Egret之VConsole-创新互联
一 前景 :
移动端可以使用方案(index.html)中 ,
但是 , 有一些缺陷
① , 需使用egret.log/warn/error来显示(可以接受)
② , 在Debug版本中才有用 , 在release版本中是不会打印到屏幕上的(无法接受)
③ , 无法滑动打印的日志信息 , 很多信息会因为日志瞬时打印过多而被删除(无法接受)

二 需求
很多时候 , 我们需要在release版本中进行测试 . 例如支付功能等.
三 方案
VConsole , 下载地址 : https://github.com/Tencent/vConsole / 或者使用 nom install vconsole
使用方法在index.html
<script src="js/vconsole.min.js"></script> (注意路径 , 根据实际情况写)
<script>
var vConsole = new VConsole();
vConsole.showSwitch();
vConsole.show();
</script>
使用console类即可 如 : console.log('Hello world');
注册后 , 将在页面的右下角显示绿色按钮如下:
和微信小游戏一下哈 ,
连日志界面都一样
============具体实践===========
前言 , 测试平台Egret游戏引擎.测试方法
将vConsole相关文件制作成类库供egret引入
编写测试方案
①,简单的类库制作方案:
将从GitHub下载的资源包中的dist文件夹(
)
中的2个文件,放入到新建的文件夹(consoleLib)中.如下图所示
将vconsole.min.d.ts文件改为vconsole.d.ts , 复制一份vconsole.min.js文件 , 将其改为vconsole.js , 结果如下
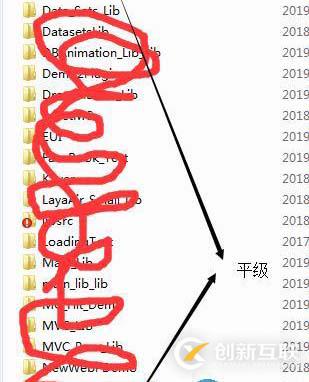
将文件夹consoleLib放入目标Egret工程的平级目录, 如下:
在Reflect_Demo中引入类库
命令egret build -e 扫描加入类库
运用:
window["vConsole"] = new window["VConsole"]({
defaultPlugins: ['system', 'network', 'element', 'storage'], // 可以在此设定要默认加载的面板
maxLogNumber: 1000,
// disableLogScrolling: true,
onReady: function() {
console.log('vConsole is ready.');
},
onClearLog: function() {
console.log('on clearLog');
}
});
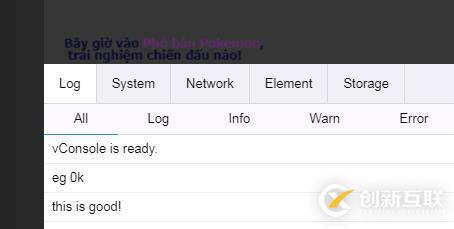
egret.log("eg 0k");结果
查看Log日志:
创新互联www.cdcxhl.cn,专业提供香港、美国云服务器,动态BGP最优骨干路由自动选择,持续稳定高效的网络助力业务部署。公司持有工信部办法的idc、isp许可证, 机房独有T级流量清洗系统配攻击溯源,准确进行流量调度,确保服务器高可用性。佳节活动现已开启,新人活动云服务器买多久送多久。
文章标题:Egret之VConsole-创新互联
文章分享:https://www.cdcxhl.com/article16/dcdggg.html
成都网站建设公司_创新互联,为您提供网站导航、建站公司、域名注册、网站内链、网站建设、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP设计之功能入口设置规范 2022-06-27
- 移动APP设计中字体排版有何技巧? 2016-08-16
- App设计需要注意的21条禁忌 2022-05-15
- Web版网站建设与APP设计之间的不同之处 2016-11-25
- APP设计常见的交互样式有哪些 2021-05-25
- 关于儿童产品的网站APP设计原则 2021-05-11
- 设计实战!科学养护绿植APP设计如何提升用户体验 2022-05-01
- APP设计容易忽视的问题 2022-06-30
- 手机APP设计制作定律(二) 2016-11-04
- APP设计开发中产品经理岗位有什么重要作用 2020-12-09
- 浅析电商APP设计应该注意的问题? 2016-10-11
- 电商APP设计时有哪些问题要注意-佛山APP开发 2022-11-17