Yii框架中实现布局文件-创新互联
本篇文章为大家展示了Yii框架中实现布局文件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。

首先在views\layouts下面创建自己的布局文件
common.php
<!doctype html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <?= $content ?> </body> </html>
然后在控制器中设置变量$layout,并调用render方法
class IndexController extends Controller
{
public $layout = "common";
public function actionSay(){
return $this->render('say');
}
}编写视图文件
这是视图文件中的内容
调用render方法后,首先将视图文件中的内容存在一个变量名为content的变量中,然后调用布局文件,将content的变量中,然后调用布局文件,将content输出到相应的位置,所以在布局文件中我还添加了<?= $content?>的代码
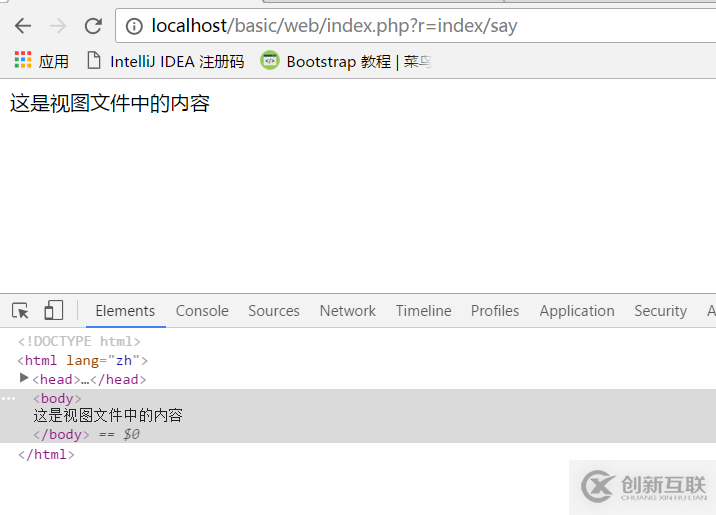
最后的显示结果如下

上述内容就是Yii框架中实现布局文件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
新闻名称:Yii框架中实现布局文件-创新互联
当前地址:https://www.cdcxhl.com/article10/esedo.html
成都网站建设公司_创新互联,为您提供网站收录、移动网站建设、网站策划、云服务器、营销型网站建设、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- H5响应式网站在SEO优化中的优势 2015-01-12
- 如何有效的稳定提升网站排名? 2013-09-17
- 中小企业营销型网站建设的几个关键点 2016-02-20
- 百度的收录情况取决于哪几点 2013-05-08
- 提高网站排名的方法是什么? 2015-10-01
- 网站营销推广恰当方式让排行更强 2016-11-16
- 成都网站优化分享对搜索引擎优化排名概念的再思考 2016-10-31
- 网站排名被百度收录了没流量怎么办? 2013-12-28
- 做seo关键词优化要遵循哪些原则? 2013-08-12
- 网站排名不稳定?关键词优化上首页有妙招! 2016-09-05
- 成都网站营销推广的工作开展 2022-07-07
- 网站营销有哪些推广方式? 2016-06-20