IDEA同步SVN项目并配置-创新互联
记一次从svn同步项目至idea中的过程,之前弄过但是总是忘记这一次配置一次花费我一天的时间太浪费时间了,这次记录下来以防后面忘记。
一:同步代码
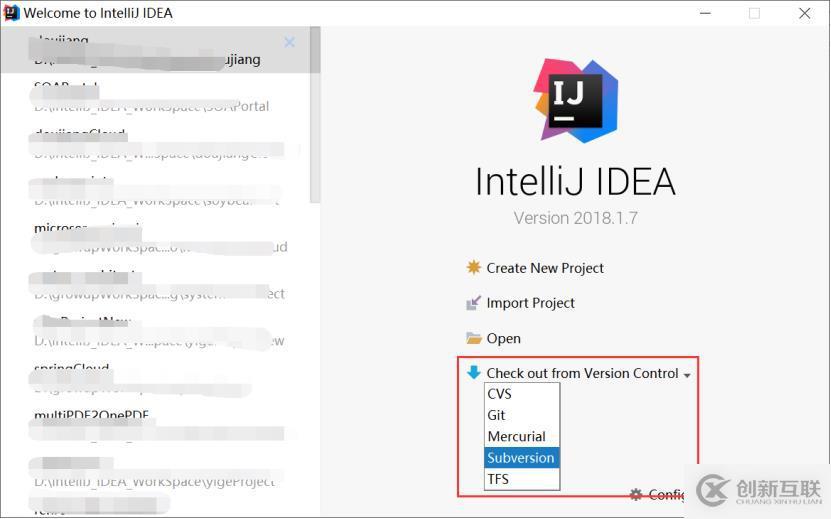
1、打开idea 配置svn上代码存储的位置
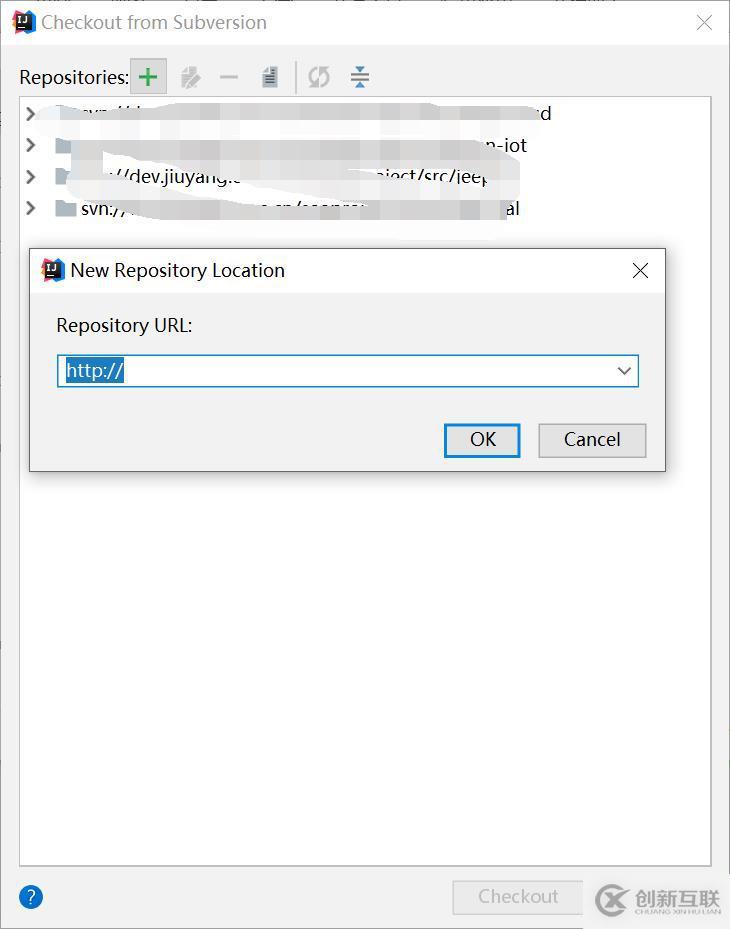
2、配置项目svn路径:

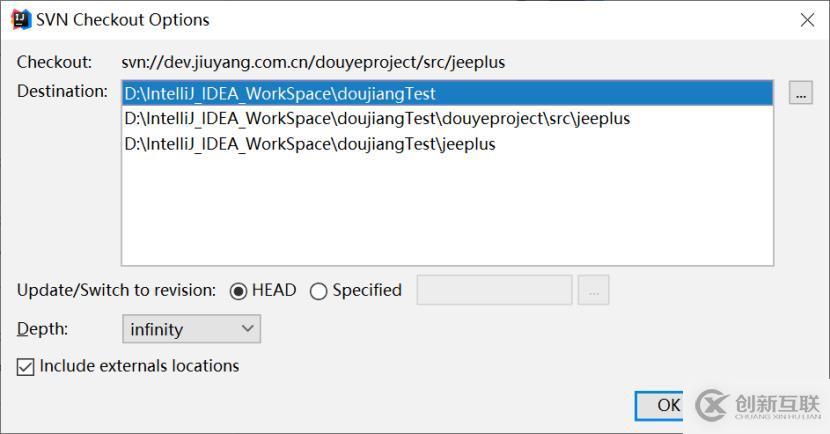
3、选择保存本地路径
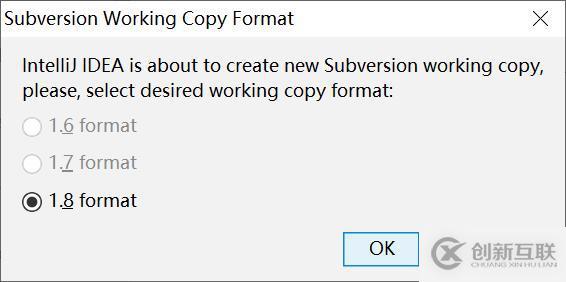
4、选择编译jdk版本,本项目为1.8
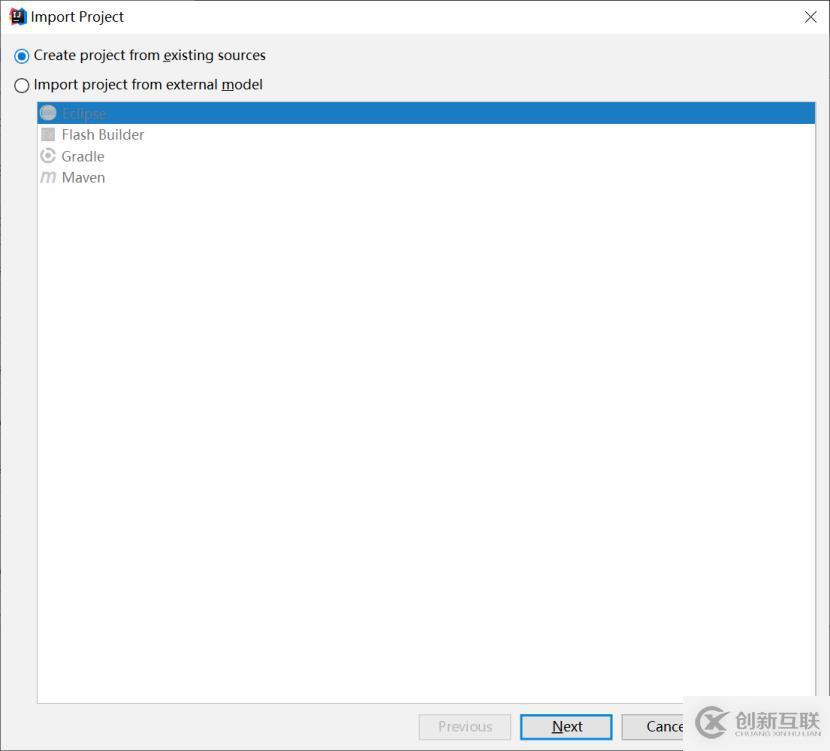
5、同步完成后需要向idea导入项目选第一项
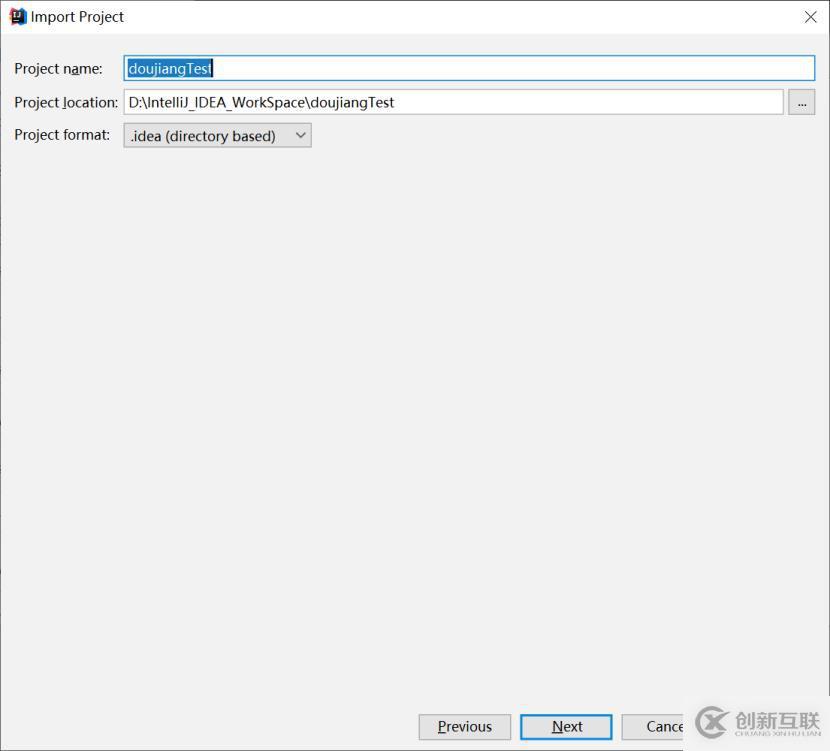
6、指定项目位置
