2.如何用vue-cli3.x脚手架创建一个项目-创新互联
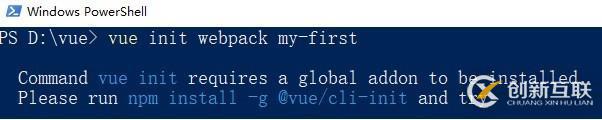
在合适的文件夹选择cmd窗口运行 vue init webpack my-first 出现下面的问题
说明之前的vue init创建命令不能用了,现在3.xx了
首先命令行输入vue -V 查看版本号
vue init webpack hello-world 已经替换为 vue create hello-world
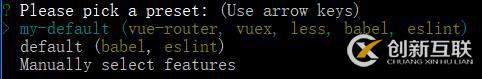
按<上下键>移动,按<space>进行是否选定【空格键选择】,按<a>切换所有,按<i>反转选择
default是默认配置
manually自定义配置
一般选择自定义配置
? Please pick a preset: Manually select features
? Check the features needed for your project: Router, Vuex, CSS Pre-processors, Linter//选择配置(自定义配置)
? Use history mode for router? n
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Stylus //选择css预编译
? Pick a linter / formatter config: Standard //语法检测工具
? Pick additional lint features: Lint on save //选择语法检查方式,这里我选择保存就检测
? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files //这些配置文件放在哪里?是独立文件中还是package.json中
? Save this as a preset for future projects? (Y/n) // 是否记录一下以便下次继续使用这套配置。
在进行选择的时候,如果发现选错了,ctrl+c终止,重新开始选择

