Android中带加载效果的下拉刷新上拉加载更多怎么实现
这篇文章主要为大家展示了“Android中带加载效果的下拉刷新上拉加载更多怎么实现”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android中带加载效果的下拉刷新上拉加载更多怎么实现”这篇文章吧。
成都创新互联公司专注于中大型企业的成都网站制作、成都网站设计、外贸营销网站建设和网站改版、网站营销服务,追求商业策划与数据分析、创意艺术与技术开发的融合,累计客户超过千家,服务满意度达97%。帮助广大客户顺利对接上互联网浪潮,准确优选出符合自己需要的互联网运用,我们将一直专注品牌网站建设和互联网程序开发,在前进的路上,与客户一起成长!
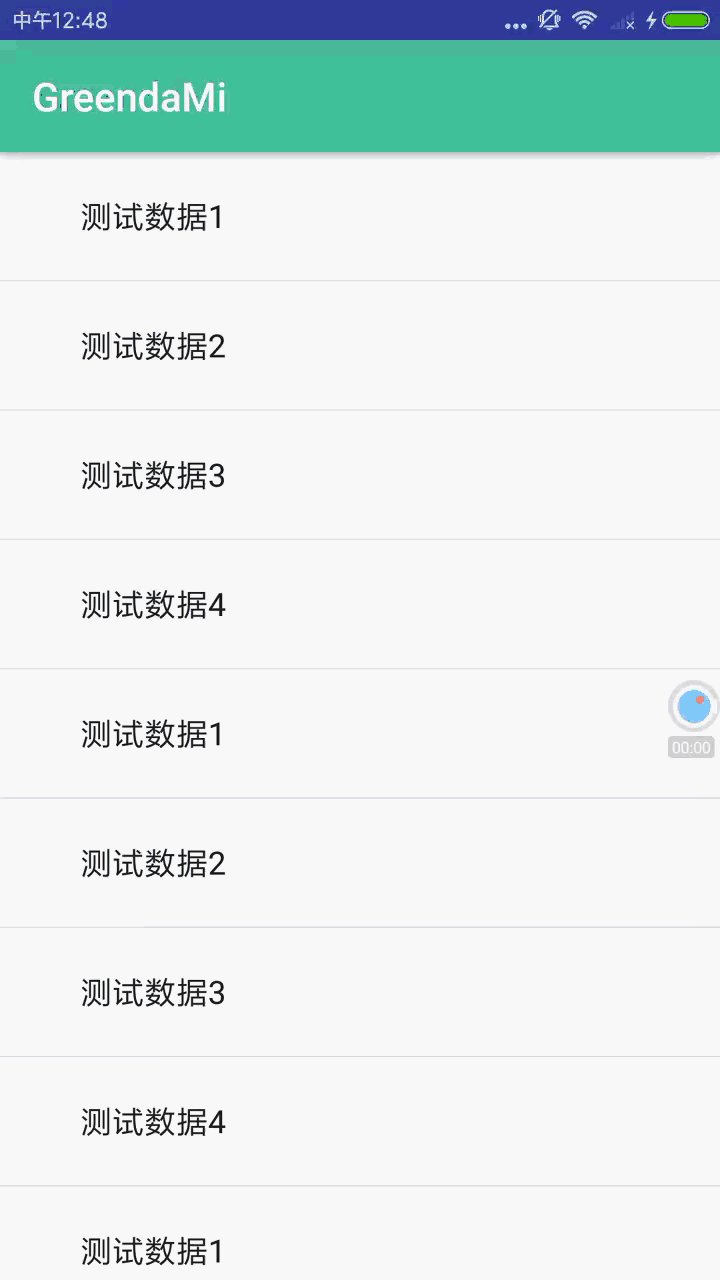
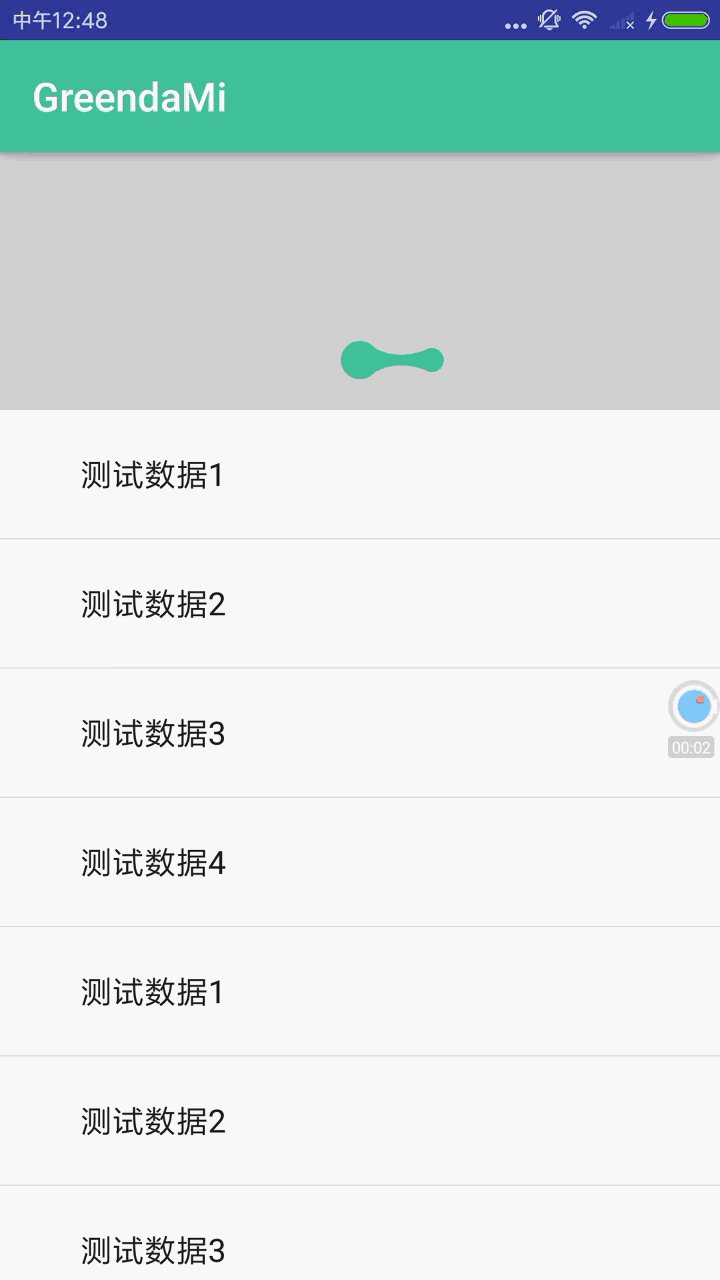
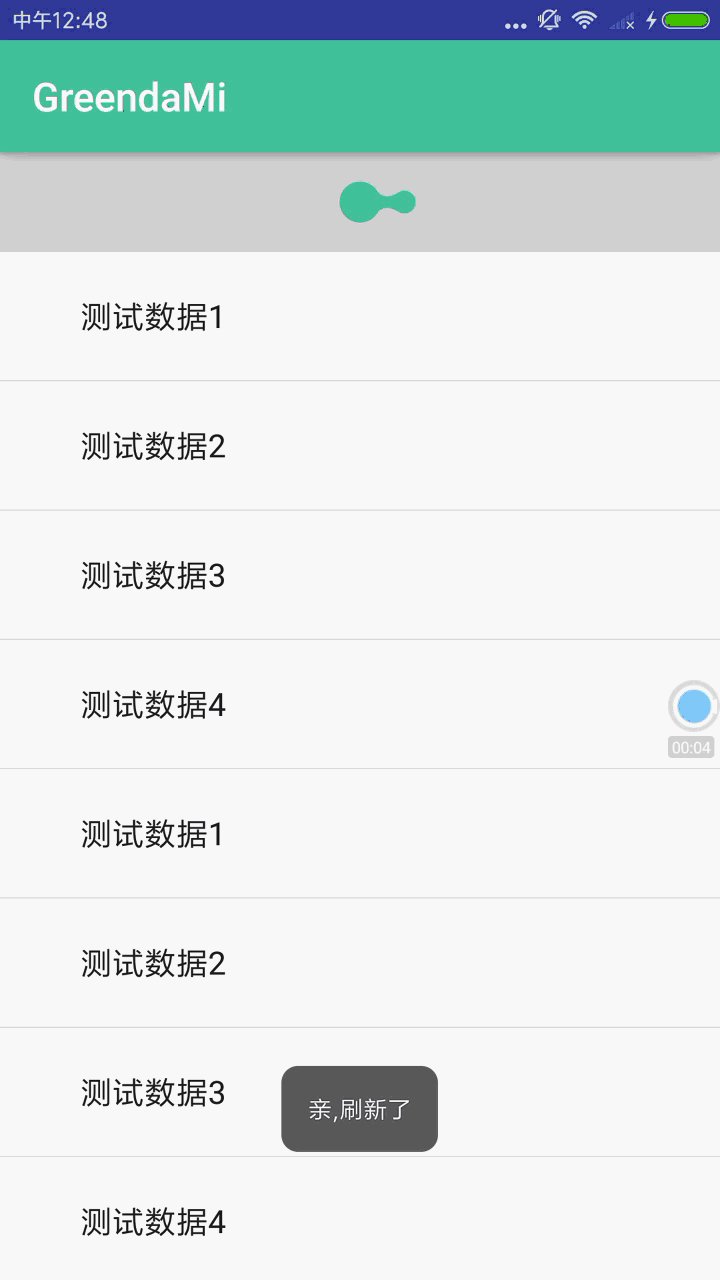
效果图:

实现过程
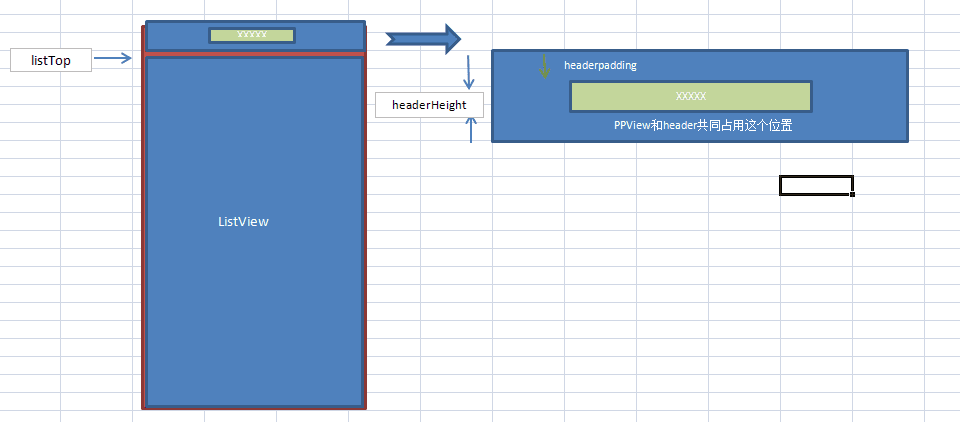
首先是自定义属性,attrs.xml中定义头部的高度和上下的padding。
####attrs.xml####
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="PPRefreshView_header"> <attr name="header_height" format="dimension"/> <attr name="header_padding" format="dimension"/> </declare-styleable> </resources>
然后是头部的文件,里面放了一个TextView和一个图片
header_layout.xml####