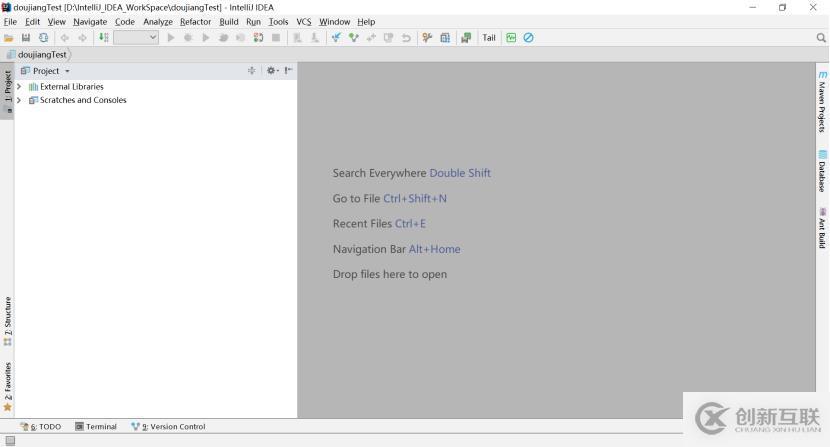
7、由于未配置项目信息初次显示目录结构为:
二:配置项目
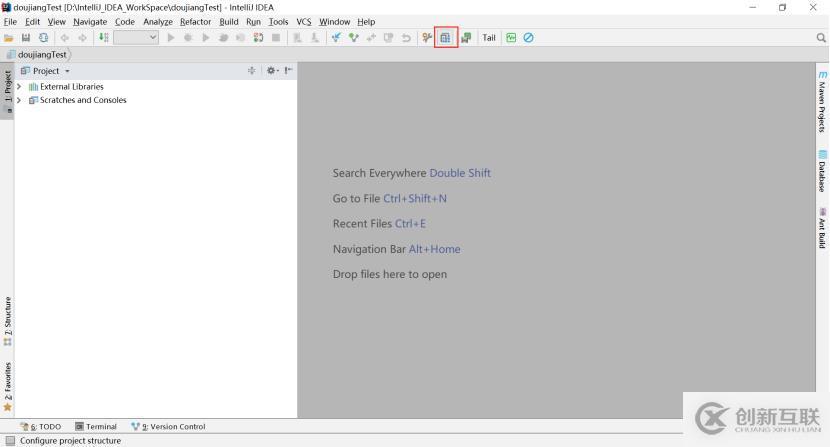
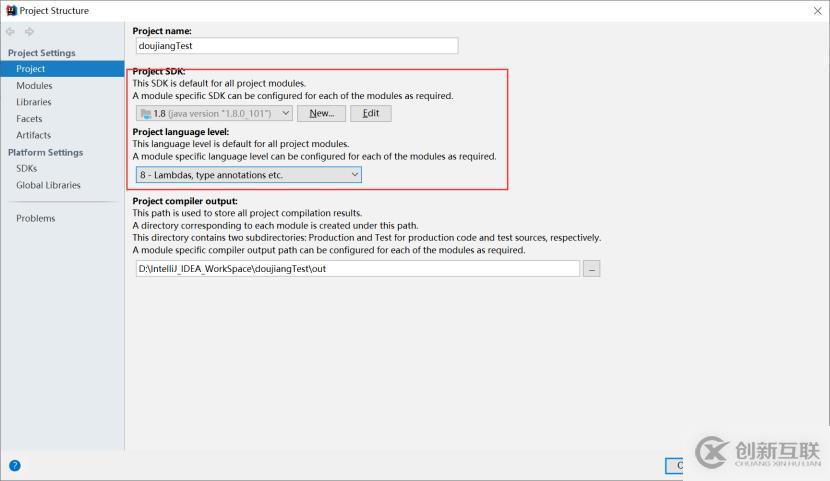
1、打开项目属性
2、指定jdk
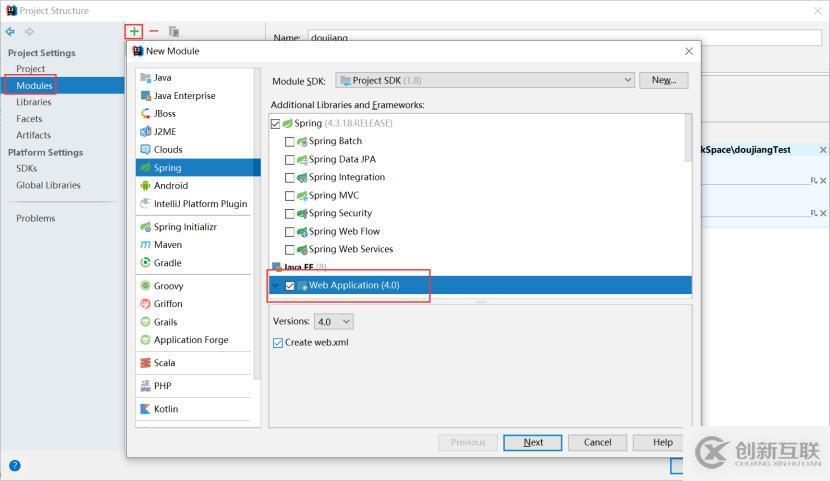
3、创建modules

由于本项目是web 项目所以选择WebApplication项目。
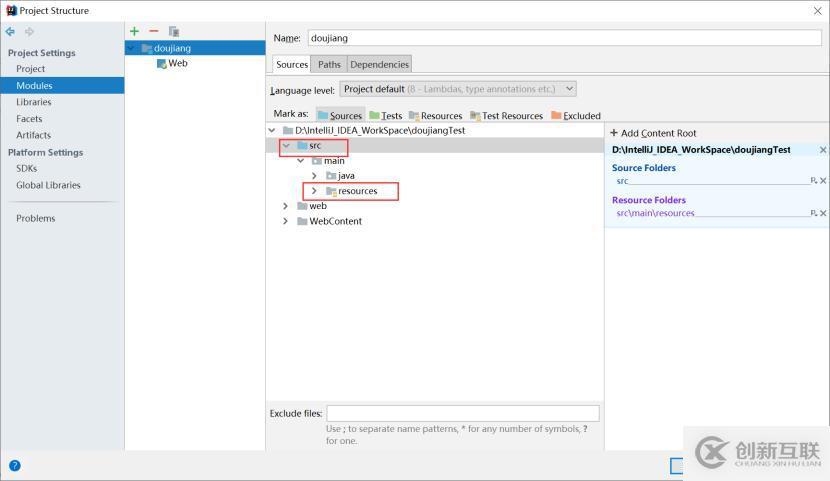
指定编译文件夹
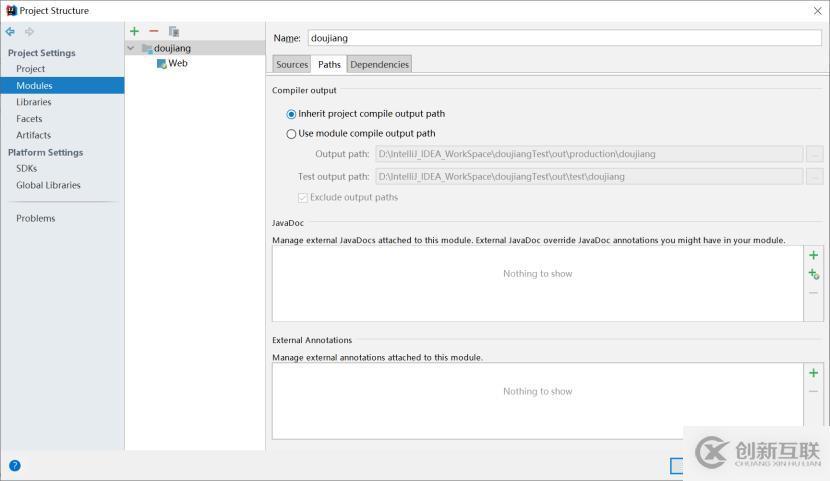
指定编译路径
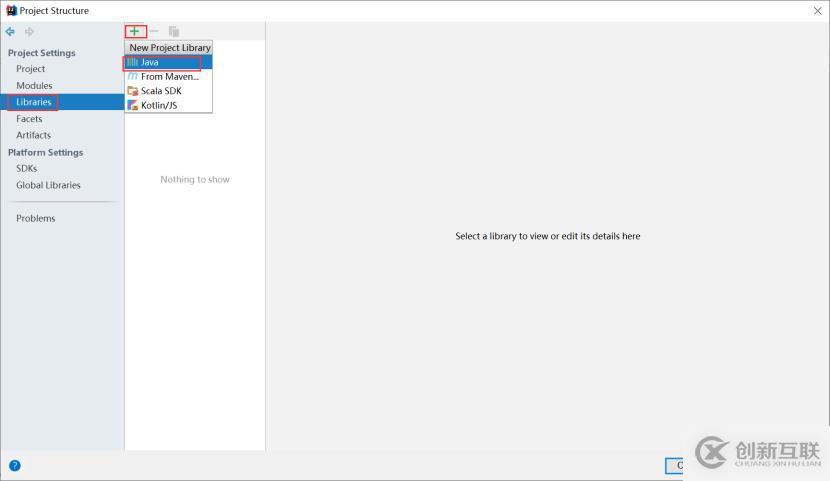
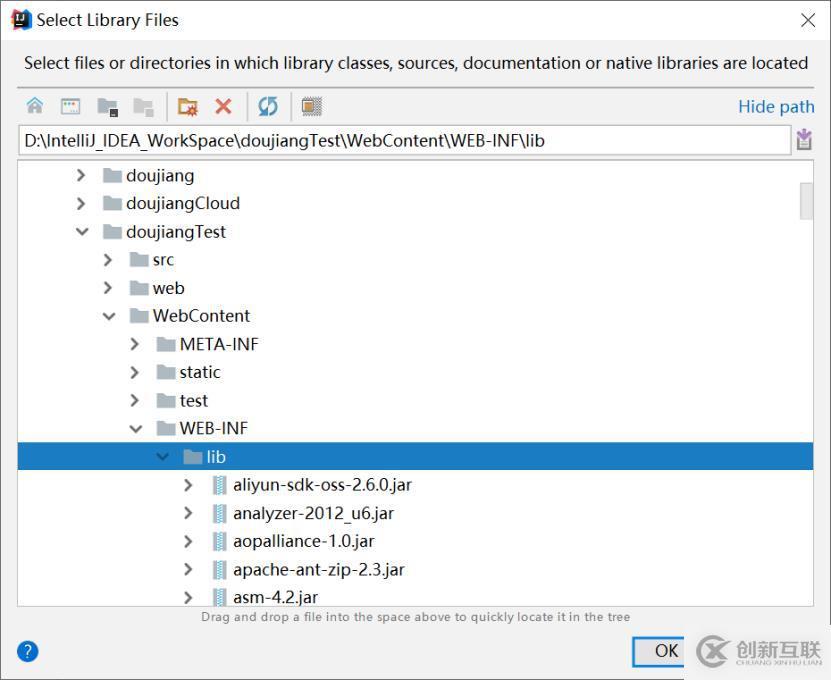
4、配置jar包

