动态ip代理中如何用爬虫实现前端页面渲染-创新互联
本篇文章为大家展示了动态ip代理中如何用爬虫实现前端页面渲染,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。

在很早以前,几乎绝大多数网站全全都是利用后端渲染的,即在服务器端组装形成完整的HTML页面,随后再将完整页面返回给前端进行展现。而近期,随着AJAX技术的不断普及,和AngularJS这类SPA框架的广泛应用,前端渲染的页面越来越多。
不知大伙儿有没有听说过,前端渲染相比于后端渲染,是不利于进行SEO的,因为对网络爬虫不友好。究其原因,就是因为前端渲染的页面是需要在浏览器端执行JavaScript代码(即AJAX请求)才能获取后端数据,随后才能拼装成完整的HTML页面。
针对这类情况,当前也是已经有很多解决方案,最常用的就是借助PhantomJS、puppeteer这类Headless浏览器工具,相当于在网络爬虫中内置1个浏览器内核,对爬取的页面先渲染(执行Javascript脚本),随后再对页面内容进行爬取。
不过,要使用这类技术,通常全全都是需要使用Javascript来开发网络爬虫工具,对于我这种写惯了Python的人来说的确有些痛苦。
直到某1天,kennethreitz大神发布了开源项目requests-html,看到项目介绍中的那句FullJavaScriptsupport!时不禁热泪盈眶,就是它了!该项目在GitHub上发布后不到三天,star数就达到5000以上,足见其影响力。
requests-html为啥会这么火?
写过Python的人,几乎全都会使用requests这么1个HTTP库,说它是最好的HTTP库1点也是不夸张(不限编程语言),对于其介绍语HTTPRequestsforHumans也是当之无愧。也是是因为这个原因,Locust和HttpRunner全全都是基于requests来进行开发的。
而requests-html,则是kennethreitz在requests的基础上开发的另1个开源项目,除了可以复用requests的全部功能外,还实现了对HTML页面的解析,即支持对Javascript的执行,和利用CSS和XPath对HTML页面元素进行提取的功能,这些全全都是编写网络爬虫工具非常需要的功能。
在实现Javascript执行方面,requests-html也是并没有自己造轮子,而是借助了pyppeteer这个开源项目。还记得前面提到的puppeteer项目么,这是GoogleChrome官方实现的NodeAPI;而pyppeteer这个项目,则相当于是使用Python语言对puppeteer的非官方实现,几乎具有puppeteer的所有功能。
理清了以上关系后,相信大伙儿对requests-html也是就有了更好的理解。
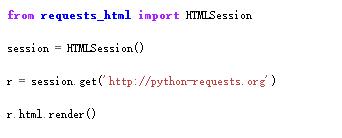
在使用方面,requests-html也是十分简单,用法与requests几乎相同,只是多了render功能。

在执行render()之后,返回的就是经过渲染后的页面内容。
上述内容就是动态ip代理中如何用爬虫实现前端页面渲染,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联-成都网站建设公司行业资讯频道。
网站栏目:动态ip代理中如何用爬虫实现前端页面渲染-创新互联
本文网址:https://www.cdcxhl.com/article16/esedg.html
成都网站建设公司_创新互联,为您提供网页设计公司、网站设计、网站建设、动态网站、手机网站建设、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么成都健身行业一定要做小程序开发?它能为企业带来什么好处? 2022-06-09
- 如何提升小程序商城的购买率? 2014-04-01
- 小程序开发的6个套路 2023-03-06
- 简述关于使用微信小程序的好处!!不看后悔 2017-04-15
- 微信小程序开发要整体规划需要重视哪些 2021-10-05
- 微信小程序开发需要注意事项? 2014-06-05
- 快速判断成都小程序开发商的优劣 2022-07-14
- 如何规避成都小程序开发的常见套路? 2022-08-02
- 微信小程序开发应用之静默登录 2023-02-16
- 全面的微信小程序开发设计指南 2022-12-01
- 微信小程序开发需要多少钱?怎么计算开发成本? 2023-03-26
- 在做了100个小程序后,他发现了1天收获10万用户的秘密 2016-07-28