html的img标签怎么使用
这篇文章主要介绍了html的img标签怎么使用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇html的img标签怎么使用文章都会有所收获,下面我们一起来看看吧。
创新互联建站长期为1000+客户提供的网站建设服务,团队从业经验10年,关注不同地域、不同群体,并针对不同对象提供差异化的产品和服务;打造开放共赢平台,与合作伙伴共同营造健康的互联网生态环境。为安乡企业提供专业的网站设计制作、网站设计,安乡网站改版等技术服务。拥有十多年丰富建站经验和众多成功案例,为您定制开发。

html的img标签可以用于在网页上显示图像,它是仅包含属性的空标记,没有结束标记</>。
img标签的属性
img标签内可以包含:src属性、height和width属性、alt属性。其中src属性和alt属性是HTML img标签的重要属性。
下面我们来具体看看img标签的这些属性:
1、src属性
src属性是描述图像源或路径的必要属性,它指示浏览器在服务器上查找图像的位置。
那么获取图像?分两种情况:
1)、获取同一文件夹中图像
当HTML文件和图像在同一个文件夹中时,像这样:

我们可以直接在src属性中填写图像名称,如:
1 2 3 4 | <div class="demo"> <h2>img标签</h2> <img src="1.jpg" /> </div> |
效果图:

2)、在另一个目录/文件夹中,如:

则可以像这样访问图像:
1 2 3 4 | <div class="demo"> <h2>img标签</h2> <img src="img/1.jpg" /> </div> |
效果图如上图一样。
如果复杂点,当我们将 1.jpg的图像放在本地磁盘E ------> img文件夹中时,我们可以这样显示图片:
1 | < img src="E:/img/1.jpg"> |
2、height和width属性
img标签的height和width属性可以用来设置图像的高度和宽度,例:
1 | <img src="img/1.jpg" width="450px" height="300px"/> |
效果图:

img标签图像的高度和宽度也可以通过css来设置,例:
1 2 3 4 | img{ width:450px; height:300px; } |
3、alt属性
当图像无法在浏览器上显示时,可以使用alt属性显示替代文本。
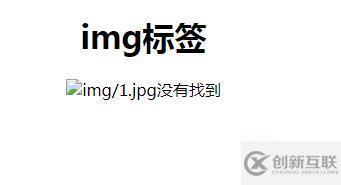
例:想要显示1.jpg图片,但文件夹中没有
1 2 | <h2>img标签</h2> <img src="img/1.jpg" width="450px" height="300px"/> |
效果图:

关于“html的img标签怎么使用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“html的img标签怎么使用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注创新互联行业资讯频道。
新闻名称:html的img标签怎么使用
文章位置:https://www.cdcxhl.com/article22/iigsjc.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、商城网站、小程序开发、网站改版、App开发、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何判断外贸网站建设做的好与坏 2022-06-14
- 外贸网站建设应该避免的错误 2016-03-20
- 成都外贸网站建设服务 2016-11-02
- 外贸网站建设时的注意事项 2022-11-14
- 外贸网站建设需要注意什么? 2016-07-25
- 外贸网站建设的几个误区 2016-11-02
- 外贸网站建设如何提升访客转化率 2022-05-27
- 成都网站制作公司浅析外贸网站建设中域名怎样选择? 2016-10-16
- 企业有必要做广州外贸网站建设吗? 2022-12-22
- 外贸网站建设应该注意哪些要素? 2023-01-19
- 外贸网站建设必知的四大注意事项 2021-09-03
- 外贸网站建设主要有3个特点 2016-10-24