iOS中表单列表样式键盘被遮挡如何解决-创新互联
这篇文章将为大家详细讲解有关iOS中表单列表样式键盘被遮挡如何解决,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
目前创新互联已为上千余家的企业提供了网站建设、域名、网页空间、网站托管运营、企业网站设计、龙安网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。具体实现分以下几步:
监听键盘弹起和收起事件
计算键盘高度
计算contentoffset的y值要改变的差值并修改contentoffset的值
滑动列表时收起键盘
键盘收起时还原contentoffset的值

图1
下面一起来通过代码实现这个5步
第一步__设置监听
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillShowNotification object:nil]; [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(keyboardAction:) name:UIKeyboardWillHideNotification object:nil];
第二步__计算高度
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat height = [value CGRectValue].size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘弹起时
} else {
//键盘收起时
}
}第三步__计算contentoffset的y值要改变的差值并修改contentoffset的值
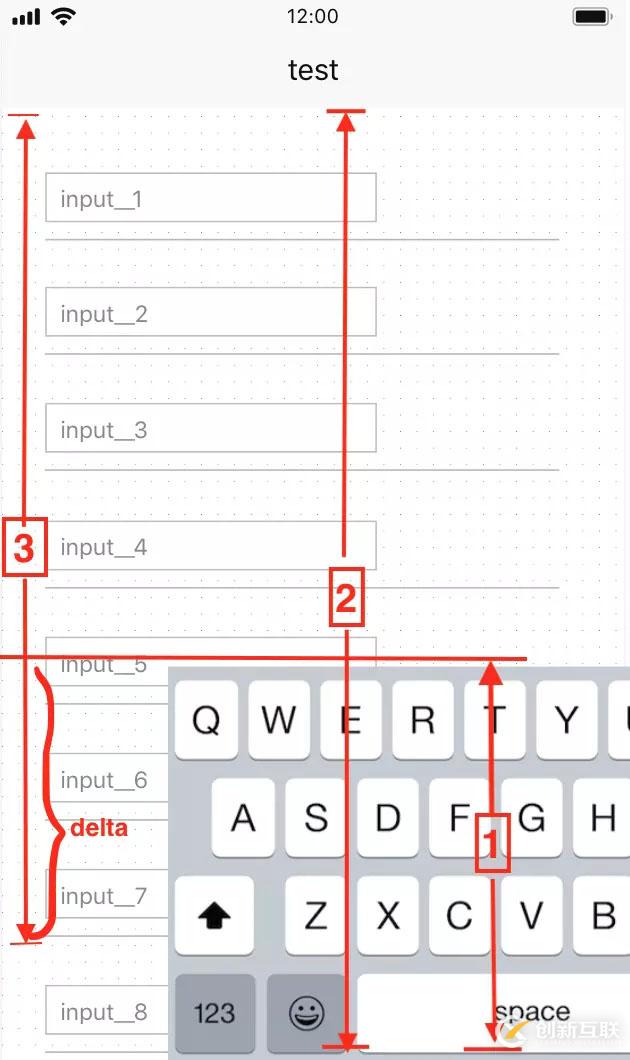
我们以点击第7个输入框为例,当点击第7个输入框的时候,我们想要的效果是让第7个输入框跑到键盘上边,如图2所示

图2
那么这里我们就要计算一下需要向上移动的距离delta=3-(2-1),2是list的高度,1是键盘的高度,3是第7个输入框所在cell的maxY值-当前list的contentoffset的y值,如图3,

图3
1和2我们很好获得,重点是获取3的值,我们只要获取到第7个输入框所在cell的实例,然后通过CGRectGetMaxY(cell.frame)即可获得此值。下边是获取到cell实例的代码
- (UICollectionViewCell *)firstResponderCell {
__block UICollectionViewCell *cell = nil;
[self.collectionView.visibleCells enumerateObjectsUsingBlock:^(__kindof UICollectionViewCell * _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) {
UICollectionViewCell *visibleCell = obj;
//焦点所在的textField
if (visibleCell.textField.isFirstResponder) {
cell = visibleCell;
}
}];
return cell;
}计算差值改变contentoffset
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘弹出时
//获取输入框焦点所在的cell
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
//cell的maxY值
CGFloat cellMaxY = CGRectGetMaxY(cell.frame)- self.collectionView.contentOffset.y;
//差值 = 3 -(2-1)
if (cellMaxY > collectionViewHeight-keyboardHeight) {
//记录delta值,键盘收起恢复原来位置时使用
self.delta = cellMaxY-(collectionViewHeight-keyboardHeight);
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y+self.delta);
}
}
} else {
//键盘收起时
}
}第四步__滑动列表时收起键盘
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView {
UICollectionViewCell *cell = [self firstResponderCell];
if (cell) {
[cell.textField resignFirstResponder];
}
}第五步__键盘收起时还原contentoffset的值
// 键盘监听事件
- (void)keyboardAction:(NSNotification*)sender{
NSDictionary *useInfo = [sender userInfo];
NSValue *value = [useInfo objectForKey:UIKeyboardFrameEndUserInfoKey];
//键盘高度
CGFloat keyboardHeight = [value CGRectValue].size.height;
//列表的高度
CGFloat collectionViewHeight = self.collectionView.frame.size.height;
if ([sender.name isEqualToString:UIKeyboardWillShowNotification]) {
//键盘出现时
} else {
//键盘收起时
//根据self.delta复原
self.collectionView.contentOffset = CGPointMake(0, self.collectionView.contentOffset.y-self.delta);
self.delta = 0
}
}关于iOS中表单列表样式键盘被遮挡如何解决就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:iOS中表单列表样式键盘被遮挡如何解决-创新互联
网页网址:https://www.cdcxhl.com/article14/csdpde.html
成都网站建设公司_创新互联,为您提供域名注册、自适应网站、关键词优化、电子商务、网站收录、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站与响应式网站的区别是什么? 2016-03-14
- 什么是H5自适应网站? 2020-10-31
- 自适应网站在建时必须要注意的几大问题 2023-02-06
- 自适应网站建设要特别注意这几个问题 2021-08-27
- 自适应网站设计就像水一样 2022-01-24
- 响应式网站布局和自适应网站布局区别在哪 2021-10-04
- 自适应网站与普通网站有哪些优势? 2023-04-23
- 自适应网站与传统网站的区别及优缺点 2022-08-10
- 网页设计制作:营销型网站建设或是自适应网站建设的区别 2016-02-03
- 手机网站与自适应网站的区别? 2016-11-10
- 自适应网站制作注意事项 2016-09-12
- 自适应网站建设有哪些优势 2021-01-01