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="50dp" android:orientation="vertical"> <ImageView android:src="@mipmap/down" android:layout_centerVertical="true" android:id="@+id/icon" android:layout_width="20dp" android:layout_height="20dp" android:layout_toLeftOf="@+id/text" android:layout_marginRight="5dp"/> <TextView android:id="@+id/text" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="下拉刷新" /> </RelativeLayout>
然后是布局文件,让PPRefreshView作为父布局,下面可以放AbsListView的子类。
activity_main.xml####
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:ppRefreshView="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" tools:context="top.greendami.greendami.MainActivity"> <top.greendami.greendami.PPRefreshView ppRefreshView:header_height="50dp" ppRefreshView:header_padding="10dp" android:id="@+id/swipeRefreshLayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#d4d4d4"> <ListView android:background="@color/white" android:id="@+id/list" android:layout_width="match_parent" android:layout_height="match_parent"></ListView> </top.greendami.greendami.PPRefreshView> </RelativeLayout>
最后是重点,下拉刷新的控件。
"精心"准备了一张图

####PPRefreshView.java####
package top.greendami.greendami;
package com.allrun.arsmartelevatorformanager.widget;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.support.v7.widget.RecyclerView;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.view.animation.Animation;
import android.view.animation.RotateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import com.allrun.arsmartelevatorformanager.R;
import com.allrun.arsmartelevatorformanager.util.DPUnitUtil;
/**
* Created by GreendaMI on 2017/3/21.
