在html中input标签的用法-创新互联
这篇文章主要介绍在html中input标签的用法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
目前成都创新互联公司已为近千家的企业提供了网站建设、域名、网站空间、成都网站托管、企业网站设计、北关网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。在HTML中,input是一个输入框标签,用于指定用户可以在其中输入数据的输入字段;输入字段可通过多种方式改变,取决于标签内的type属性,例“<input type="text">”就是定义一个单行的文本字段。
HTML <input>标签
<input> 标签规定了用户可以在其中输入数据的输入字段。输入字段可通过多种方式改变,取决于 type 属性。
<input> 元素在 <form> 元素中使用,用来声明允许用户输入数据的 input 控件。
注意: <input> 元素是空的,它只包含标签属性。
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <form action="#"> 用户名: <input type="text" name="Name" value="Mickey"><br><br> 密 码: <input type="password" name="Password" value="123456"><br><br> <input type="submit" value="提交"> </form> </body> </html>
HTML <input> type 属性
type 属性规定要显示的 <input> 元素的类型。
默认类型是:text。
提示:该属性不是必需的,但是我们认为您应该始终使用它。
语法:
<input type="value">
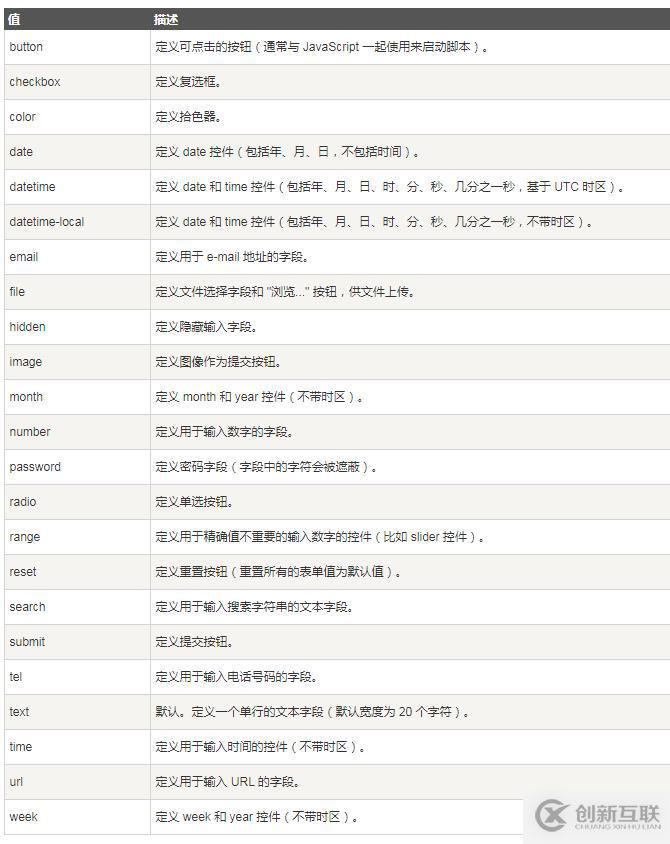
属性值:

以上是“在html中input标签的用法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
文章名称:在html中input标签的用法-创新互联
网页路径:https://www.cdcxhl.com/article16/csdpdg.html
成都网站建设公司_创新互联,为您提供软件开发、用户体验、网站维护、小程序开发、移动网站建设、商城网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 外贸建站需要多少钱 2015-05-02
- 开发好的APP如何获取用户,告诉你了你也不一定领悟明白! 2022-06-02
- 外贸建站选美国空间还是香港空间好? 2022-10-10
- 外贸建站域名该怎么选? 2015-06-08
- 国内如何选择专业外贸建站服务公司,创新互联科技告诉你! 2015-05-01
- 外贸建站前必看的四大技巧及优化系统 2022-05-27
- 自助外贸建站不等于企业网站建设 2016-03-19
- 外贸建站seo推广除了内容,页面链接也很重要 2016-08-19
- 外贸建站推广怎么做效果最好? 2016-03-23
- 外贸建站推广?八大技巧帮您引流 2016-03-01
- 越秀区小北路外贸建站,越秀区小北路外贸网站建设公司 2016-04-06
- 成都外贸建站公司哪家好? 2015-03-21