使用CSS怎么实现导航栏下划线跟随效果-创新互联
使用CSS怎么实现导航栏下划线跟随效果?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。

假设 HTML 结构如下:
<ul> <li>不可思议的CSS</li> <li>导航栏</li> <li>光标小下划线跟随</li> <li>PURE CSS</li> <li>Nav Underline</li> </ul>
导航栏目的
li的宽度是不固定的当从导航的左侧
li移向右侧li,下划线从左往右移动。同理,当从导航的右侧li移向左侧li,下划线从右往左移动。
实现需求
第一眼看到这个效果,感觉这个跟随动画,仅靠 CSS 是不可能完成的。
如果想只用 CSS 实现,只能另辟蹊径,使用一些讨巧的方法。
好,下面就借助一些奇技淫巧,使用 CSS 一步一步完成这个效果。分析一下难点:
宽度不固定
第一个难点,li 的宽度是不固定的。所以,我们可能需要从li 本身的宽度上做文章。
既然每个li 的宽度不一定,那么它对应的下划线的长度,肯定是是要和他本身相适应的。自然而然,我们就会想到使用它的border-bottom 。
li {
border-bottom: 2pxsolid#000;
}那么,可能现在是这样子的(li 之间是相连在一起的,li 间的间隙使用padding 产生):

默认隐藏,动画效果
当然,这里一开始都是没有下划线的,所以我们可能需要把他们给隐藏起来。
li {
border-bottom: 0pxsolid#000;
}推翻重来,借助伪元素
这样好像不行,因为隐藏之后,hoverli 的时候,需要下划线动画,而li 本身肯定是不能移动的。所以,我们考虑借助伪元素。将下划线作用到每个li 的伪元素之上。
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border-bottom: 2pxsolid#000;
}下面考虑第一步的动画,hover 的时候,下划线要从一侧运动展开。所以,我们利用绝对定位,将li 的伪元素的宽度设置为0,在 hover 的时候,宽度从width: 0 -> width: 100% ,CSS 如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 0;
height: 100%;
border-bottom: 2pxsolid#000;
}
li:hover::before {
width: 100%;
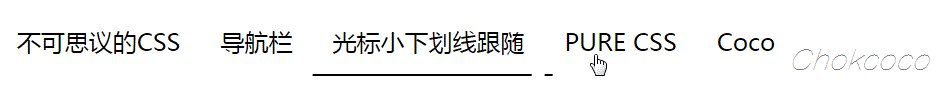
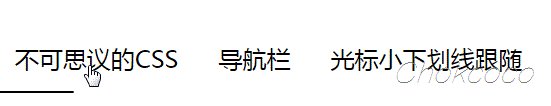
}得到,如下效果:

左移左出,右移右出
OK,感觉离成功近了一步。现在还剩下一个最难的问题:
如何让线条跟随光标的移动动作,实现当从导航的左侧li 移向右侧li ,下划线从左往右移动。同理,当从导航的右侧li 移向左侧li ,下划线从右往左移动。
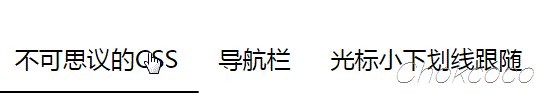
我们仔细看看,现在的效果:

当从第一个li 切换到第二个li 的时候,第一个li 下划线收回的方向不正确。所以,可以能我们需要将下划线的初始位置位移一下,设置为left: 100% ,这样每次下划线收回的时候,第一个li 就正确了:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2pxsolid#000;
}
li:hover::before {
left: 0;
width: 100%;
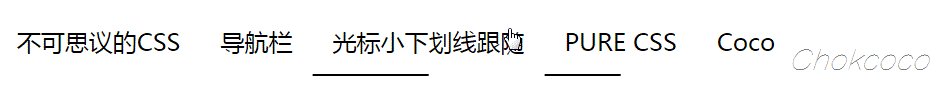
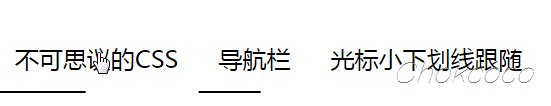
}看看效果:

额,仔细对比两张图,第二种效果其实是捡了芝麻丢了西瓜。第一个li 的方向是正确了,但是第二个li 下划线的移动方向又错误了。

神奇的 ~ 选择符
所以,我们迫切需要一种方法,能够不改变当前 hover 的li 的下划线移动方式却能改变它下一个li 的下划线的移动方式(好绕口)。
没错了,这里我们可以借助~ 选择符,完成这个艰难的使命,也是这个例子中,最最重要的一环。
对于当前 hover 的li ,其对应伪元素的下划线的定位是left: 100% ,而对于li:hover ~ li::before ,它们的定位是left: 0 。CSS 代码大致如下:
li::before {
content: "";
position: absolute;
top: 0;
left: 100%;
width: 0;
height: 100%;
border-bottom: 2pxsolid#000;
transition: 0.2salllinear;
}
li:hover::before {
width: 100%;
left: 0;
}
li:hover~li::before {
left: 0;
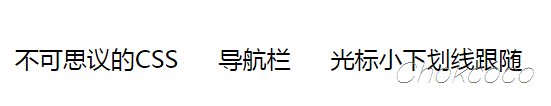
}至此,我们想要的效果就实现拉!撒花。看看:

效果不错,就是有点僵硬,我们可以适当改变缓动函数 以及加上一个动画延迟 ,就可以实现上述开头里的那个效果了。当然,这些都是锦上添花的点缀。
完整的DEMO可以戳这里: CodePen --Demo
最后
本方法较大的瑕疵 在于一开始进入第一个 li 的时候,线条只能是从右往左,除此之外,都能很好的实现跟随效果。
许久没更新了,最近沉迷学习区块链相关技术,譬如以太坊编程,智能合约的编写巴拉巴拉的。后面还是会把更多精力放在本行,多出一些前端文章,CSS 的魅力还是无法抵挡的。
更多精彩 CSS 技术文章汇总在我的 Github -- iCSS ,持续更新,欢迎点个 star 订阅收藏。
css的选择器有哪些
css的选择器可以分为三大类,即id选择器、class选择器、标签选择器。它们之间可以有多种组合,有后代选择器、子选择器、伪类选择器、通用选择器、群组选择器等等
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注创新互联行业资讯频道,感谢您对创新互联网站建设公司,的支持。
分享名称:使用CSS怎么实现导航栏下划线跟随效果-创新互联
本文URL:https://www.cdcxhl.com/article46/eepeg.html
成都网站建设公司_创新互联,为您提供微信公众号、Google、虚拟主机、动态网站、关键词优化、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机移动网站建设必知的常识 2021-04-27
- 移动网站建设是未来发展的必然趋势 2021-07-22
- 移动网站建设如何更好的引流量做好网站优化 2022-07-20
- 移动网站建设应注意的问题有哪些 2014-12-08
- 移动网站建设:从浏览者的角度提出几点优化建议 2021-07-26
- 移动网站建设的诀窍 2020-05-01
- 移动网站建设的重要性体现在3方面上 2016-10-22
- 扁平化风格对设计师的要求 2022-05-15
- 移动网站建设的要点有哪些? 2016-11-01
- 做移动网站建设应注意哪几点? 2021-10-03
- 企业手机端移动网站建设有哪些重要性! 2022-10-25
- 网络时代的新发展——移动网站建设 2016-11-07