Dreamweaver如何给网站添加一个动态横幅效果-创新互联
小编给大家分享一下Dreamweaver如何给网站添加一个动态横幅效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

为什么要给网站添加动态横幅?一方面,是图片不容易表现出出动画的效果,另一方面,你知道,度娘现在对光告有些敏感。而这个功能,更多的是应用在光告上面的。
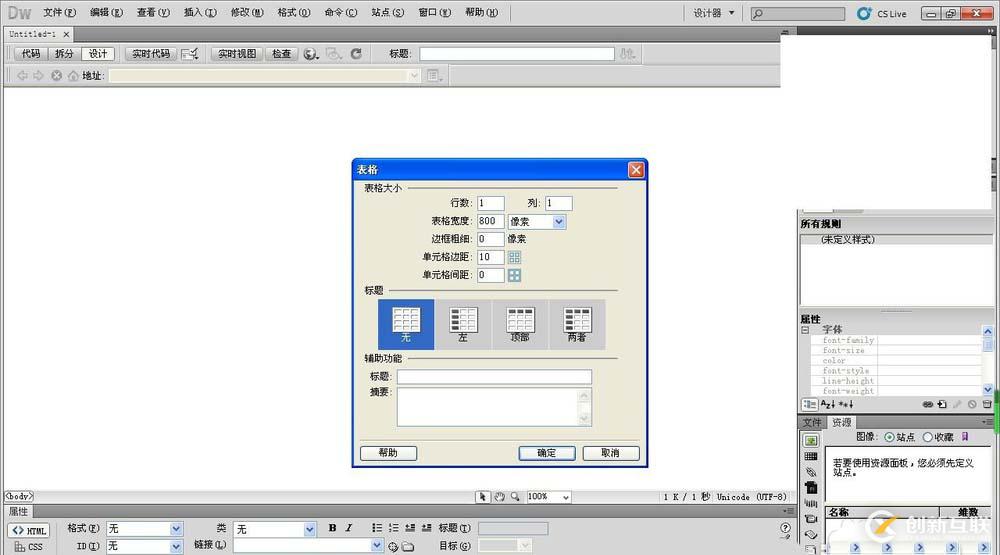
1、首先,打开软件,新建一个表格。大小好是根据素材或者是网页布局还决定。不插入无所谓,就是习惯了。

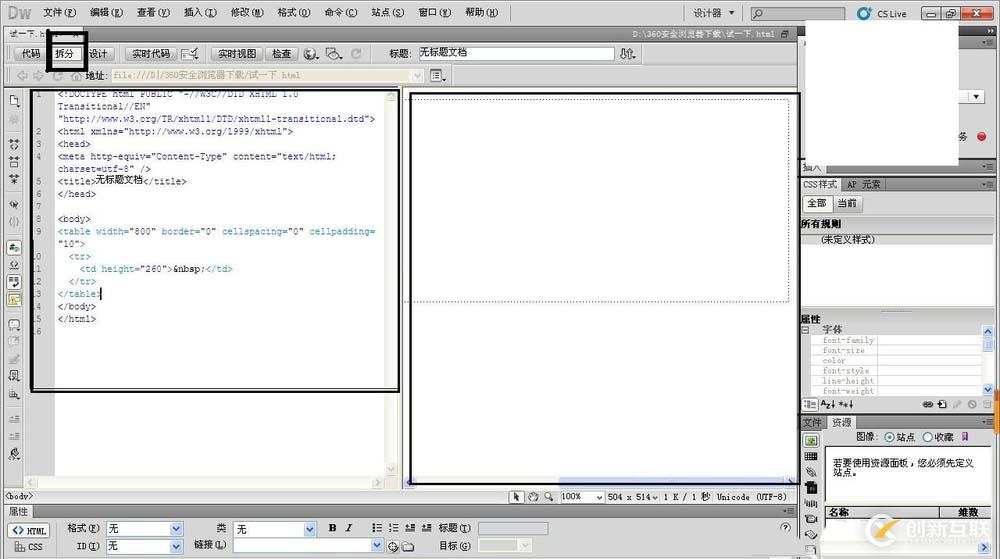
2、然后给表格加一个背景,就是我们自己需要的背景素材。方法是,选中单元格。然后选择拆分,这时候,可以看到,栏目的右侧是我们设计的页面,左面就变成了一个代码页。