*/
public class PPRefreshView extends ViewGroup {
Context context;
RecyclerView mListView;
PPView mPPView;
View header;
TextView title;
ImageView mImage;//箭头
int listTop = 0;
float headerHeight = 10 + 30 + 10;//header的高度,上留白 + 文字(PPVIew)高度 + 下留白
float headerpadding = 10;//上留白,下留白
private int mYDown, mLastY;
//最短滑动距离
int a = 0;
RotateAnimation mRotateAnimation;
int state = 0; //0,正常;1,下拉;2,松开
public void setPPRefreshViewListener(PPRefreshViewListener mPPRefreshViewListener) {
this.mPPRefreshViewListener = mPPRefreshViewListener;
}
PPRefreshViewListener mPPRefreshViewListener;
public PPRefreshView(Context context) {
super(context);
this.context = context;
}
public PPRefreshView(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
//px转dp
a = DPUnitUtil.px2dip(context,ViewConfiguration.get(context).getScaledDoubleTapSlop());
TypedArray b = context.obtainStyledAttributes(attrs, R.styleable.PPRefreshView_header);
headerHeight = b.getDimension(R.styleable.PPRefreshView_header_header_height, 100);
headerpadding = b.getDimension(R.styleable.PPRefreshView_header_header_padding, 10);
b.recycle();
initAnima();
}
private void initAnima() {
//箭头旋转
mRotateAnimation = new RotateAnimation(0, 180, Animation.RELATIVE_TO_SELF,
0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
mRotateAnimation.setFillAfter(true);
mRotateAnimation.setDuration(200);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
if (mPPView != null) {
mPPView.measure(widthMeasureSpec,(int) (headerHeight- 2 * headerpadding));
}
if (header != null) {
header.measure(widthMeasureSpec, (int) (headerHeight- 2 * headerpadding));
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mListView == null && getChildCount() == 1) {
mListView = (RecyclerView)getChildAt(0);
mListView.setOnScrollListener(new RecyclerView.OnScrollListener() {
@Override
public void onScrolled(RecyclerView recyclerView, int dx, int dy) {
super.onScrolled(recyclerView, dx, dy);
if(!recyclerView.canScrollVertically(1)){
//添加外部回调
if(mPPRefreshViewListener != null){ mPPRefreshViewListener.LoadMore();
}
}
}
});
}
if (mListView != null) {
mListView.layout(l, listTop, getMeasuredWidth(), b);
}
if (mPPView != null) {
//top:文字(PPVIew)高度 + 下留白
mPPView.layout(l, (int)(listTop - headerHeight + headerpadding), r, listTop);
}
if (header != null) {
//top:文字(PPView)高度 + 下留白
header.layout(l, (int)(listTop - headerHeight + headerpadding), r, listTop);
}
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
//松开手指,list回到顶部
if (state == 2) {
listTop = listTop - 25;
if (listTop < headerHeight) {
listTop = (int)headerHeight;
}
requestLayout();
}
//刷新完毕,关闭header
