
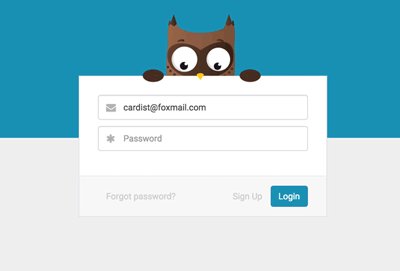
UI动效设计 动效设计 提示性动效设计
readme.io 萌萌的输入框
UI动效设计 动效设计 提示性动效设计
amazon Q弹的菜单
UI动效设计 动效设计 提示性动效设计
tumblr 不喜欢我 心都碎了呢~
5.吸引用户持久的注意力
也是属于增加用户的惊喜感,在某些数据量较大的界面中添加一些动效,让用户保持注意力。
UI动效设计 动效设计 提示性动效设计
Bubbles 以动态的形式展现数据点
文章题目:网站设计中需要的动态效果展示-
文章位置:https://www.cdcxhl.com/news49/214149.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计需要注意什么问题 2022-11-16
- 网站设计如何体现高大上 2022-11-16
- 网站设计的创意和灵感要从哪些角度激发? 2022-11-16
- 创新互联网站设计的常用工具 2022-11-16
- 网站设计时需注意到的行业规范 2022-11-16
- 网站seo优化关于网站设计风格统一 2022-11-16

- 网站设计师需要注意哪些问题 2022-11-16
- 深圳网站设计官网建设要多少钱?可以随意更改网站风格的? 2022-11-16
- 佛山哪个网站设计好-佛山网站设计有哪些原则 2022-11-16
- 佛山网站设计网页设计突出内容:三类页面、两个目的 2022-11-16
- 浅谈网站设计有哪些好的技巧?带你一起来看看 2022-11-16
- 网站设计一定不能马虎这些事项要注意 2022-11-16
- 网站设计之电商网站的必备部分 2022-11-15
- 外贸公司网站设计需要注意哪些方面 2022-11-15
- 网站设计应该满足哪些要求具体做法有哪些 2022-11-15
- 从哪些方面做好网站的页布局-佛山网站设计 2022-11-15
- 网站设计真的需要很认真的去做吗怎样做好网站设计呢 2022-11-15
- 安防公司网站设计要点有哪些 2022-11-15
- 品牌网站设计怎样做更加高端? 2022-11-15