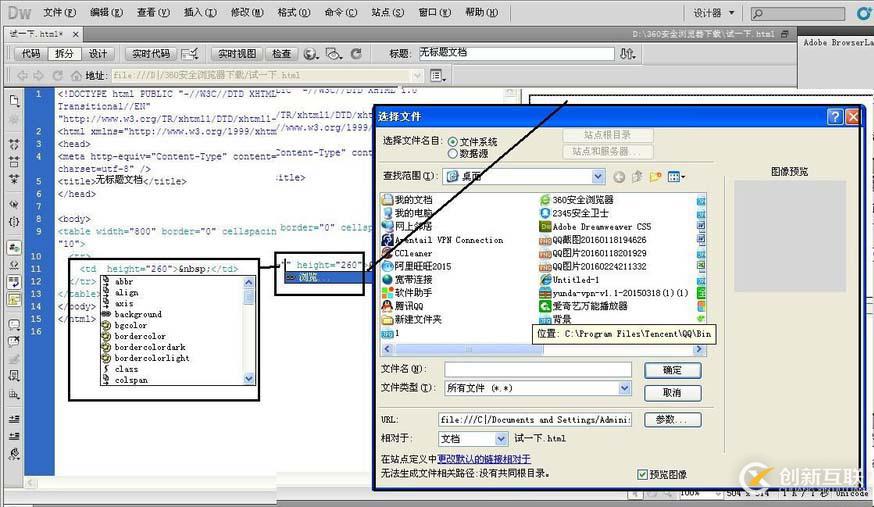
3、这时候,看一下左侧的代码页面,有一个“td”,鼠标放在这里,然后按一下空格。会出现很多选项,这里面就是单元格的参数,找到background,双击确定,出现“浏览”之后,选择自己的背景图像。


