css如何把字体颜色改为白色-创新互联
这篇文章主要介绍了css如何把字体颜色改为白色,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。

在css中,可以通过color属性把字体颜色改为白色,只需要将color属性的值设置为“white”、“#FFFFFF”、“rgb(255,255,255)”、“hsl(0,0%,100%)”中的一个即可。
在css中,可以通过color属性把字体颜色改为白色。Color属性用于指定文本的颜色。
语法:
color:颜色值;
而颜色值“白色”的不同表示方法:
颜色的名称:white
十六进制:#FFFFFF
RGB值:rgb(255,255,255)
HSL值:hsl(0,0%,100%)
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: #92a8d1;
}
</style>
</head>
<body>
<p>测试文本,字体颜色为默认的黑色</p>
<p style="color: white;">测试文本,字体颜色为白色</p>
<p style="color: #FFFFFF;">测试文本,字体颜色为白色</p>
<p style="color: rgb(255,255,255);">测试文本,字体颜色为白色</p>
<p style="color: hsl(0,0%,100%)">测试文本,字体颜色为白色</p>
</body>
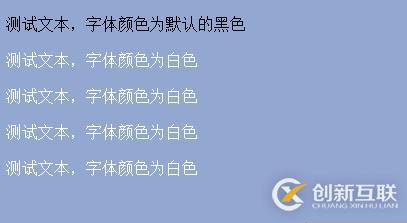
</html>效果图:

说明:

感谢你能够认真阅读完这篇文章,希望小编分享的“css如何把字体颜色改为白色”这篇文章对大家有帮助,同时也希望大家多多支持创新互联网站建设公司,,关注创新互联行业资讯频道,更多相关知识等着你来学习!
当前名称:css如何把字体颜色改为白色-创新互联
分享路径:https://www.cdcxhl.com/article16/dpgddg.html
成都网站建设公司_创新互联,为您提供品牌网站制作、网站设计、网站改版、电子商务、ChatGPT、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站制作对公司发展有什么好处 2015-02-04
- 公司网站制作需要准备哪些 2014-08-28
- 网站维护服务的具体内容是什么? 2021-01-08
- 网站制作完成了如何让客户找到 2014-01-01
- 影响微信小程序的运营成效的因素有哪些? 2016-09-12
- 手机端跟PC端的有哪些区别 2016-08-11
- (非产品)项目类网站维护套餐 2015-05-09
- 商城网站怎么建设才能吸引客户? 2016-10-19
- 分享常用的网站维护优化方法技巧 2023-02-24
- 网站维护需要做些什么 2021-10-28
- 新上线网站怎样才能让内页有很好的收录 2016-08-05
- 建站之初要考虑的用户体验因素 2016-10-12