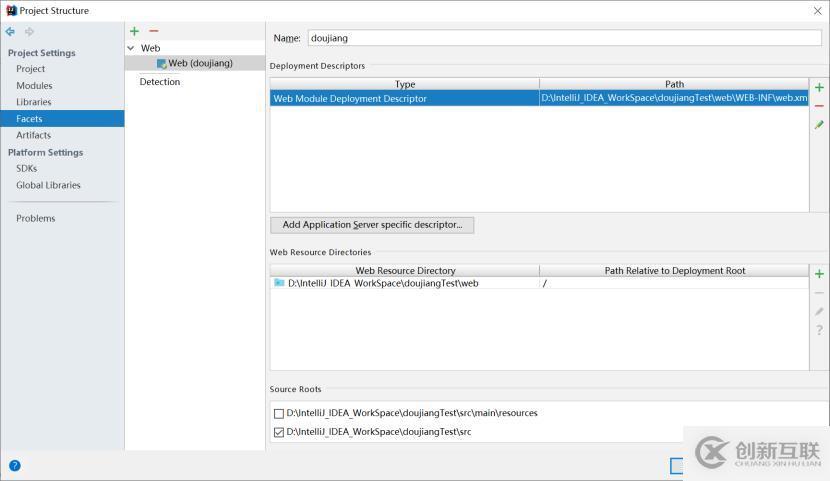
5、配置Facets,modules配置好后web.xml会自动扫描进来,如果没有则点击右边的加号指定项目web-inf下的web.xml文件
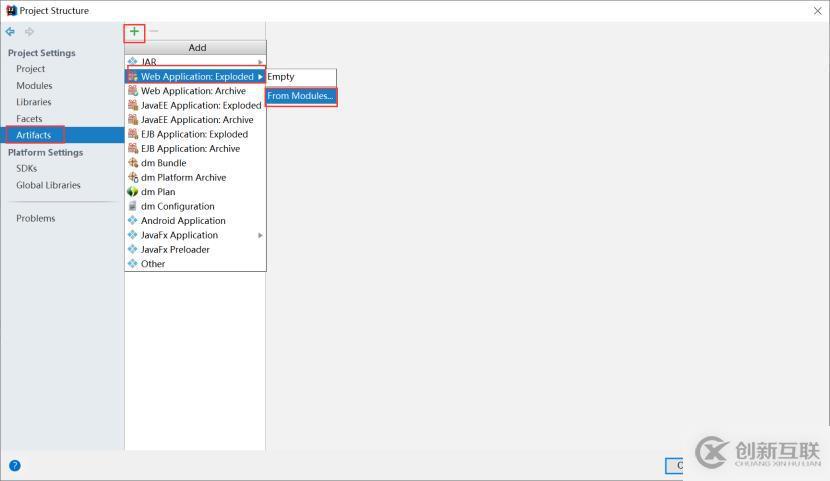
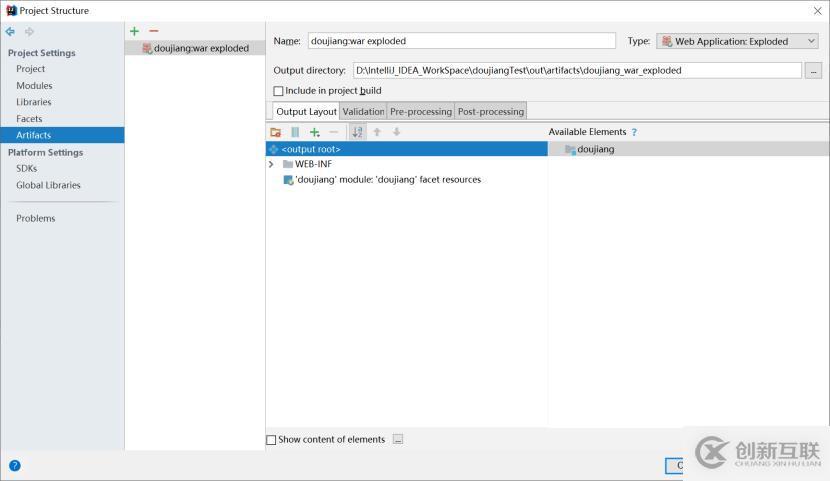
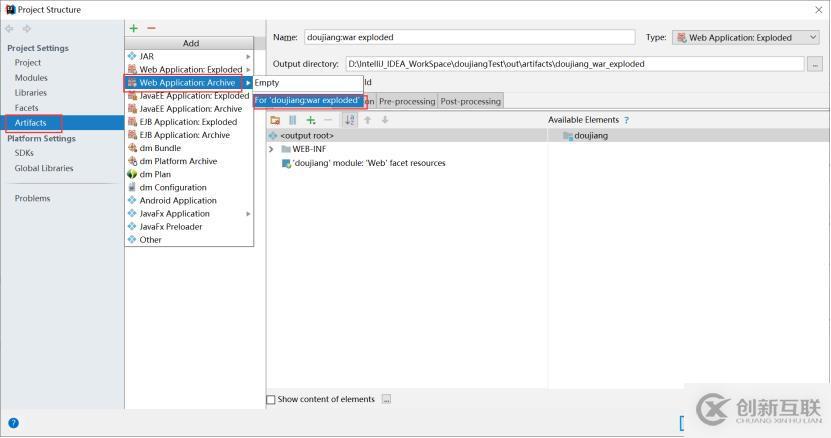
6、配置artifacts 由于是web项目直接选择web application
配置完如图所示
三:配置Tomcat容器
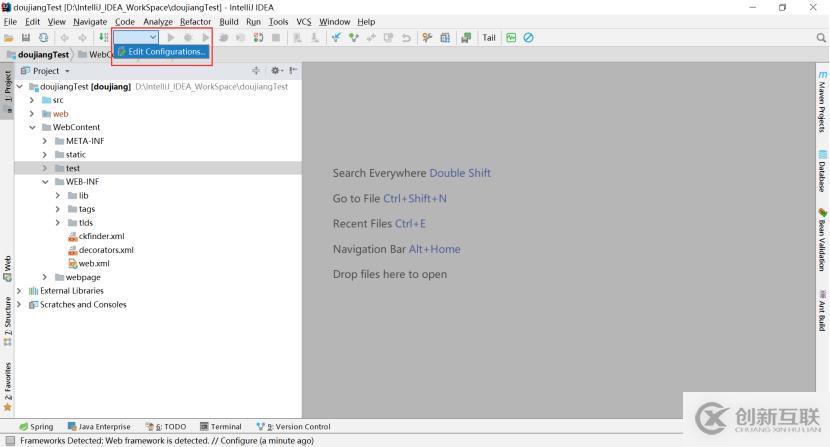
1、创建容器
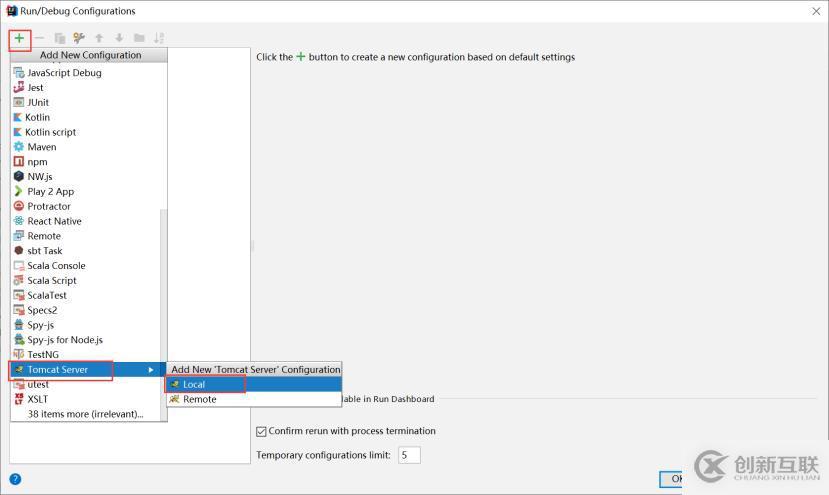
2、选择本地tomcat 服务
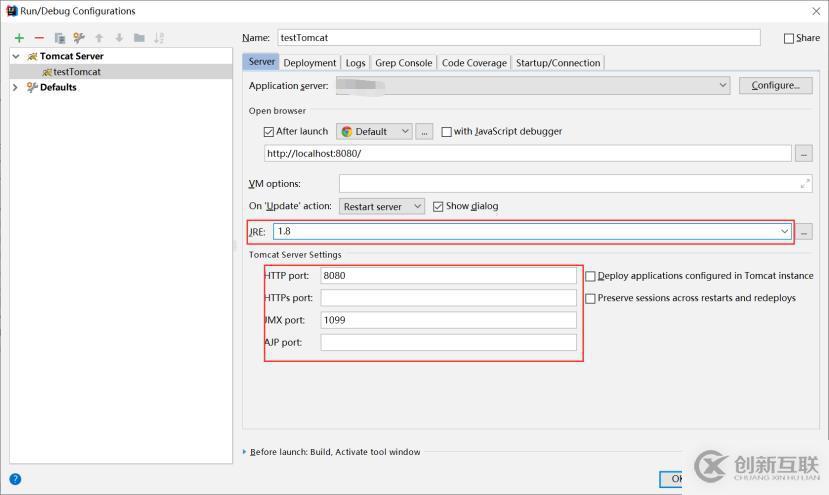
