Python中GUI库PyQt5样式的QSS子控件有什么用-创新互联
这篇文章主要介绍了Python中GUI库PyQt5样式的QSS子控件有什么用,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

QSS子控件
QSS子控件实际上也是一种选择器,其应用在一些复合控件上,典型的如QComboBox,该控件的外观是,有一个矩形的外边框,右边有一个下拉箭头,点击之后会弹出下拉列表,例如:
QComboBox:drop-down {image:url(dropdown.png)}
上面的样式指定所有的QComboBox下拉箭头的图片是自定义的,图片文件为dropdown.png
::drop-down子控件选择器可以与上面提到到的选择器一起联合使用,例如
QComboBox#myQComboBox::drop-down {image:url(dropdown.png)}
表示为指定的id为myQComboBox的QComboBox控件的下拉箭头自定义图片,需要注意的是,子控件选择器实际上是选择复合控件的一部分,也就是对复合控件的一部分应用样式,例如为QComboBox下拉箭头指定图片,而不是QComboBox本身指定图片
QSS伪状态
QSS伪状态选择器是以冒号开头的一个选择表达式,例如hover,表示当鼠标指针经过时的状态,伪状态选择器限制了当控件处于某种状态才可以使用的QSS规则,伪状态只能描述一个控件或者一个复合控件的自控件的状态,所以它只能放在选择器的最后面,例如
QComboBox:hover{background-color:red;}
表示到鼠标经过QComboBox时.其背景色指定为红色
该伪状态:hover描述的是QComboBox的状态,除可以描述所选择的控件外,伪状态还可以描述子控件选择器所选择的复合控件的子控件的状态
QComboBox::drop-down:hover{background-color:red}
表示当鼠标指针经过QComboBox的下拉箭头时,该下拉箭头的背景色变成红色
此外,伪状态还可以用一个感叹号来表示状态,例如,:hove表示鼠标指针经过的状态,:!hover表示鼠标没有经过的状态,多种伪状态可以同时使用,例如
QCheckBox:hover:checked{color:white}
表示当鼠标指针经过一个选中的QCheckBox时,设置其文字的前景色为白色
QSS提供了很多的伪状态,一些伪状态只能用在特定的控件上,具体有哪些伪状态,在pyqt帮助文档中有详细的列表
实例:QComboBox的样式
import sys
from PyQt5.QtWidgets import *
class WindowDemo(QWidget):
def __init__(self):
super(WindowDemo, self).__init__()
self.initUI()
def initUI(self):
#实例化列表控件
combo=QComboBox(self)
#设置列表控件的名称
combo.setObjectName('myQComboBox')
#添加条目到列表控件
combo.addItem('Window')
combo.addItem('Ubuntu')
combo.addItem('Red Hat')
#控件移动到指定位置
combo.move(50,50)
#设置窗口的标题与初始窗口的属性
self.setGeometry(250,200,320,150)
self.setWindowTitle('QComboBox样式')
#设置样式
qssStyle='''
QComboBox#myQComboBox::drop-down{
image:url(./images/dropdown.png)
}
QComboBox#myQComboBox::drop-down:hover{
background-color:red
}
'''
self.setStyleSheet(qssStyle)
if __name__ == '__main__':
app=QApplication(sys.argv)
win=WindowDemo()
win.show()
sys.exit(app.exec_())运行程序,运行效果如下


