vscode添加背景图片的方法
这篇文章将为大家详细讲解有关vscode添加背景图片的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
为永州等地区用户提供了全套网页设计制作服务,及永州网站建设行业解决方案。主营业务为做网站、网站建设、永州网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
1、打开VSCODE软件。

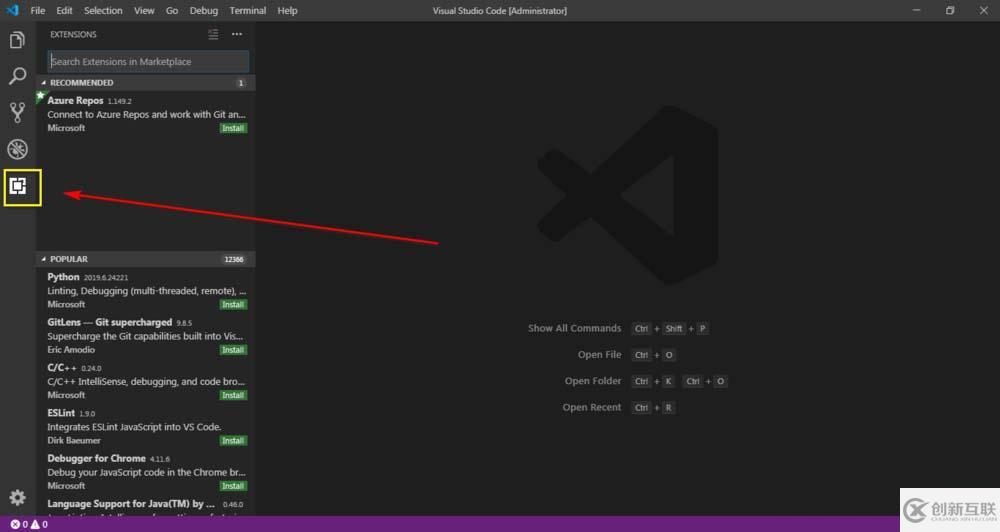
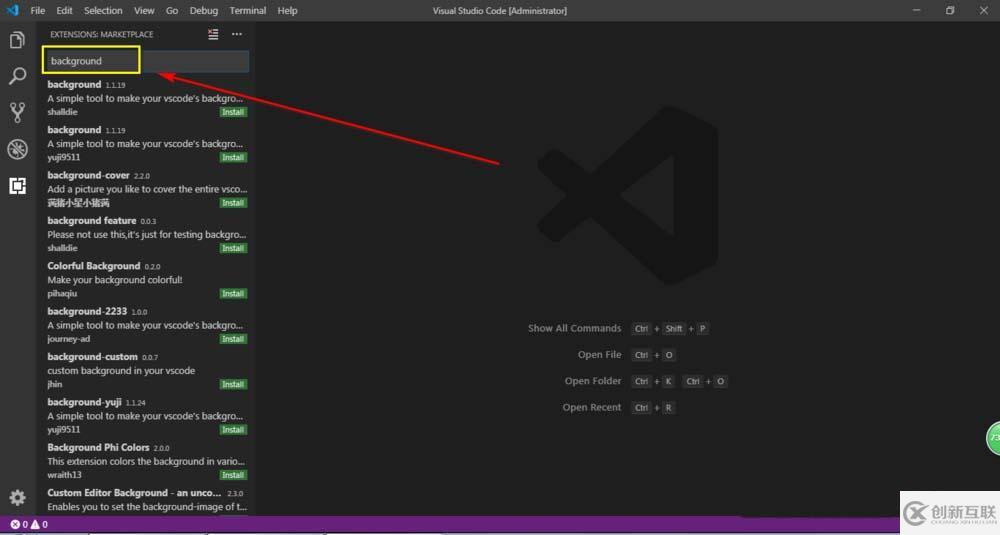
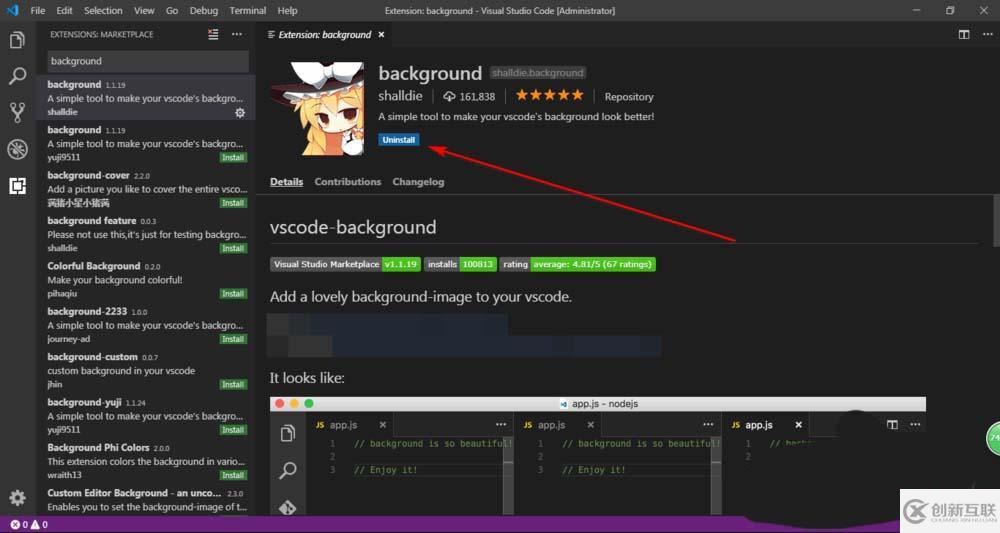
