基于Three.js实现360度全景图片-创新互联
Three.js 是一款运行在浏览器中的3D引擎, 处理三维效果。在一些相机的官网首页中,经常有一张图在旋转,图上面悬浮着文字。这种效果是如何做出来的呢?先看效果,再讲解。

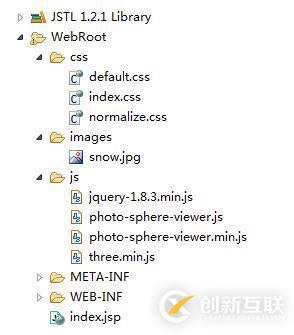
1).建立一个java web 工程(或者其他工程), 因为three.js 的全景图要通过服务端浏览(安全的考虑)

2).在上面的结构中,只有css中的index.css是自定义的,其余css和js都属于three.js自带的工具文件。包含图片在内,已经上传资源了,点击此处下载。
3).index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基于Three.js的360度全景图片</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css" >
<link rel="stylesheet" type="text/css" href="css/index.css" >
<script src="js/three.min.js"></script>
<script src="js/photo-sphere-viewer.min.js"></script>
</head>
<body>
<div class="container">
<div class="description">
<h2>苑中遇雪</h2>
<p> 紫禁仙舆诘旦来,青旂遥倚望春台。</p>
<p>不知庭霰今朝落,疑是林花昨夜开。</p>
</div>
<div id="my-pano" class="pano"></div>
</div>
</body>
<script>
window.onload = function() {
var div = document.getElementById('my-pano');
var PSV = new PhotoSphereViewer({
// Panorama, given in base 64
panorama: 'images/snow.jpg',
// Container
container: div,
autoload:true,
// Deactivate the animation
time_anim: 2000,
// Display the navigation bar
navbar: true,
// Resize the panorama
size: {
width: '70%',
height: 700
}
});
};
</script>
</html>
网站栏目:基于Three.js实现360度全景图片-创新互联
浏览路径:https://www.cdcxhl.com/article16/dggggg.html
成都网站建设公司_创新互联,为您提供全网营销推广、标签优化、网站建设、用户体验、外贸建站、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 动态网页怎么做利于seo优化? 2015-07-07
- URL的动态参数对SEO的影响 2014-05-25
- [成都网站制作]动态网站开发语言及平台 2023-01-18
- 动态网站与静态网站的优缺点 2016-12-04
- 动态页面生成静态HTML页面的问题 2017-02-28
- 企业建设网站页面是使用动态好还是静态好呢 2016-09-25
- 网站制作静态网页不可取,动态网站才是王道 2021-04-04
- 网站建设中的静态网站与动态网站 2016-10-26
- 动态网站在网站建设时有哪些特点 2020-07-16
- 建站分析:动态页面和静态页面的区别 2016-10-22
- 想要提升店铺动态评分?做好这4点! 2013-10-17
- 网站优化推广公司告诉你动态网站进行SEO优化的技巧 2016-10-26