vue之组件在脚手架构造篇
最近开始使用了vue构建一个新项目,对于vue的核心优势--组件的构造,很多人刚开始的时候,都是懵逼的,在网上以及官网,他们都是已经构造好的组件,并没有从头到尾的详细介绍一个组件是如何封装的,这给小白们造成很大的不方便的地方,本文就是将一个vue的组件从头到尾给构建出来的教程
创新互联公司是一家专注于网站设计制作、成都网站设计与策划设计,珠晖网站建设哪家好?创新互联公司做网站,专注于网站建设十多年,网设计领域的专业建站公司;建站业务涵盖:珠晖等地区。珠晖做网站价格咨询:18982081108
vue组件的优势
vue组件的构建
- vue组件的注意事项
一、vue组件的优势
1、我们在写一个页面的时候,时长会碰到一种样式,或者一块菜单栏之类的,它们在很多的页面都是一模一样的,如果我们每一个页面都写一遍的话,会造成巨大的浪费时间和精力,如果我们全部复制黏贴过去的话,后期的修改又会十分的痛苦,有没有办法能让我们将这一块通用的样式/菜单给封装起来,等到我们使用的时候,直接引入进来,就能正常的使用了,并且我们在维护的时候,只需要修改一个文件,就能完成整体的修改。组件这个概念就应运而生了
组件具有的优势是:
① 提高开发效率
② 方便重复使用
③ 简化调试步骤
④ 提升整个项目的可维护性
⑤ 便于协同开发
⑥vue 中的组件是一个自定义标签形式,Vue.js的编译器为它添加特殊功能;vue也可以扩展原生的html元素,封装可重用的代码。
二、vue组件的构建:这里以创建hearMenu为例
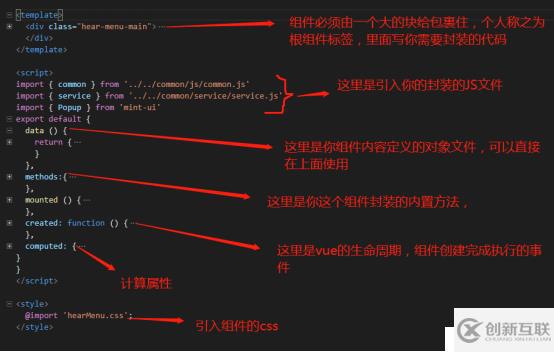
1、创建文件夹hearMenu,文件夹里面创建文件:hearMenu.vue(主要的组件代码)以及hearMenu.css(组件的样式)
下面是vue的主要内容:

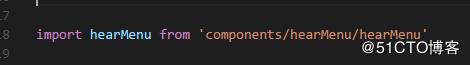
2、组件文件的引用
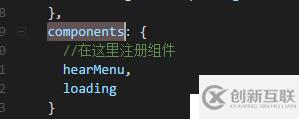
在对应的页面/组件,引入需要的组件,引入了之后,需要在当前页面注册
在当前页面注册成功之后,在引用的时候,需要留意这里是驼峰的写法,写在html的时候需要将它们拆分开来 ,不然会报错的。
比如hearMenu→hear-menu
这样就引入了你自己定义的组件了
三、vue组件的注意事项
1、js 中所有驼峰式命名属性在 HTML 中均须写成小写字母短横分隔的形式
2、全局注册的优点在于所有的Vue实例都可以用,缺点在于权限太大,容错率降低(类似于JavaScript中的全局变量和局部变量)
3、有多个单词时,推荐使用kebab-case (短横线分隔命名) ,字母全小写且必须包含一个连字符。
睿江云官网链接:https://www.eflycloud.com/home?from=RJ0027
网页名称:vue之组件在脚手架构造篇
路径分享:https://www.cdcxhl.com/article14/iigsge.html
成都网站建设公司_创新互联,为您提供网站制作、关键词优化、软件开发、域名注册、App设计、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 设计高转换友好电子商务网站的6个技巧 2019-11-09
- 打造电子商务网站主题品牌的8种成分 2022-10-20
- 电子商务深入家具业传统营销该何去何从 2022-11-14
- 内容营销可以大幅降低中小企业网站建设的广告成本么? 2022-05-23
- 电商的救命法宝:LBS与电子商务平台的模式探讨 2022-11-16
- 2016年新的电子商务趋势要提高你的在线策略 2016-08-15
- 上海创新互联电子商务系统——TXshop系统 电商网站建设 电商网站开发 2020-11-08
- 阐述电子商务网站建设与运营服务的重要性 2021-07-17
- 电子商务网站建设需要哪些步骤? 2016-08-17
- 创新互联上海网站建设总结电子商务时候需要注意这6个方面 2022-04-28
- 如何快速获得新的电子商务网站优化排名方法! 2014-02-16
- 了解新闻网站与电子商务网站的区别有利于成都网站建设 2016-11-08