vscode如何将markdown输出为pdf-创新互联
小编给大家分享一下vscode如何将markdown输出为pdf,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!

在VSCode中安装相关插件,一个比较好用的叫做Markdown PDF,支持直接将Markdown输出为PDF。
首先打开VSCode侧边栏,选择插件按钮

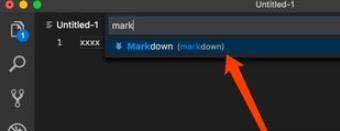
在插件搜索框搜索Markdown PDF,找到指定的插件,可以看到插件说明是Convert Markdown to PDF,就是将Markdown转为PDF

点击搜索的Markdown PDF打开详细信息界面,然后点击图标下的安装按钮,这里因为已经安装了所以是显示禁用和卸载提示,安装完成之后重启下VSCode

在VSCode中新建一个文件默认为纯文本格式,点击选择Markdown文件


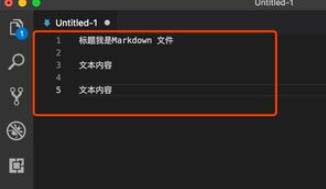
在新建的markdown中输入一些测试文本,然后将文件保存在自己指定的目录下,这里保存在桌面上


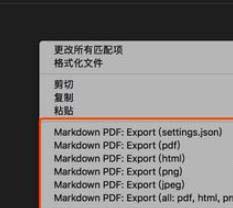
文本编辑完之后点击鼠标右键会弹出功能选项,我们可以看到刚才安装的插件已经生效,已经具备相应的转换功能,插件支持将Markdown转为PDF,html以及png和jpeg等格式,在这里选择Markdown PDF: Export(pdf)即可

点击转换之后编辑器下方会显示转换提示,当转换完成之后提示框消失,转换的文档会默认保存在新建的Markdown文档同一路径下,在这里也就是保存在桌面,回到桌面上可以看到一个新 的pdf文件,打开可以查看


看完了这篇文章,相信你对“vscode如何将markdown输出为pdf”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
当前名称:vscode如何将markdown输出为pdf-创新互联
文章地址:https://www.cdcxhl.com/article18/dspedp.html
成都网站建设公司_创新互联,为您提供网站收录、自适应网站、品牌网站设计、企业网站制作、移动网站建设、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业全网营销型网站建设的重点有哪一些? 2016-11-07
- 如何利用全网营销超越竞争对手? 2015-08-04
- 互联网营销时代,全网营销推广才是重点 2021-02-02
- 怎样制定一个完整的全网营销方案? 2015-09-23
- 企业做全网营销的必要性 2015-05-27
- 全网营销具体指的是什么呢? 2014-07-07
- 如何利用问答平台来做全网营销? 2015-08-06
- 全网营销时代网络营销基本要素环节有哪些需要特别注意 2016-08-17
- 如何做好全网营销推广 2016-11-09
- 全网营销你到底知道几点 2016-09-07
- 外贸营销新思路:O2O全网营销 2016-03-09
- 全网营销推广来帮助你 2023-03-06