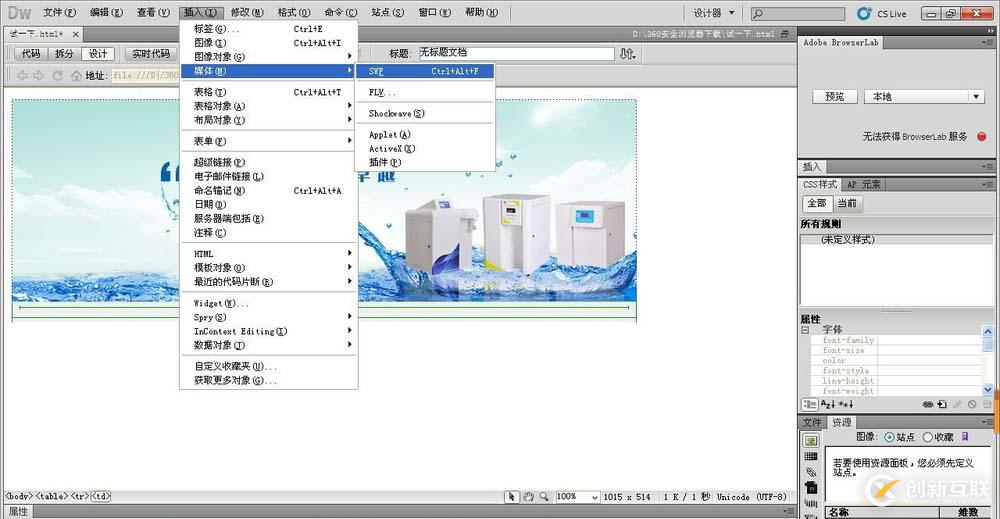
4、插入flash,flash的后缀为Swf,找到。


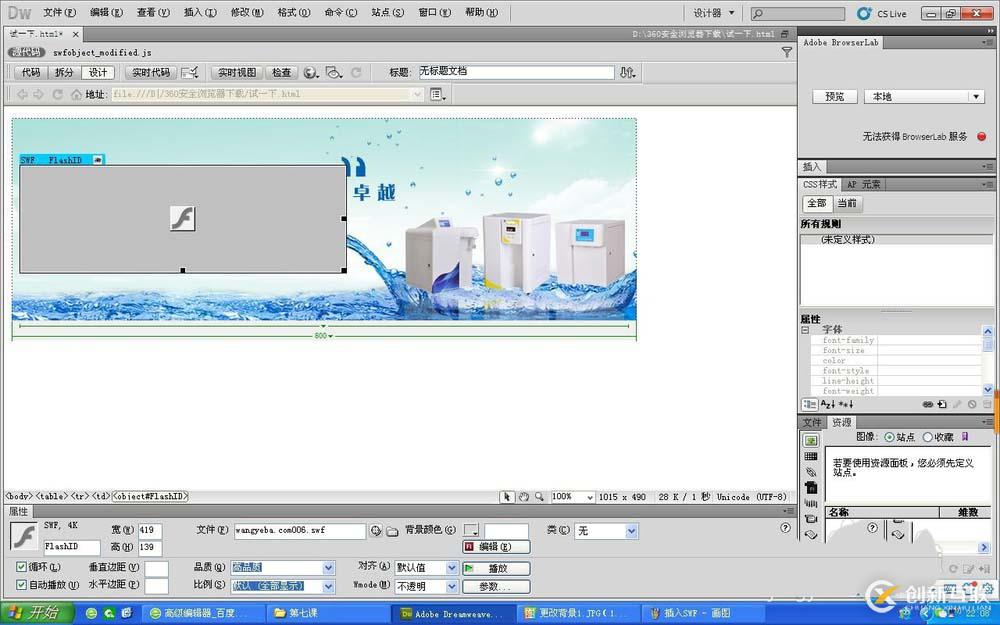
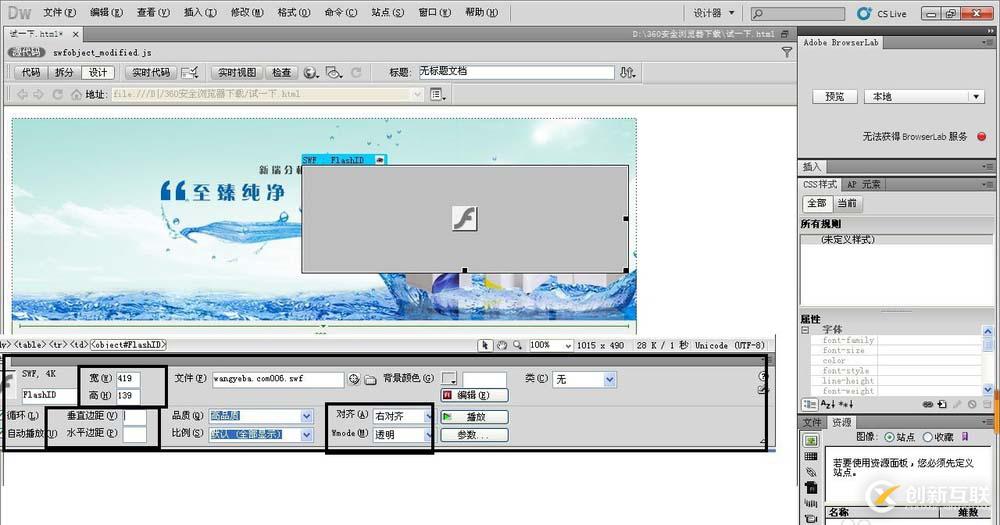
5、然后,关键的在这里,下面的属性设置栏,其他的都好说,只是,Wmode这里,更改为“透明”。其他的都根据自己的需要设置。