3、创建本地tomcat服务,指定tomcat位置
4、指定jdk版本和http端口
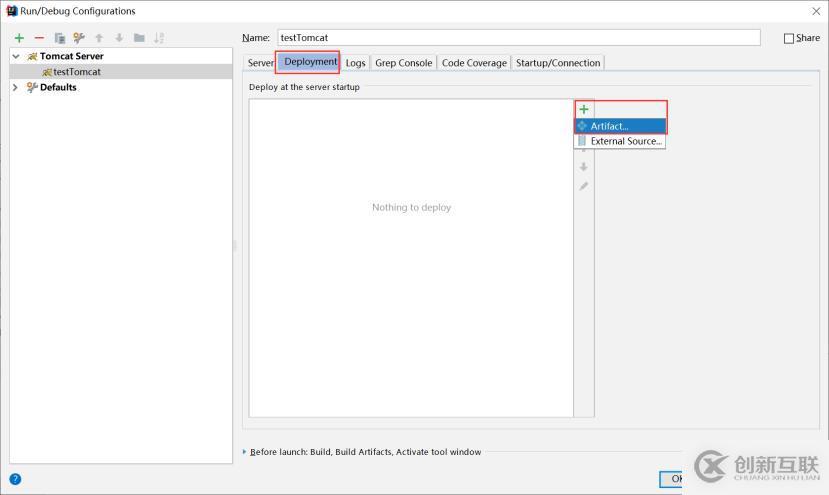
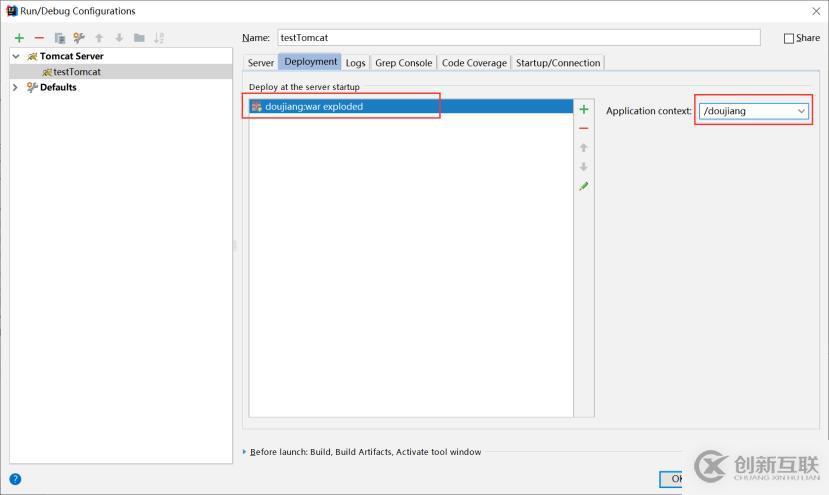
5、指定部署路径及项目
6、设置访问项目名称
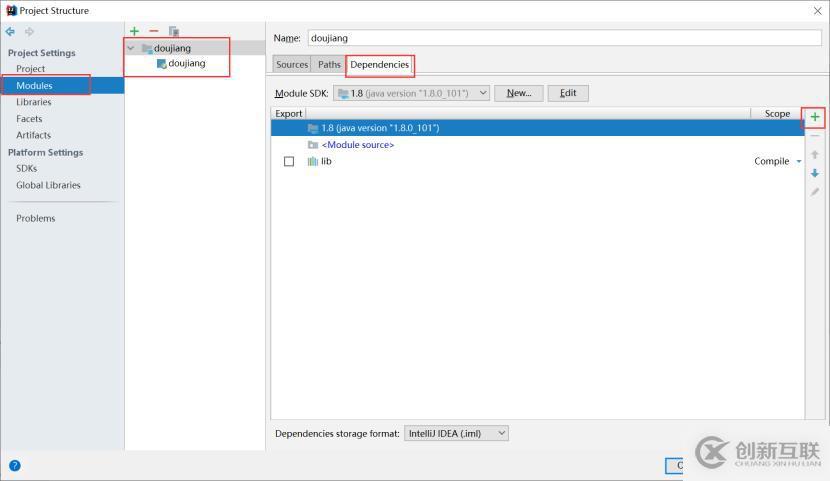
7、项目依赖中添加对tomcat的依赖(引入相关jar)
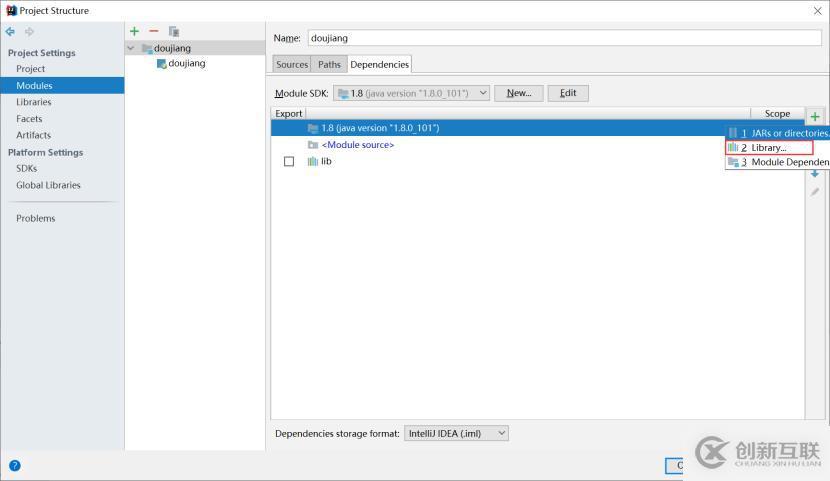
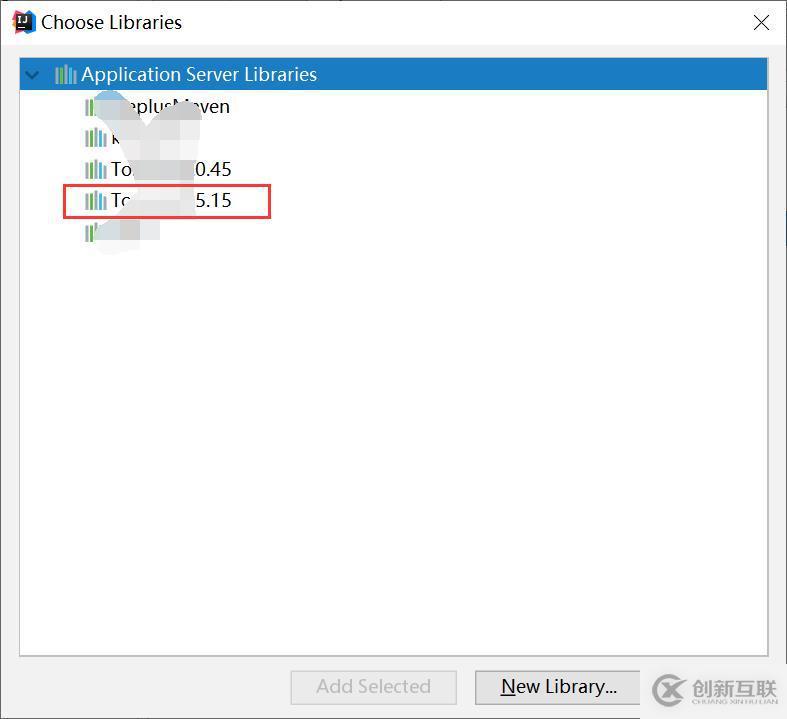
选择Library
选择刚才配置的tomcat添加至编译路径
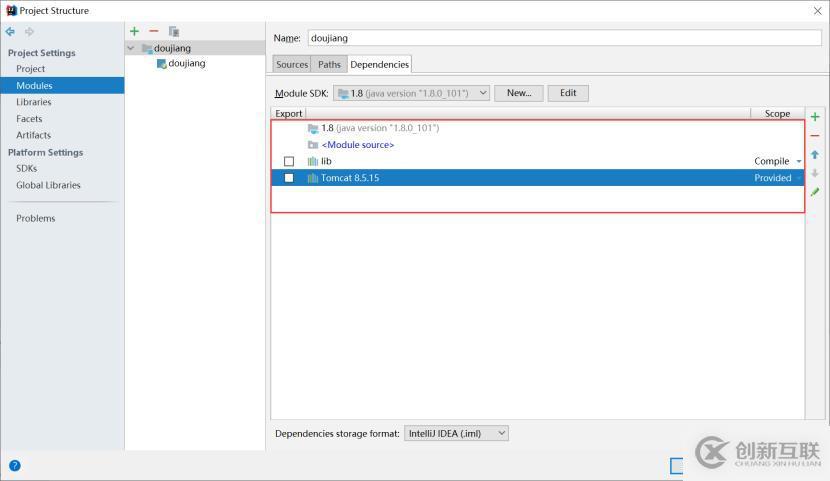
添加完成后项目依赖为:
其中lib为项目web-inf下的lib文件夹,tomcat8.5.15为刚才新配置的tomcat容器
