Bootstrap标签页插件怎么使用
这篇文章主要讲解了“Bootstrap标签页插件怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Bootstrap标签页插件怎么使用”吧!
成都网络公司-成都网站建设公司创新互联建站十多年经验成就非凡,专业从事网站建设、成都做网站,成都网页设计,成都网页制作,软文发稿,广告投放平台等。十多年来已成功提供全面的成都网站建设方案,打造行业特色的成都网站建设案例,建站热线:18980820575,我们期待您的来电!
一、用法
您可以通过以下两种方式启用标签页:
通过 data 属性:您需要添加 data-toggle="tab" 或 data-toggle="pill" 到锚文本链接中。
添加 nav 和 nav-tabs 类到 ul 中,将会应用 Bootstrap 标签样式,添加 nav 和 nav-pills 类到 ul 中,将会应用 Bootstrap 胶囊式样式。
<ul class="nav nav-tabs"> <li><a href="#identifier" data-toggle="tab">Home</a></li> ... </ul>
通过 JavaScript:您可以使用 Javscript 来启用标签页,如下所示:
$('#myTab a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})下面的实例演示了以不同的方式来激活各个标签页:
// 通过名称选取标签页
$('#myTab a[href="#profile"]').tab('show')
// 选取第一个标签页
$('#myTab a:first').tab('show')
// 选取最后一个标签页
$('#myTab a:last').tab('show')
// 选取第三个标签页(从 0 开始索引)
$('#myTab li:eq(2) a').tab('show')二、淡入淡出效果
如果需要为标签页设置淡入淡出效果,请添加 .fade 到每个 .tab-pane 后面。第一个标签页必须添加 .in 类,以便淡入显示初始内容,如下面实例所示:
<div class="tab-content"> <div class="tab-pane fade in active" id="home">...</div> <div class="tab-pane fade" id="svn">...</div> <div class="tab-pane fade" id="ios">...</div> <div class="tab-pane fade" id="java">...</div> </div>
三、方法
.$().tab:该方法可以激活标签页元素和内容容器。标签页需要用一个 data-target 或者一个指向 DOM 中容器节点的 href。
<ul class="nav nav-tabs" id="myTab">
<li class="active"><a href="#identifier" data-toggle="tab">Home</a></li>
.....
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home">...</div>
.....
</div>
<script>
$(function () {
$('#myTab a:last').tab('show')
})
</script>四、事件
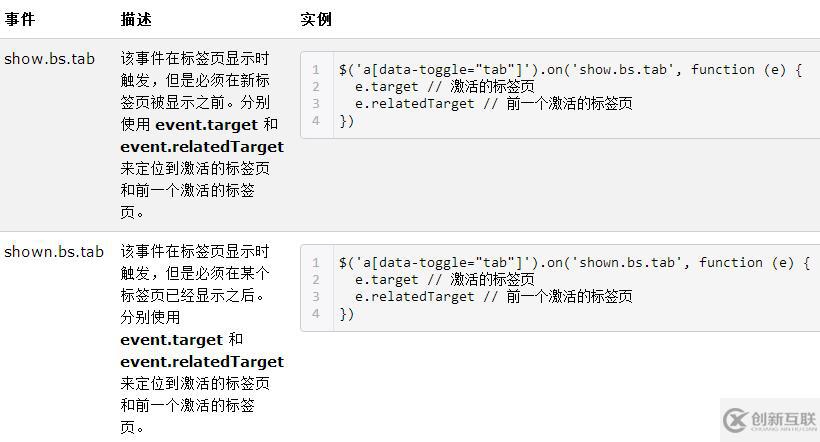
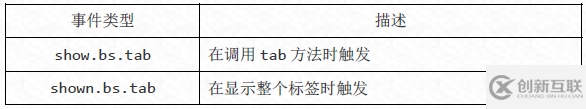
下表列出了标签页(Tab)插件中要用到的事件。这些事件可在函数中当钩子使用。

五、基础实例
1.标签页
标签页也就是通常所说的选项卡功能。
//基本用法 <ul class="nav nav-tabs"> <li class="active"> <a href="#html5" data-toggle="tab">HTML5</a> </li> <li> <a href="#bootstrap" data-toggle="tab">Bootstrap</a> </li> <li> <a href="#jquery" data-toggle="tab">jQuery</a> </li> <li> <a href="#extjs" data-toggle="tab">ExtJS</a> </li> </ul> <div class="tab-content" > <div class="tab-pane active" id="html5"> ... </div> <div class="tab-pane" id="bootstrap"> ... </div> <div class="tab-pane" id="jquery"> ... </div> <div class="tab-pane" id="extjs"> ... </div> </div>
//可以设置淡入淡出效果 fade,而 in 表示首选的内容默认显示 <div class="tab-pane fade in active" id="html5"> //也可以换成胶囊式 <ul class="nav nav-pills"> //data-target
使用 data-target 绑定或不绑定效果都是一样的
//使用 JavaScript,直接使用 tab 方法。
$('#nav a').on('click', function(e) {
e.preventDefault();
$(this).tab('show');
});
//事件,其他雷同
$('#nav a').on('show.bs.tab', function() {
alert('调用 tab 时触发!');
});
$('#nav a').on('shown.bs.tab', function() {
alert('显示完 tab 时触发!');
});感谢各位的阅读,以上就是“Bootstrap标签页插件怎么使用”的内容了,经过本文的学习后,相信大家对Bootstrap标签页插件怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
新闻名称:Bootstrap标签页插件怎么使用
网页网址:https://www.cdcxhl.com/article20/gijpco.html
成都网站建设公司_创新互联,为您提供虚拟主机、网站导航、品牌网站制作、Google、网站策划、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站首页不被收录的原因有哪些? 2016-08-03
- 网站推广过程中收录减少的原因及解决方法 2016-11-04
- 如何提升网站收录量? 2014-04-02
- 三个维度做图片seo优化快速被百度收录 2013-07-24
- 网站内页出现难收录的原因有哪些 2016-11-07
- 网站内页出現难收录的缘故有什么 2016-11-13
- 网站收录量上不来的原因有哪些 2021-07-23
- 网站长期收录少 要注意这些问题 2014-01-06
- 如何排查网站收录异常?解决网站收录异常的方法 2016-11-12
- 网站收录速度慢不是百度问题 2021-10-03
- 「百度收录」网页怎么做才不容易对百度收录和排行导致危害呢? 2015-01-18
- 网站收录等于网站排名吗?原因是什么? 2021-11-01