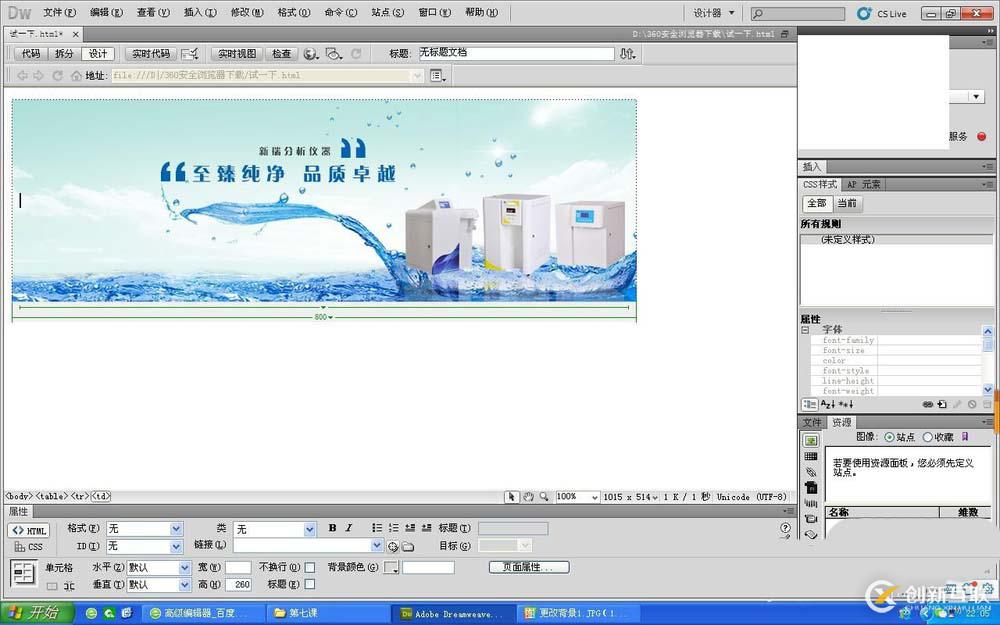
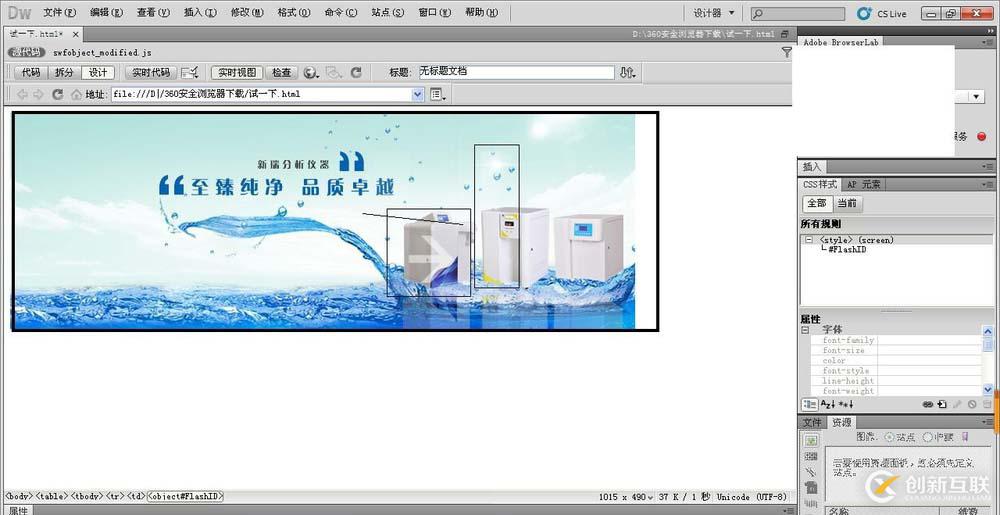
6、最后,保存,预览,结果实际上是出来了,大框子里面的小框,实际上是加入的FLASH。但是,图片嘛,效果太差了,基本看不出来。

以上是“Dreamweaver如何给网站添加一个动态横幅效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
当前名称:Dreamweaver如何给网站添加一个动态横幅效果-创新互联
链接URL:https://www.cdcxhl.com/article18/dsgodp.html
成都网站建设公司_创新互联,为您提供品牌网站设计、关键词优化、商城网站、标签优化、营销型网站建设、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 设计实战!科学养护绿植APP设计如何提升用户体验 2022-05-01
- 小程序和App设计的差异 2021-06-07
- 手机app设计需要注意什么问题? 2021-05-09
- 浅析电商APP设计应该注意的问题? 2016-10-11
- App设计者需要注意的21条禁忌 2016-09-04
- 移动APP设计对网站布局的影响 2016-08-25
- APP设计之功能入口设置规范 2022-06-27
- 手机APP设计制作定律(二) 2016-11-04
- APP设计之--导航 2022-06-22
- 移动APP设计需要遵循的五大基本原则 2022-08-11
- app设计的基础认识 2022-11-14
- 移动时代的APP设计怎样做到极简? 2017-01-24