在CentOS7上部署Ghost博客-创新互联
一、简介
跟静态博客不同的是,Ghost 这种轻量级的动态博客,有一个管理后台,可以直接写作和管理博客。本质上,跟 WordPress 是相通的,只是 Ghost 搭建在 Node.js 环境上,轻量,快速,简洁。
二、更新操作系统
* 首先更新系统版本

wget -O /etc/yum.repos.d/CentOS-Base.repo http://mirrors.aliyun.com/repo/Centos-7.repo wget -O /etc/yum.repos.d/epel.repo http://mirrors.aliyun.com/repo/epel-7.repo yum makecache yum update
三、安装nginx
* 配置安装源
vi /etc/yum.repo.d/nginx.repo
[nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=0 enabled=1
* 安装并启动nginx
yum install nginx systemctl enable nginx systemctl start nginx ps -ef |grep nginx
* 配置nginx
vim /etc/nginx/conf.d/blog.conf
server {
listen 80;
server_name blog.waringid.me // 这里修改为你的域名;如果没有域名,则输入服务器公网 IP 地址;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2368;
}
}四、安装Node.js
* 安装nvm
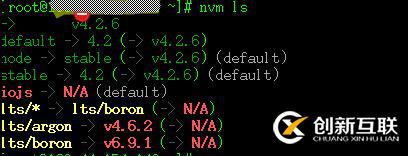
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.32.1/install.sh | bash source .bashrc nvm ls nvm install 4.2

* 安装Ghost
curl -L https://ghost.org/zip/ghost-latest.zip -o ghost.zip unzip -uo ghost.zip -d /var/www/html/ghost chown -R nginx:nginx /var/www/html/ghost/ cd /var/www/html/ghost/ npm install --production cp config.example.js config.js vim config.js
production: {
url: 'http://blog.waringid.me',
mail: {},
database: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
server: {
host: '127.0.0.1',
port: '2368'
}
},* 安装PM2
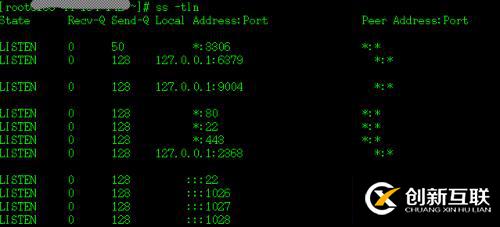
npm install -g pm2 NODE_ENV=production pm2 start index.js --name "ghost" pm2 startup centos pm2 save systemctl reload nginx

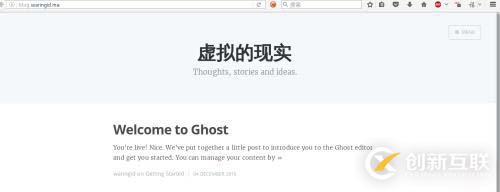
五、测试
网站效果:http://blog.waringid.me。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
当前名称:在CentOS7上部署Ghost博客-创新互联
分享URL:https://www.cdcxhl.com/article14/gehge.html
成都网站建设公司_创新互联,为您提供面包屑导航、定制网站、微信小程序、网站内链、关键词优化、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 罗湖网站建设:自适应网站有哪些优点? 2016-08-09
- 自适应网站建设应该注意哪些方面问题呢? 2021-05-07
- 什么是自适应网站?自适应网站建设常见问答 2022-05-13
- 自适应网站建设要特别注意这几个问题 2021-08-27
- 企业建站是否应该选择自适应网站设计? 2022-05-10
- 为什么自适应网站建设已成企业建站主流 2022-05-23
- 普陀营销型网站建设或是自适应网站建设的区别 2020-11-19
- 自适应网站建设为什么说是一个坑呢? 2016-11-12
- 自适应网站制作注意事项 2016-09-12
- 自适应网站建设有哪些优势 2021-01-01
- 自适应网站是什么意思?专业自适应网站建设的公司 2022-05-11
- 自适应网站在建时必须要注意的几大问题 2023-02-06