四:按照以上步骤配置好后死活就是启动不了,看看都有那些坑(重点)
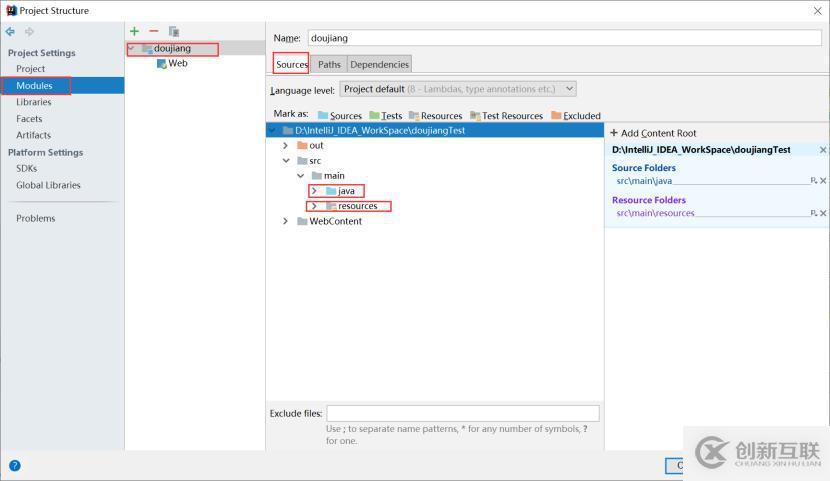
1、编译的文件有问题,项目目录不对等等这种的基本上都是文件夹设置的有问题进行这样操作:
只要指定源码所在的文件夹和配置文件所在的文件夹,我这里java文件下全部是源码 resources文件夹下全部为配置文件依照文件夹的属性进行设定。将java设置为 sources 将resources设置为Resources属性
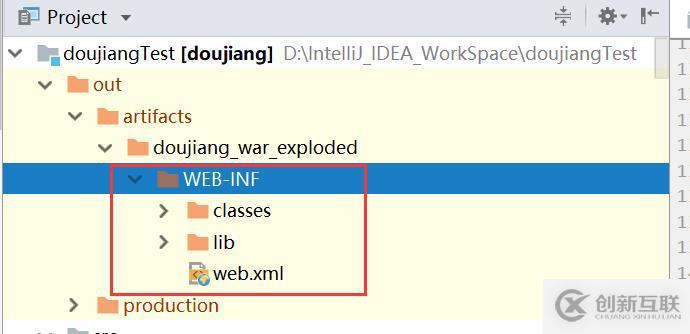
2、项目启动的但是编译后的文件夹下什么也没有,项目原来指定的内容全部没有编译进去如图所示:
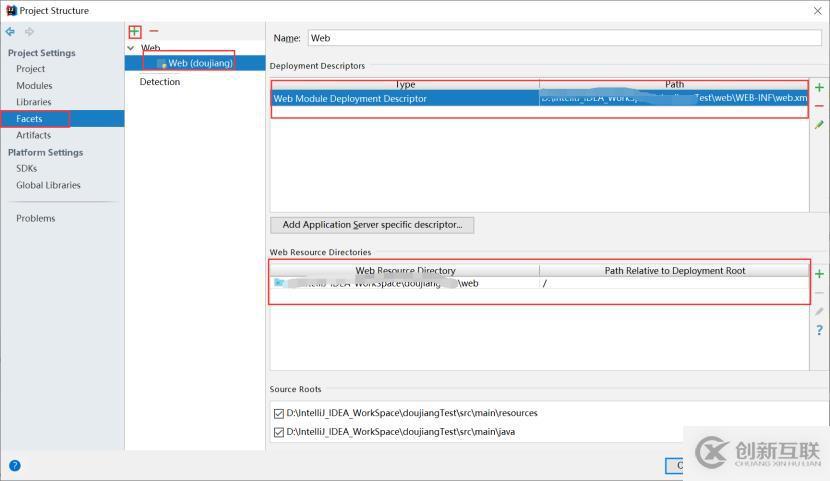
(2)这个是最坑人的地方,也是我之前自己给自己挖的坑。之所以是这个结果是因为我在创建Facets的时候直接创建了一个web Applaction但是却没有指定项目的web.xml所在的位置也没有指定项目的web文件夹。