等待下载依赖模块
项目创建好后 cd hello-world 进入项目根目录中
run serve 运行项目
除了这种命令行模式之外,可以界面创建,方法如下
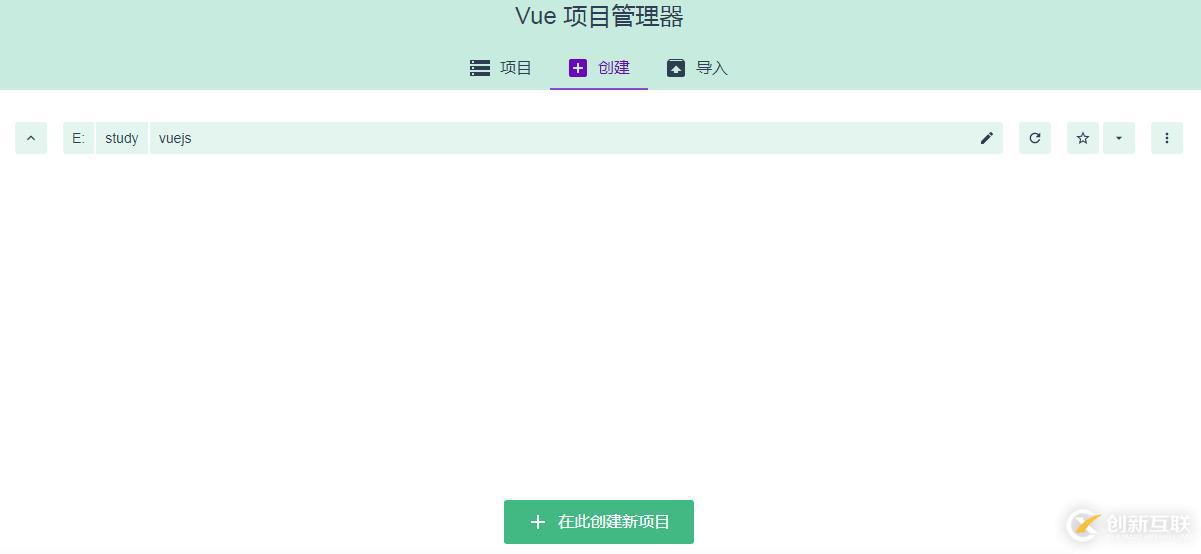
命令行输入vue ui回车
,浏览器会出来一个界面,按照上面的描述创建
点在此创建新项目
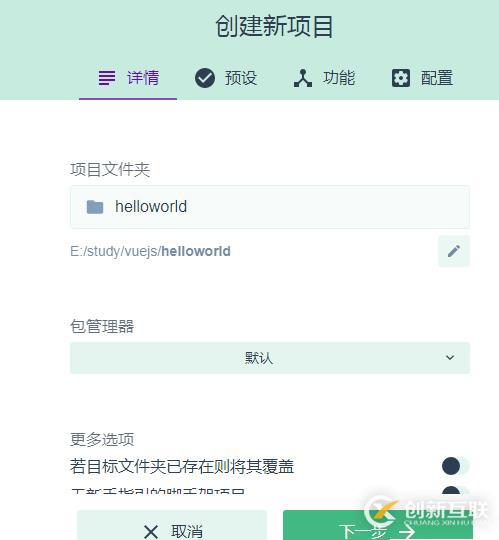
输入项目名称,其他默认
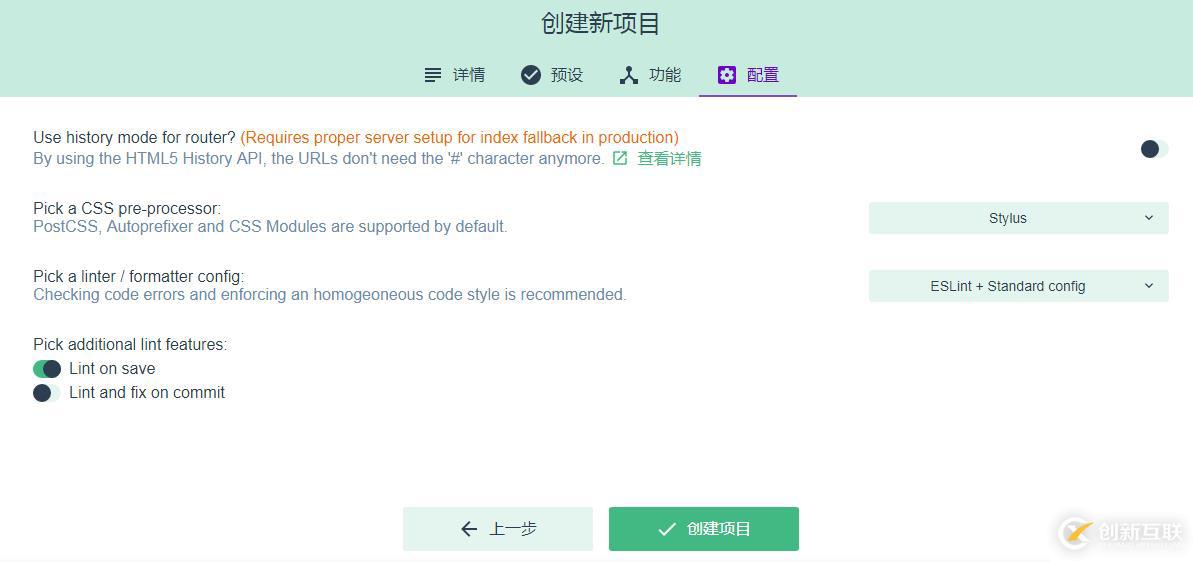
手动配置
选择需要的
创建项目
选择 创建项目,不保存预设
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:2.如何用vue-cli3.x脚手架创建一个项目-创新互联
文章地址:https://www.cdcxhl.com/article26/gehjg.html
成都网站建设公司_创新互联,为您提供营销型网站建设、网站策划、用户体验、网站设计公司、小程序开发、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 什么样的网站制作内容适合现在的搜索引擎和用户 2021-11-12
- 盐城企业网站制作:如何做一个起点高的网站? 2021-12-21
- 网站制作良好的客户体验体现方式 2015-10-17
- 怎样的定制网站才是我们想要的? 2015-11-10
- 进行深圳网站制作要选择什么组合 2022-06-21
- 网站制作设计外,网站安全建设更重要 2020-12-04
- 成都网站制作公司整理10个有用的排版技巧提升你-网站建设创新互联科技 2021-09-28
- SEO优化为您解忧-成都网站制作 2022-08-05
- 网站制作并不是你想的那么简单 2017-08-20
- 选择网站制作公司可参考的标准 2021-08-28
- 绵阳网站制作公司:受欢迎的建站公司往往具备这些特点! 2021-08-09
- 常熟h5网站制作有哪些优势 2022-11-15