怎么在css中将div设置成圆角
本篇文章为大家展示了怎么在css中将div设置成圆角,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
10年积累的网站建设、做网站经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站制作后付款的网站建设流程,更有高县免费网站建设让你可以放心的选择与我们合作。
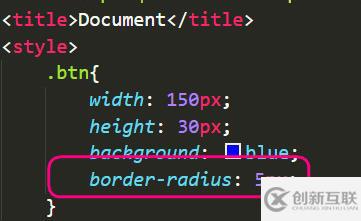
通过添加border-radius属性可以让边角变得圆润,具体代码如下:

效果:

border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性,这个属性允许你为元素添加圆角边框!
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div
{
border:2px solid #a1a1a1;
padding:10px 40px;
background:#dddddd;
width:300px;
border-radius:25px;
}
</style>
</head>
<body>
<div>border-radius 属性允许您为元素添加圆角边框! </div>
</body>
</html>显示结果:

css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
上述内容就是怎么在css中将div设置成圆角,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
当前名称:怎么在css中将div设置成圆角
网页地址:https://www.cdcxhl.com/article16/gpjhdg.html
成都网站建设公司_创新互联,为您提供网站策划、网站建设、网站收录、电子商务、网站导航、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 商城网站建设运营中不可忽视的两大因素 2022-11-14
- 怎样在企业网站设计中得到设计灵感 2016-09-14
- 网站url网站优化的意义 2014-08-09
- 外贸网站优化策略 2023-06-01
- 高端定制网站和普通网站的区别有哪些? 2022-12-31
- 不同的推广阶段,网站如何增加品牌曝光率? 2016-11-18
- 怎么搭建属于自己的网站 2023-09-21
- 网站建设公司的业务员从哪些方面征服客户 2015-11-24
- 人工智能正在替代自由职业者:如何让自己快速成长? 2021-02-17
- 想要提升人气用活动来引爆流量? 2013-06-12
- 衡阳展览咨询网站建设过程的简单步骤 2023-08-24
- 使用这些网页设计技巧以指数级增长您的业务 2022-10-15