而idea在在创建web Applaction的时候也不会提示你去指定项目的web.xml所在的目录而是自动帮项目创建了一个web.xml并且指定了web目录如图所示:
②所以才会导致我们编译后的文件夹里只有idea生成的内容
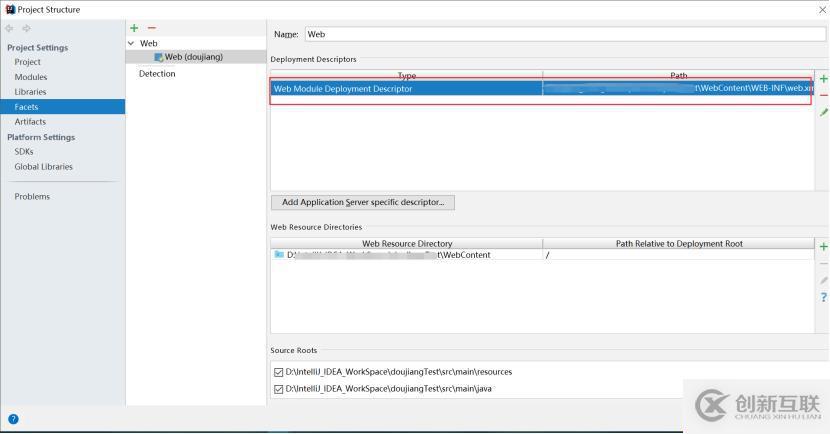
(3)找到问题后就好改了,把原来的web.xml删除掉重新指定项目的原来的web.xml并指定项目的编译路径
①这才是我的项目真正的web.xml所在的位置及web目录
(5)再重新编译下看看
①先删除已编译好的包

②重新编译
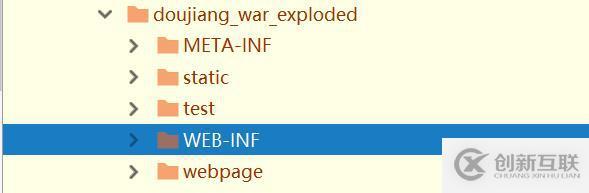
正常编译后这才是项目真正的目录
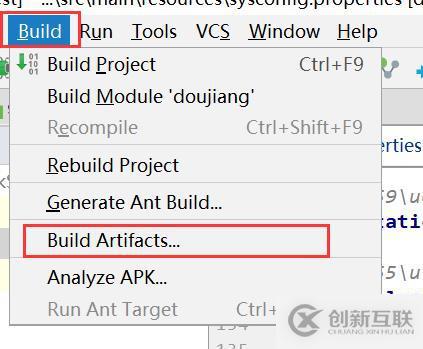
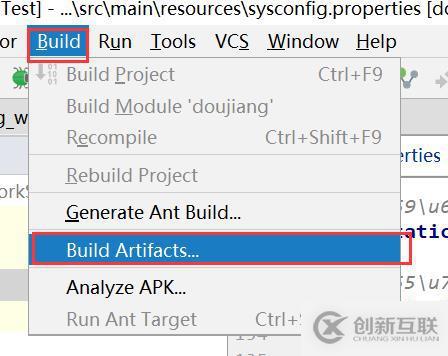
