Web页面跳转并取值的方式-创新互联
本文在介绍关于Web页面跳转并取值的基础上,重点探讨了页面跳转的具体步骤,步骤简单易上手操作,文章内容步步紧凑,希望大家根据这篇文章可以有所收获。

从A页面跳转到B页面,并将B页面的值取到赋到A页面上显示
先来举一个栗子
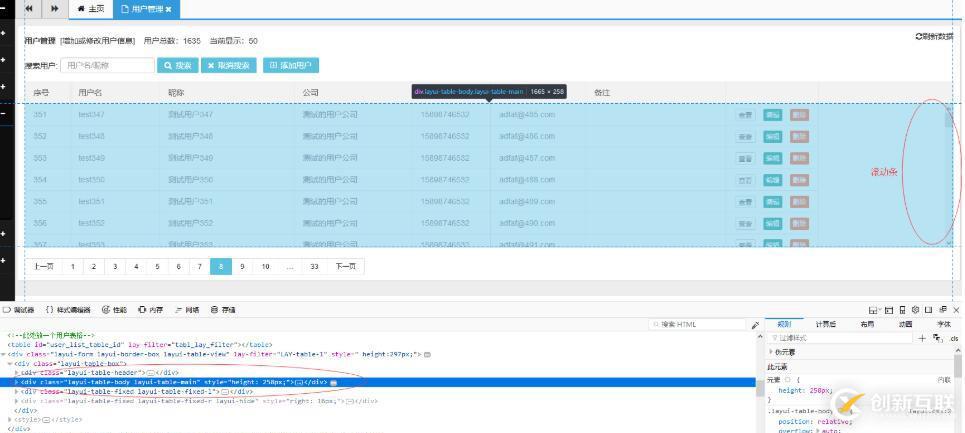
这个是A页面

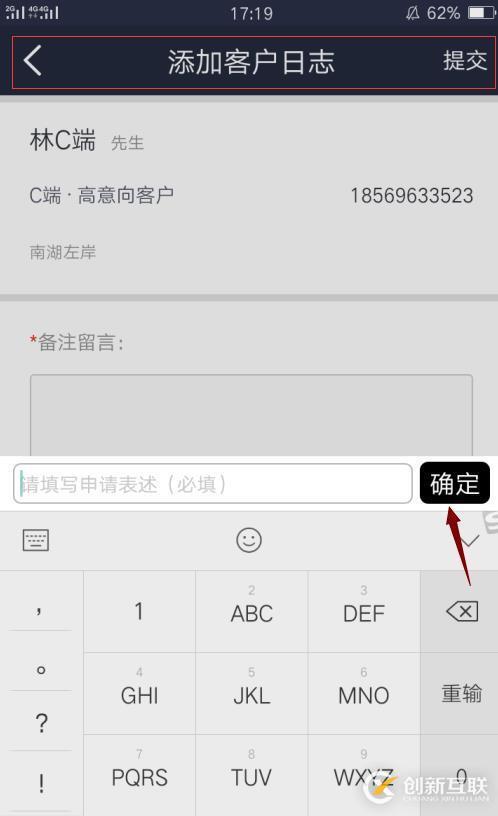
这是B页面

通过点击A页面上的添加日志 跳转到B页面,并将在B页面上添加的日志内容传到A页面上 红色框位置
首先引用js,我这里有引用openpage.js 自己的一个插件
//这个是放在A页面上的
//将填写的日志 返回的json数据 填充到客户详情
function DunnAge(data) { //成功之后从B页面返回的数据data
var data = JSON.parse(JSON.stringify(data));
var Remark = data.Body.Remark;//内容
var AddTimeStr = data.Body.AddTimeStr;
var html = '<p class="accessLog"><p class="val-log">' + Remark + '</p><p class="time-log">' + AddTimeStr + '</p></p>';
$(".js_noJilu").hide();
$(".js_rizhi").prepend(html)
}
<p class="detailss-btn js_openPage" data-url="/OACustomer/AddLogView?Id=@detail.Id">添加日志</p>
公共js里面配置头部
(详细的App头部配置说明----------App配置页面头部)
A页面的头部 "/OACustomer/CustomerDetail": { title: "客户详情", headLeft: [{ foreImage: "iconback", eventString: "gjj://Close.Page/1?jsCallBack=JC5wYWdpbmcuc2VhcmNoKCk7"}],
headRight: [{ foreImage: "icondrop", type: "DropDownList", menus: [{ iconImage: "iconcontentchange", alpha: "100", text: "修改客户信息", textSize: 16, textColor: "000000", backColor: "FFFFFF", eventString: "modiFicaTion()" }, ], }] },
B页面的头部 "/OACustomer/AddLogView": { title: "添加客户日志", headRight: [{ text: "提交", eventString: "submit()" }] }//js里配置的头部
//这是放在B页面上的
//提交
function submit() {
var mes = $("form").validtor();
if (mes) {
$.dialog.openDialogString(mes);
return false;
}
var url = "/OACustomer/SubmitAddLog";
$.ajax({
type: "post",
url: url,
data: $("form").serialize(),
dataType: "json",
beforeSend: function () {
},
error: function () {
$.dialog.openDialogString("加载失败,请重试");
},
success: function (data) {
if (data.DictJsonStatus == 200) {
//将填写的日志 返回的json数据 填充到客户详情
$.zProtocol({
type: "Close.Page",
path: "/1",
success: 'DunnAge(' + JSON.stringify(data) + ')'
});
} else {
$.dialog.openDialogString(data.Msg);
}
}
})
}
//页面内容
<form action="/OACustomer/SubmitAddLog">//后台提交数据的action(SubmitAddLog)
<!------action 提交地址------>
<input type="hidden" value="@detail.Id" name="FkOACustomer"/>
<p class="remarks">
<p><i style="color:#f00">*</i>备注留言:</p>
<p>
<textarea placeholder="请填写申请表述(必填)" class="js_inputbox" name="Remark" data-tipname="备注留言" data-valid='{required:true}'></textarea></p>
</p>
</form>取完数据,点击提交就会关闭一个页面即B页面,回到上一个页面即A页面。最后取到了数据显示在A页面的红色框处了。
看完上述内容,你们掌握Web页面跳转并取值的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注创新互联网站制作公司行业资讯频道,感谢各位的阅读!
分享标题:Web页面跳转并取值的方式-创新互联
标题URL:https://www.cdcxhl.com/article12/dpgddc.html
成都网站建设公司_创新互联,为您提供自适应网站、网站策划、动态网站、移动网站建设、建站公司、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 小程序2.0时代已降临,细分领域怎么选 2013-11-27
- 常见的小程序类型有哪些? 2016-10-12
- 创新互联建站:微信公众号使用教程介绍 2015-10-29
- 网站维护是一项需要足够耐心和细致的脑力劳动。 2016-08-21
- 什么是静态网页,静态与动态的区别 2016-10-02
- 建站必看-网站维护有哪些内容 2022-06-20
- 网站维护改版时尽量不要改动URL 2013-10-15
- 企业和公司为什么要建设响应式网站? 2016-08-12
- 企业选择定制网站建有什么优势 2016-08-28
- 为什么电子商务网站有助于提升企业形象和知名度 2016-08-11
- 网站建设完后网站维护注意细节 2016-10-19
- 网站维护对网站来说有必要吗? 2023-02-22