Echarts+SpringMvc显示后台实时数据-创新互联
Echarts图表数据一般都是从后台数据库实时取数据的 传输数据大多采用JSON数据格式
本文通过springmvc来拦截数据请求 完成数据显示

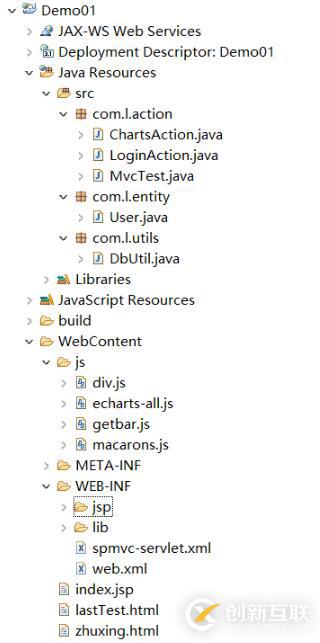
以下是工程目录

该工程在一个springmvc的基础代码上搭建 其中action类中只有ChartsAction有关
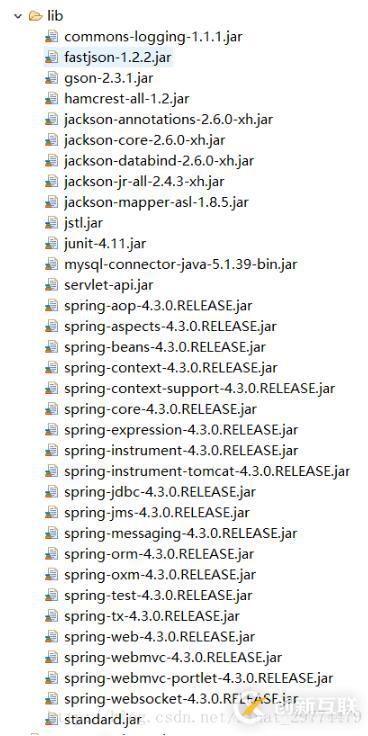
其中用到的包有 其中有部分没用到的spring包 不影响使用
因为本文会介绍两种json传输办法 jackjson和fastjson 所有两种的包都有插入

1. 新建项目 导入所需jar包
2. 新建显示界面html文件 zhuxing.html
在此工程中采用封装函数填充的方式建立图表
将option封装成独立函数 div当做容器 可以根据注入的option改变表格
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="js/echarts-all.js"></script>
<script src="js/macarons.js"></script>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="js/getbar.js"></script>
</head>
<body>
<div id="main" ></div>
<script type="text/javascript">
//初始化表格
var myChart = echarts.init(document.getElementById('main'), 'macarons');
//载入option配置
myChart.setOption(getlinebar());
</script>
</body>
</html>另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站栏目:Echarts+SpringMvc显示后台实时数据-创新互联
文章来源:https://www.cdcxhl.com/article2/eepic.html
成都网站建设公司_创新互联,为您提供网站设计、网站内链、移动网站建设、定制网站、全网营销推广、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站关键词优化能给企业带来什么价值? 2020-12-07
- 成都SEO公司怎么做好网站内页的长尾关键词优化? 2016-04-05
- 网站关键词优化对于企业有什么优势呢 2016-11-13
- 地域性关键词优化的优劣是什么? 2014-06-05
- 网站关键词优化的五大法则 2023-01-04
- 做冷门关键词优化避其锋芒,是SEO排名到首页的技巧 2023-04-01
- 网站关键词优化推广应该做好哪些基础工作呢? 2016-11-13
- 网站关键词优化推广的内容质量如何提升呢? 2016-11-13
- 网站关键词优化排名要想展现在首页需要哪些核心操作? 2022-06-28
- 如何做好网页中关键词优化 2022-05-30
- 关于网站百度关键词优化 2022-06-06
- 威海信息推广青岛网站推广网站长尾关键词优化周期需要多久? 2023-01-03