如何使用DedeCMSPagetitle标记
这篇文章给大家分享的是有关如何使用DedeCMS Pagetitle标记的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
成都创新互联是一家专业提供冠县企业网站建设,专注与成都网站建设、成都网站制作、H5高端网站建设、小程序制作等业务。10年已为冠县众多企业、政府机构等服务。创新互联专业网站设计公司优惠进行中。
DedeCMS Pagetitle 标记怎么用?
功能说明:表示获取文档的分页标题
适用范围:仅文档模板。
通过调试了解其使用方法
我调试的方法是:
将templets\default\文件夹下的article_article.htm文件中的代码,全部掏空。放入调用【Pagetitle 标记】的代码,再在管理后台进行操作,如下:HTML更新-->更新文档HTML-->开始生成HTML。再在IE中访问网站的各个文档,就可以得到返回的数据。
我调试【Pagetitle 标记】的具体代码如下:
<font color="red">文章标标题:</font>{dede:field name="title"/}<br />
<font color="red">文章内容:</font>{dede:field name="body"/}<br />
{dede:pagetitle style='select'/}<br />
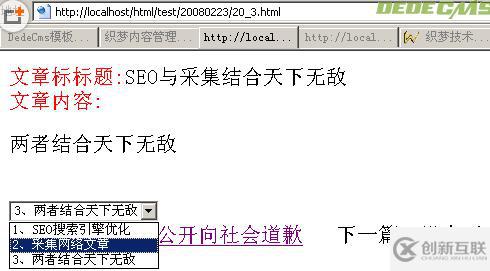
{dede:prenext/} <br />得到如下返回数据:

注意:想要使用【pagetitle 标记】的前提条件是,文章存在分页,而且要手动在需分的地方加上# p #副标题# e #,实现分页的。而且要将“# p #副标题# e #”,替换成相应的标题,如下图较所示。能得到到如上面的返回数据。

感谢各位的阅读!关于如何使用DedeCMS Pagetitle标记就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
文章题目:如何使用DedeCMSPagetitle标记
本文URL:https://www.cdcxhl.com/article2/jghjic.html
成都网站建设公司_创新互联,为您提供标签优化、外贸网站建设、用户体验、企业建站、移动网站建设、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 哪些企业最适合用云服务器呢? 2021-02-17
- 教你如何快速的购买适用的阿里云云服务器ECS 2023-02-16
- 做网站使用独享独立IP云服务器有什么好处 2021-09-27
- 云服务器好不好?云服务器有哪些好处? 2022-10-09
- 浅谈阿里云服务器对于企业网站的优势 2013-07-30
- 云服务器建站的优势 2022-07-11
- 为什么选择海外云服务器和香港云服务器 2021-02-22
- 云服务器和传统的物理服务器有哪些区别? 2021-02-14
- 服务器之家浅谈虚拟主机与云服务器的区别在哪里? 2022-10-11
- 为什么现在选择香港云服务器的人非常的多 2021-02-16
- 服务器租用、服务器托管、云服务器:哪个适合你 2021-03-02
- 香港云服务器如何挑选 2022-10-05