2、左边工具栏点击打开插件图标,然后输入background。


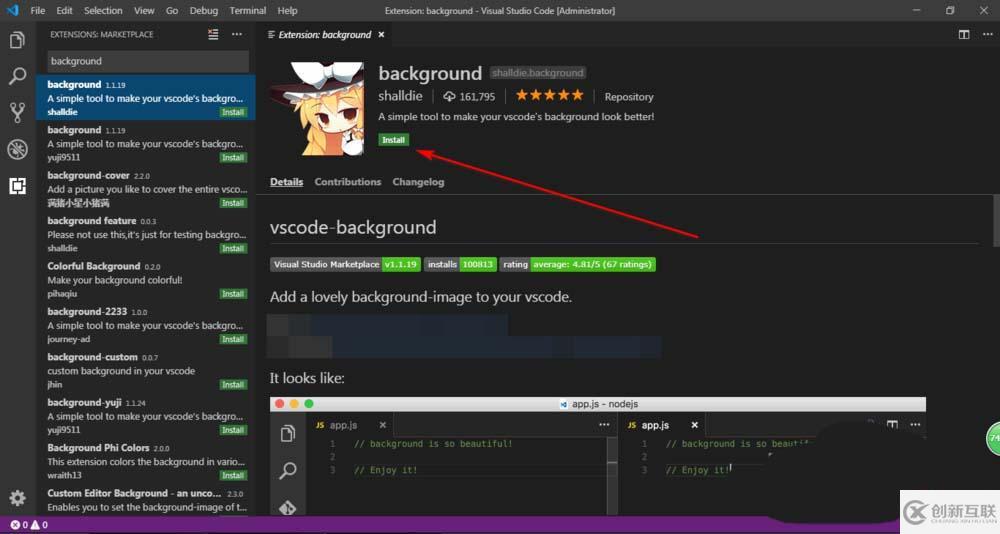
3、选择插件,然后点击install,安装好了会显示unistall。


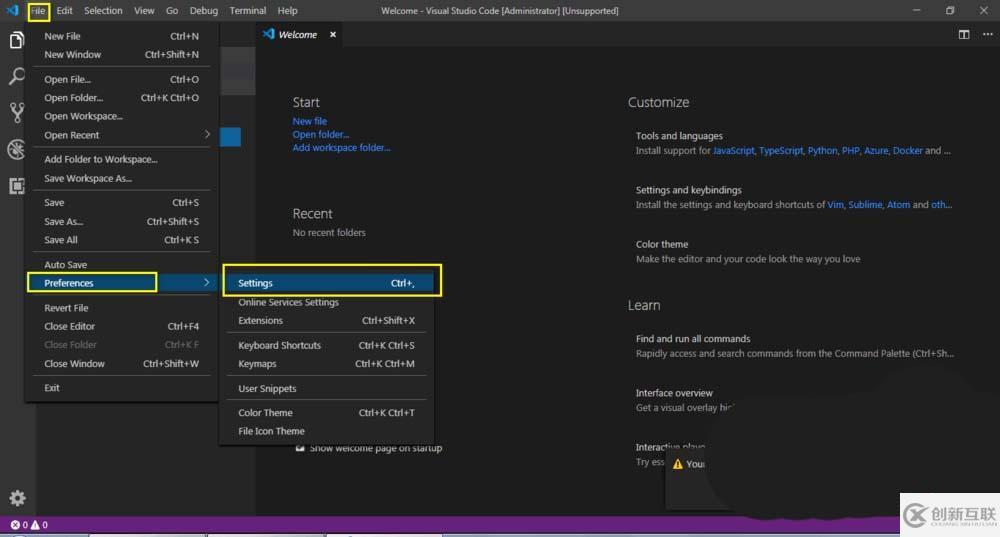
4、这个时候重启一下软件,点击file-preference-settings。


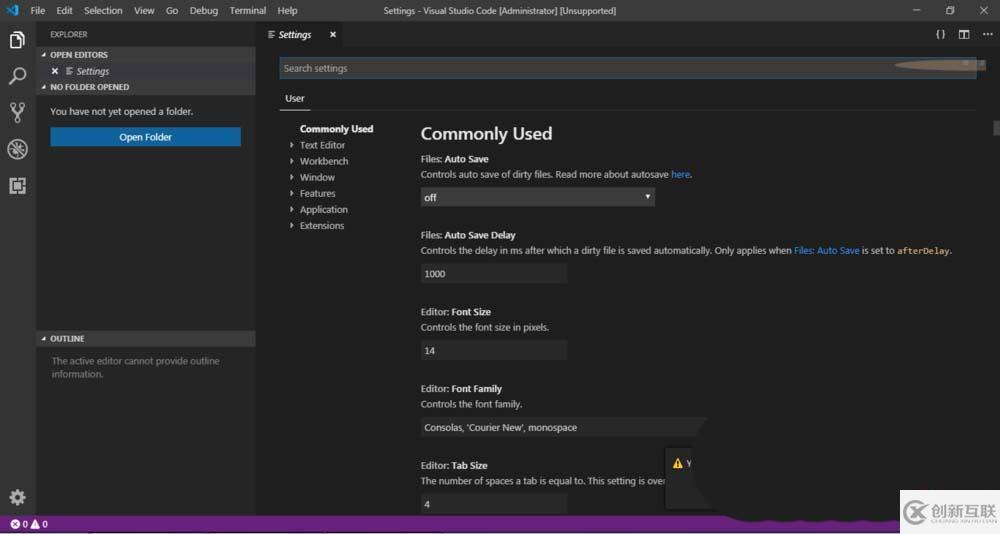
5、输入background,点击编辑。
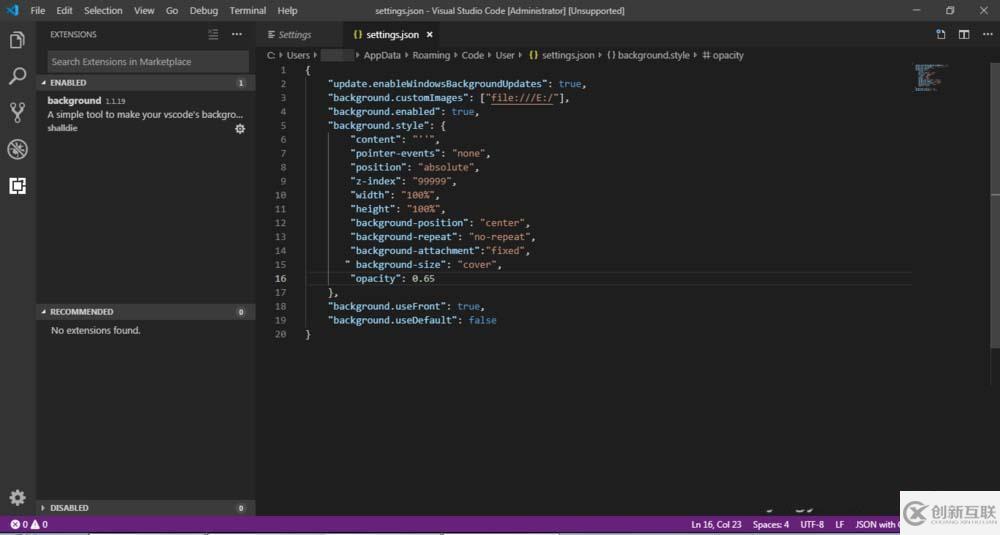
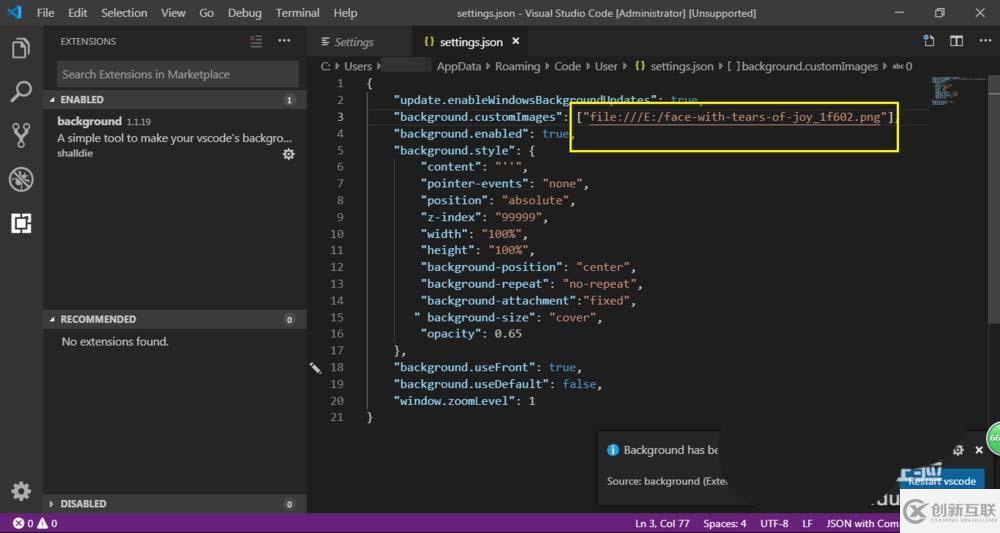