3、由于本项目是一个web项目,有时候需要将项目打包成war文件,具体操作如下
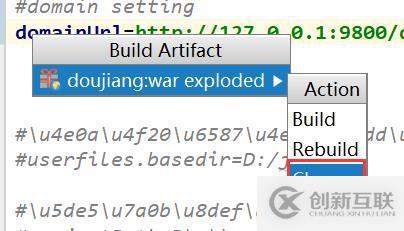
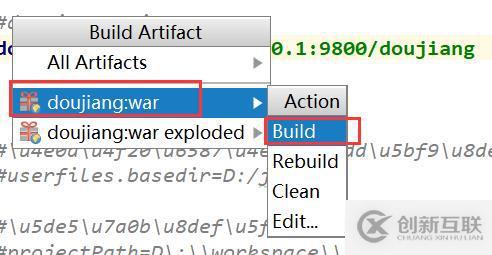
(2)然后再进行编译
①选择刚创建的war文件
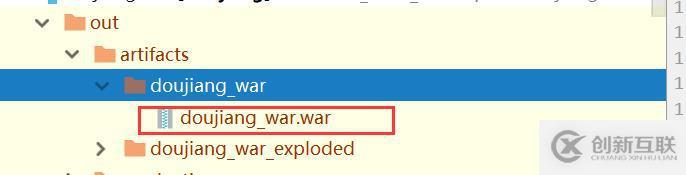
(3)编译完成后就生成了war文件
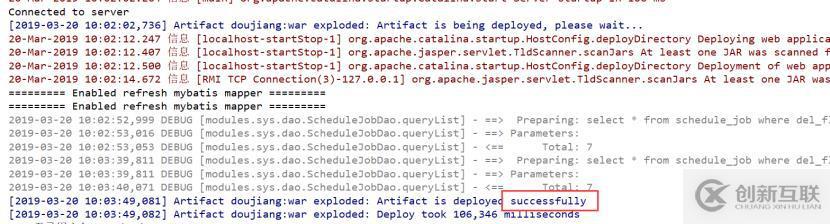
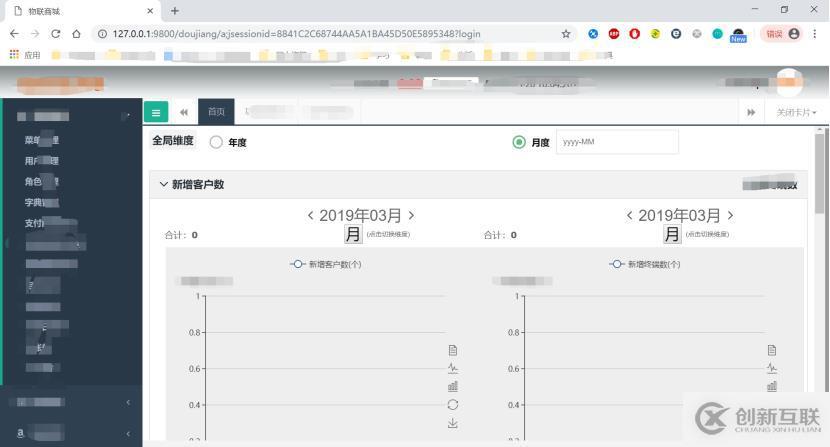
最后启动项目验证下奇迹:

创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
当前名称:IDEA同步SVN项目并配置-创新互联
网站地址:https://www.cdcxhl.com/article2/csgdoc.html
成都网站建设公司_创新互联,为您提供App设计、移动网站建设、网站建设、商城网站、建站公司、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP设计的五大特性! 2022-11-15
- 网站logo和APP设计的图标归类 2021-06-13
- 动效-APP设计的肢体语言 2022-06-30
- 专业的APP设计师告诉你,怎么做可以让APP更“快”! 2016-11-11
- 浅析电商APP设计应该注意的问题? 2016-10-11
- 如何建立愉悦APP设计引导体验? 2022-06-28
- App设计者需要注意的21条禁忌 2016-09-04
- 网站设计APP设计如何传达品牌感 2021-05-20
- 手机APP设计制作定律(二) 2016-11-04
- 怎样让你的APP设计更具有吸引力? 2016-08-16
- 手机app设计需要注意什么问题? 2021-05-09
- APP设计之功能入口设置规范 2022-06-27