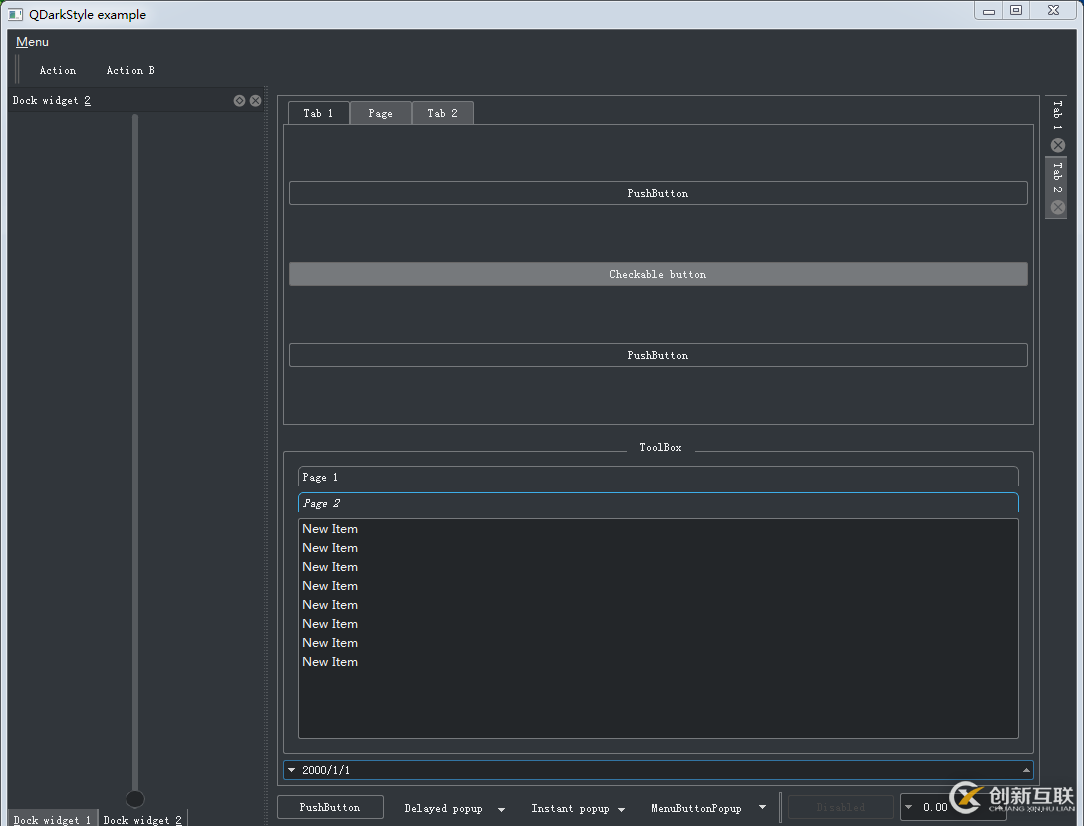
QDarkStyleSheet样式表
除自己编写的QSS样式表,网上还有很多质量很高的QSS样式表。比如QDarkStyleSheet,它是一个用于PyQt应用程序的深黑色样式表
安装
pip install qdarkstyle
实例:QDarKStyleSheet的显示界面
import logging
import sys
from PyQt5 import QtWidgets, QtCore
# make the example runnable without the need to install
from os.path import abspath, dirname
sys.path.insert(0, abspath(dirname(abspath(__file__)) + '/..'))
import qdarkstyle
import ui.example_pyqt5_ui as example_ui
def main():
"""
Application entry point
"""
logging.basicConfig(level=logging.DEBUG)
# create the application and the main window
app = QtWidgets.QApplication(sys.argv)
window = QtWidgets.QMainWindow()
# setup ui
ui = example_ui.Ui_MainWindow()
ui.setupUi(window)
ui.bt_delay_popup.addActions([
ui.actionAction,
ui.actionAction_C
])
ui.bt_instant_popup.addActions([
ui.actionAction,
ui.actionAction_C
])
ui.bt_menu_button_popup.addActions([
ui.actionAction,
ui.actionAction_C
])
item = QtWidgets.QTableWidgetItem("Test")
item.setCheckState(QtCore.Qt.Checked)
ui.tableWidget.setItem(0, 0, item)
window.setWindowTitle("QDarkStyle example")
# tabify dock widgets to show bug #6
window.tabifyDockWidget(ui.dockWidget1, ui.dockWidget2)
# setup stylesheet
app.setStyleSheet(qdarkstyle.load_stylesheet_pyqt5())
# auto quit after 2s when testing on travis-ci
if "--travis" in sys.argv:
QtCore.QTimer.singleShot(2000, app.exit)
# run
window.show()
app.exec_()
if __name__ == "__main__":
main()运行效果图

感谢你能够认真阅读完这篇文章,希望小编分享的“Python中GUI库PyQt5样式的QSS子控件有什么用”这篇文章对大家有帮助,同时也希望大家多多支持创新互联成都网站设计公司,关注创新互联成都网站设计公司行业资讯频道,更多相关知识等着你来学习!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、网站设计器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:Python中GUI库PyQt5样式的QSS子控件有什么用-创新互联
本文来源:https://www.cdcxhl.com/article20/esojo.html
成都网站建设公司_创新互联,为您提供网站设计、电子商务、网站导航、搜索引擎优化、全网营销推广、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做好前期市场分析和网站策划,一步步实现网站价值 2016-12-10
- 红酒网站策划二 2023-02-08
- 嘉兴网站制作开发:做网站策划方案的时候必须要注意哪些问题? 2021-10-31
- 企业建设网站策划需要的5个步骤 2015-07-27
- 写好网站策划书的八大要素 2022-02-02
- 创新互联:关于网站策划创意如何做好品牌设计的建议 2022-11-11
- 网站策划:网站诊断的策略 2016-11-05
- 北京网站建设,一个成功的网站策划方案是这样完成的! 2021-04-18
- 手机网站策划很重要 2021-04-12
- 想要做出好的营销型网站策划制作方案,要注意哪些要点? 2022-07-27
- 营销型网站策划是网站建设成功的开始 2013-06-23
- 【成都网站设计】企业建站必读:你的网站策划有用吗? 2022-10-29