6、这个时候就可以设置背景的样式了,格式和CSS的类似,这里重要的是图片的地址。"background.customImages":。路径不要写错了。


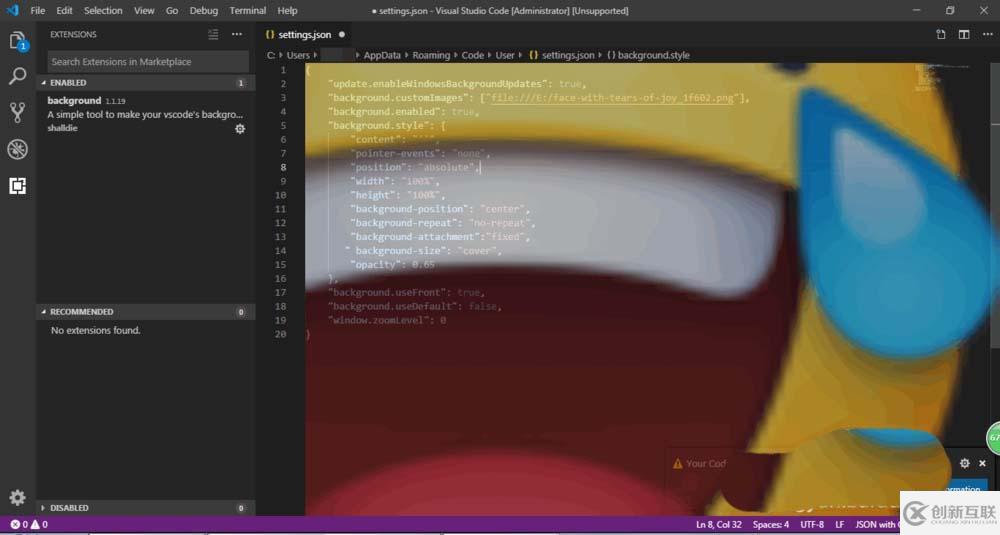
7、保存好代码以后重启即可显示背景。

关于vscode添加背景图片的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
网页名称:vscode添加背景图片的方法
转载来源:https://www.cdcxhl.com/article22/jocijc.html
成都网站建设公司_创新互联,为您提供网页设计公司、静态网站、定制开发、Google、网站改版、网站维护
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站推广中怎么样给手机站加速 2016-10-29
- 商城网站该如何优化? 2013-08-29
- 浅谈排名,收录和权重三者之间的关系 2014-03-13
- 网站营销有哪些推广方式? 2016-06-20
- 百度收录和关键词排名有关系吗? 2013-11-17
- 如何制定网络推广方案,提高企业网站排名? 2013-06-08
- 好的域名是建设网站营销的第一步 2021-04-18
- 什么技术变化导致搜索引擎优化问题? 2014-02-04
- 企业网站如何运用SEO让用户体验更有深度 2016-09-02
- 全网营销可以给企业的发展带来哪些优势? 2016-10-27
- 做一个全网营销网站费用是多少? 2015-06-18
- 实践证明,不是每个网站SEO优化时都需要静态 2016-06-20