if (state == 0 && listTop > 0) {
listTop = listTop - 25;
if (listTop < 0) {
listTop = 0;
}
requestLayout();
}
}
@Override
public boolean dispatchTouchEvent(MotionEvent event) {
final int action = event.getAction();
switch (action) {
case MotionEvent.ACTION_DOWN:
// 按下
mYDown = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
// 移动
mLastY = (int) event.getRawY();
if (!mListView.canScrollVertically(-1) && mLastY > mYDown &&(mLastY - mYDown) > a) {
state = 1;
listTop = mLastY - mYDown;
if (mPPView != null) {
removeView(mPPView);
mPPView = null;
}
if (header == null) {
header = LayoutInflater.from(context).inflate(R.layout.header_layout, null, false);
title = ((TextView) header.findViewById(R.id.text));
mImage = ((ImageView) header.findViewById(R.id.icon));
addView(header);
}
if (title != null && (mLastY - mYDown) > a * 2f) {
title.setText("松开刷新");
if (mImage.getAnimation() == null) {
mImage.startAnimation(mRotateAnimation);
}
}
if (title != null && (mLastY - mYDown) < a * 2f) {
title.setText("下拉刷新");
mImage.setImageResource(R.mipmap.down);
}
requestLayout();
//已经判断是下拉刷新,拦截手势
return false;
}
break;
case MotionEvent.ACTION_UP:
// 抬起
// if (canLoad()) {
// loadData();
// }
//松手的时候,把文字标题去掉
if (header != null) {
removeView(header);
header = null;
}
//如果之前是下拉状态,就添加PPVIew
if (mPPView == null && state == 1) {
//添加外部回调
if(mPPRefreshViewListener != null){
mPPRefreshViewListener.onRefresh();
}
mPPView = new PPView(context);
addView(mPPView);
mYDown = 0;
mLastY = 0;
state = 2;
requestLayout();
}
break;
default:
break;
}
return super.dispatchTouchEvent(event);
}
/**
* 收起下拉刷新的header,刷新结束
*/
public void RefreshOver() {
if (mPPView != null) {
removeView(mPPView);
mPPView = null;
}
if (header != null) {
removeView(header);
header = null;
title = null;
mImage = null;
}
state = 0;
}
public void setRefreshing(boolean b) {
if(!b){
state = 0;
postInvalidate();
}else{
state = 2;
postInvalidate();
}
}
public interface PPRefreshViewListener{
void onRefresh();
void LoadMore();
}
}主要思路是监听手势的滑动距离,如果ListView已经划到顶部,则ListView跟随手指位置,并添加Header。放开手指后,ListView慢慢回到顶部。
外部回调。监听下拉和上拉。
mSwipeRefreshLayout.setPPRefreshViewListener(new PPRefreshView.PPRefreshViewListener() {
@Override
public void onRefresh() {
Toast.makeText(MainActivity.this,"亲,刷新了",Toast.LENGTH_SHORT).show();
data.add("测试数据100");
mAdapter.notifyDataSetChanged();
}
@Override
public void LoadMore() {
Toast.makeText(MainActivity.this,"加载更多",Toast.LENGTH_SHORT).show();
}
});
refreshLayout.setRefreshing(false);;//刷新完毕差点忘了粘连小球的View。
####PPView.java####
package top.greendami.greendami;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by GreendaMi on 2017/3/17.
