使用jQuery获取父元素的方法
这篇文章主要介绍了使用jQuery获取父元素的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
创新互联专注于中大型企业的成都网站建设、网站建设和网站改版、网站营销服务,追求商业策划与数据分析、创意艺术与技术开发的融合,累计客户成百上千,服务满意度达97%。帮助广大客户顺利对接上互联网浪潮,准确优选出符合自己需要的互联网运用,我们将一直专注品牌网站设计和互联网程序开发,在前进的路上,与客户一起成长!
jQuery获取父元素我们有三种方式可以实现,.parent()、.parents()、.closest(),下面我们将介绍jQuery获取父元素的这三种方式以及一个具体的示例。

.Parent()
parent() 方法返回被选元素的直接父元素。
在下面介绍的示例中,我将使用此方法。如果将标记指定为参数,则只有当它是与标记匹配的父元素时才能起可以返回。
.parents()
parents() 方法不仅返回父元素,还返回被选元素的所有祖先元素。
如果将标记指定为参数,则获取与该参数匹配的所有元素。
.closest()
closest() 方法返回被选元素的第一个祖先元素。
如果要将特定样式应用于某个父元素可以使用closest()。
我们来看具体的示例
我们使用Parent()方法来获取父元素
代码如下:
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-3.1.0.min.js"></script>
<script src="sample.js" type="text/javascript"></script>
<title>jQuery</title>
</head>
<body>
<div>
<p>这是一个div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
<div>
<p>是div元素。</p>
</div>
<p>不是div元素。</p>
</body>
</html>JavaScript代码
$(function(){
$("p").parent("div").css("color","#d9534f");
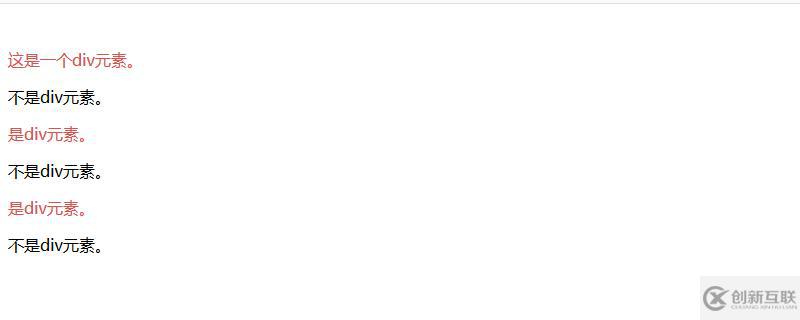
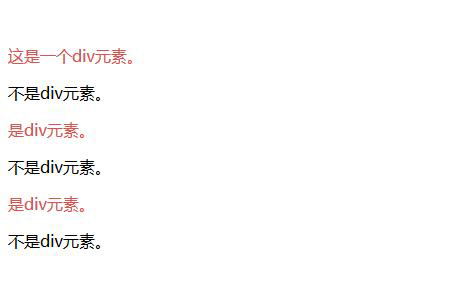
});运行结果如下:当父元素为div时,会将自身的颜色更改为红色。

感谢你能够认真阅读完这篇文章,希望小编分享使用jQuery获取父元素的方法内容对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,遇到问题就找创新互联,详细的解决方法等着你来学习!
本文名称:使用jQuery获取父元素的方法
分享URL:https://www.cdcxhl.com/article10/jocigo.html
成都网站建设公司_创新互联,为您提供、网站排名、网站建设、网页设计公司、软件开发、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP开发有待思考的聚焦问题 2020-12-01
- 手机APP开发的重要性和必然性 2016-11-05
- 登封APP开发如何做好用户数据分析? 2020-12-19
- 软件app开发多久能完成?一个月能做出来吗? 2020-12-16
- 打车APP开发需要哪些功能 2021-05-31
- APP开发公司制作app时容易陷入的四大误区 2020-11-23
- 电商APP开发流程 2023-02-11
- 志愿者APP开发具备哪些现实意义? 2022-06-28
- 养生按摩馆APP开发如何帮助平台获取市场利润 2022-06-07
- APP开发的每个环节都需要紧密的配合与格外注意 2021-11-02
- 想要做一个app,需要做好哪些准备工作-大连APP开发 2022-07-07
- 图文详解三种手机APP开发制作流程,APP客户端定制方式有什么区别。 2021-06-15