django之浏览器使用POST提交表单,后端获取数据-创新互联
环境同前篇django的文章。
创新互联建站是一家专业提供吴堡企业网站建设,专注与成都网站建设、成都做网站、HTML5建站、小程序制作等业务。10年已为吴堡众多企业、政府机构等服务。创新互联专业网站建设公司优惠进行中。注意:使用表单提交,注释掉settings.py中的中间件crsf。
vim /root/py3/django-test1/test3/test3/settings.py MIDDLEWARE_CLASSES = ( #'django.middleware.csrf.CsrfViewMiddleware', ... )
配置视图函数:
vim /root/py3/django-test1/test3/booktest/views.py
def postTest1(request):
return render(request,'booktest/postTest1.html')
def postTest2(request):
username = request.POST['uname']
userpasswd = request.POST['passwd']
usergender = request.POST.get('ugender')
userhobby = request.POST.getlist('uhobby')
context = {'uname':username,'upwd':userpasswd,'ugender':usergender,'uhobby':userhobby}
return render(request,'booktest/postTest2.html',context)添加html模板:
vim /root/py3/django-test1/test3/templates/booktest/postTest1.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://×××w.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Title</title> </head> <body> <form method="post" action="/booktest/postTest2/"> 用户名:<input type="text" name="uname"><br> 密码:<input type="password" name="upasswd"><br> 性别:<input type="radio" name="ugender" value="男" checked="checked">男<input type="radio" name="ugender" value="女">女<br> 爱好:<input type="checkbox" name="uhobby" value="健身">健身 <input type="checkbox" name="uhobby" value="篮球">篮球 <input type="checkbox" name="uhobby" value="滑雪">滑雪 <br> <input type="submit" value="提交"> </form> </body> </html>
注意:html表单中的所有input元素的name属性会作为键,value属性会作为值,提交后传递给后端request.POST['键']来接收。
vim /root/py3/django-test1/test3/templates/booktest/postTest2.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://×××w.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title</title>
</head>
<body>
用户名:{{ uname }}<br>
密码:{{ upwd }}<br>
性别:{{ ugender }}<br>
爱好:{{ uhobby }}<br>
{% for hobby in uhobby %}
{{ hobby }}
{% endfor %}
</body>
</html>配置应用的url:
vim /root/py3/django-test1/test3/booktest/urls.py from django.conf.urls import url from . import views urlpatterns = [ ... url(r'postTest1/$',views.postTest1), url(r'postTest2/$',views.postTest2), ]
启动web服务:
cd /root/py3/django-test1/test3/ python manage.py runserver 192.168.255.70:8000
浏览器访问:http://192.168.255.70:8000/booktest/postTest1/
填写表单:

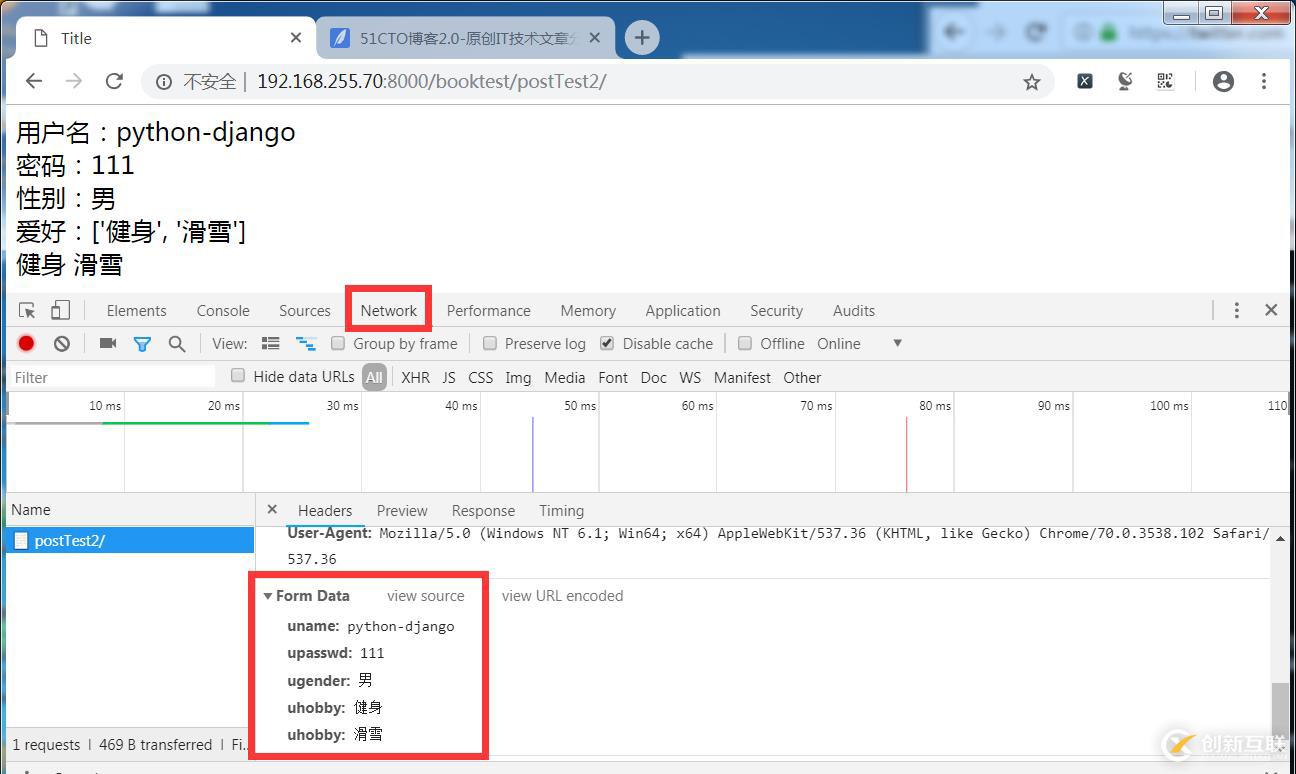
填写表单,点击提交,浏览器url变为:http://192.168.255.70:8000/booktest/postTest2/
可以打开浏览器开发者调试模式,查看表单数据:

演示完成。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:django之浏览器使用POST提交表单,后端获取数据-创新互联
网页路径:https://www.cdcxhl.com/article22/cceijc.html
成都网站建设公司_创新互联,为您提供标签优化、网站设计公司、网页设计公司、网站营销、自适应网站、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都外贸建站分享:网站页面被百度或谷歌(GOOGLE)收录的不是描述 2016-04-10
- 外贸建站中的那些细节影响着网站流量? 2015-04-24
- 外贸建站和推广如何做 2021-01-28
- 外贸建站中的哪些细节影响着网站流量? 2015-06-11
- 外贸建站9大注意要点 2015-10-03
- 外贸建站和普通网站建设的区别 2022-10-22
- 看看这些谷歌SEO和外贸建站常见的错误你有没有 2016-03-09
- 外贸建站要注意什么? 2023-01-06
- 创新互联电商外贸建站的优势! 2015-04-20
- 外贸建站零基础——搭建网站 2022-12-22
- 按外贸建站域名五原则挑选老外喜欢的域名 2015-05-01
- 外贸建站seo推广除了内容,页面链接也很重要 2016-08-19