微信小程序获取手机系统信息的方法【附源码下载】
本文实例讲述了微信小程序获取手机系统信息的方法。分享给大家供大家参考,具体如下:
发展壮大离不开广大客户长期以来的信赖与支持,我们将始终秉承“诚信为本、服务至上”的服务理念,坚持“二合一”的优良服务模式,真诚服务每家企业,认真做好每个细节,不断完善自我,成就企业,实现共赢。行业涉及混凝土搅拌罐等,在成都网站建设、全网整合营销推广、WAP手机网站、VI设计、软件开发等项目上具有丰富的设计经验。
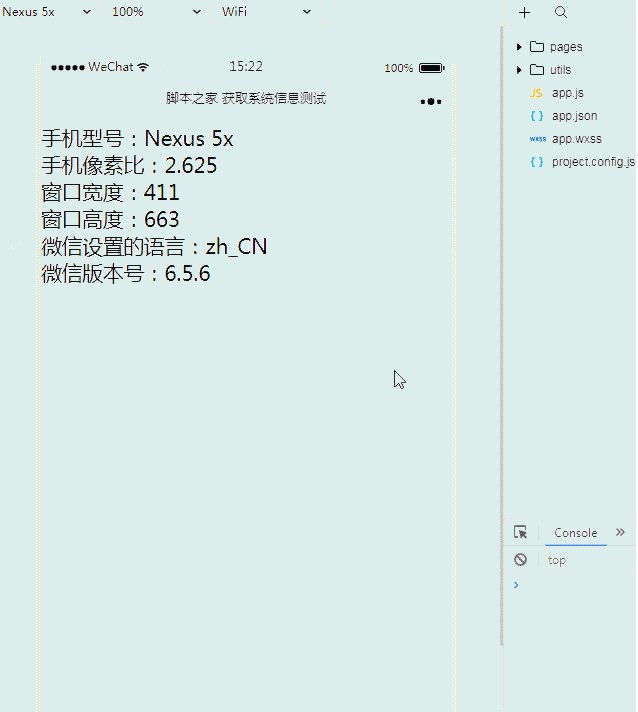
1、效果展示

2、关键代码
index.wxml布局文件代码
<view>手机型号:{{mobileModel}}</view>
<view>手机像素比:{{mobileePixelRatio}}</view>
<view>窗口宽度:{{windowWidth}}</view>
<view>窗口高度:{{windowHeight}}</view>
<view>微信设置的语言:{{language}}</view>
<view>微信版本号:{{version}}</view>
index.js逻辑文件代码
var app = getApp()
Page({
data: {
mobileModel:'',
mobileePixelRatio:'',
windowWidth:'',
windowHeight:'',
language:'',
version:''
},
onLoad: function () {
var that=this;
wx.getSystemInfo({
success: function(res) {
that.setData({
mobileModel:res.model,
mobileePixelRatio:res.pixelRatio,
windowWidth:res.windowWidth,
windowHeight:res.windowHeight,
language:res.language,
version:res.version
})
}
})
}
})
这里通过wx.getSystemInfo函数来获取手机系统信息。具体参数说明与用法还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
文章题目:微信小程序获取手机系统信息的方法【附源码下载】
文章分享:https://www.cdcxhl.com/article48/jghjep.html
成都网站建设公司_创新互联,为您提供商城网站、定制网站、网站设计、定制开发、网站策划、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业建站有哪些要特别注意的点呢? 2016-11-27
- 企业建站可以选择模版建站? 2015-11-16
- 企业建站选择模板网站好还是选择定制网站呢? 2021-12-07
- 成都网站建设-中小企业建站之前这些常识一定要知晓 2016-09-29
- 企业建站不能只看价格 2021-02-08
- 济宁企业建站:设计网站时色彩的重要性你知多少? 2021-09-29
- 企业建站的价格费用都有哪些? 2016-03-25
- 企业建站都有哪些类型 2016-10-18
- 网站备案的资料和企业建站的价格 2017-03-03
- 企业建站必须注意的三点! 2016-11-27
- 企业建站必读 2016-08-13
- 企业建站必备的几大常识 2017-08-09