*/
public class PPView extends View {
String TAG = "PPView";
//动画开关
boolean isLoading = true;
Context mContext;
private int mWidth = 100;
private int mheight = 100;
public int mColor;
public Paint mPaint = new Paint();
float time = 0;
//小球与中间打球的最远距离
float distance = 100;
public PPView(Context context) {
super(context);
mContext = context;
mColor = context.getResources().getColor(R.color.colorPrimary);
init();
}
public PPView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mContext = context;
mColor = context.getResources().getColor(R.color.colorPrimary);
init();
}
private void init() {
mPaint.setAntiAlias(true);
mPaint.setColor(mColor);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);
//宽度至少是高度的4倍
if (widthSpecSize < 4 * heightSpecSize) {
widthSpecSize = 4 * heightSpecSize;
}
mWidth = widthSpecSize;
mheight = heightSpecSize;
distance = 1.2f * mheight;
setMeasuredDimension(widthSpecSize, heightSpecSize);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (isLoading) {
//大圆半径
float bigR = mheight * 0.32f + mheight * 0.03f * Math.abs((float) Math.sin(Math.toRadians(time)));
float smallR = mheight * 0.17f + mheight * 0.03f * Math.abs((float) Math.cos(Math.toRadians(time)));
float bigx = (getWidth()) / 2;
//画中间大圆
canvas.drawCircle(bigx, mheight / 2, bigR, mPaint);
float smalx = getSmallCenterX();
//画小圆
canvas.drawCircle(smalx, mheight / 2, smallR, mPaint);
//画链接
//小球在右侧
if (smalx > bigx) {
Path path = new Path();
//上面的贝塞尔曲线的第一个点,在大圆身上
float x1 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y1 = mheight / 2 - bigR * (float) Math.sin(Math.toRadians(time));
if (y1 > mheight / 2 - smallR) {
y1 = mheight / 2 - smallR;
x1 = bigx + (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
//上面的贝塞尔曲线的第三个点,在小圆身上
float x2 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y2 = mheight / 2 - smallR * (float) Math.sin(Math.toRadians(time));
if (y2 > mheight / 2 - smallR * 0.8) {
y2 = mheight / 2 - smallR * 0.8f;
x2 = smalx - smallR * (float) (Math.sqrt(1-0.64f));
}
//下面的贝塞尔曲线的第三个点,在小圆身上
float x3 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y3 = mheight / 2 + smallR * (float) Math.sin(Math.toRadians(time));
if (y3 < mheight / 2 + smallR * 0.8) {
y3 = mheight / 2 + smallR * 0.8f;
x3 = smalx - smallR * (float) (Math.sqrt(1-0.64f));
}
//下面的贝塞尔曲线的第一个点,在大圆身上
float x4 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y4 = mheight / 2 + bigR * (float) Math.sin(Math.toRadians(time));
if (y4 < mheight / 2 + smallR) {
y4 = mheight / 2 + smallR;
x4 = bigx + (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
path.moveTo(x1, y1);
path.quadTo((bigx + smalx) / 2, mheight / 2, x2, y2);
// 绘制贝赛尔曲线(Path)
path.lineTo(x3, y3);
path.quadTo((bigx + smalx) / 2, mheight / 2, x4, y4);
canvas.drawPath(path, mPaint);
}
//小球在左侧
if (smalx < bigx) {
Path path = new Path();
float x1 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y1 = mheight / 2 - bigR * (float) Math.sin(Math.toRadians(time));
if (y1 > mheight / 2 - smallR) {
y1 = mheight / 2 - smallR;
x1 = bigx - (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
float x2 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y2 = mheight / 2 - smallR * (float) Math.sin(Math.toRadians(time));
if (y2 > mheight / 2 - smallR * 0.8) {
y2 = mheight / 2 - smallR * 0.8f;
x2 = smalx + smallR * (float) (Math.sqrt(1-0.64f));
}
float x3 = smalx - smallR * (float) Math.cos(Math.toRadians(time));
float y3 = mheight / 2 + smallR * (float) Math.sin(Math.toRadians(time));
if (y3 < mheight / 2 + smallR * 0.8) {
y3 = mheight / 2 + smallR * 0.8f;
x3 = smalx + smallR * (float) (Math.sqrt(1-0.64f));
}
float x4 = bigx + bigR * (float) Math.cos(Math.toRadians(time));
float y4 = mheight / 2 + bigR * (float) Math.sin(Math.toRadians(time));
if (y4 < mheight / 2 + smallR) {
y4 = mheight / 2 + smallR;
x4 = bigx - (float) (Math.sqrt(bigR * bigR - smallR * smallR));
}
path.moveTo(x1, y1);
path.quadTo((bigx + smalx) / 2, mheight / 2, x2, y2);
// 绘制贝赛尔曲线(Path)
path.lineTo(x3, y3);
path.quadTo((bigx + smalx) / 2, mheight / 2, x4, y4);
canvas.drawPath(path, mPaint);
}
postInvalidate();
}
}
//计算小球的X坐标
private float getSmallCenterX() {
//此处控制速度
time = time + 4f;
return mWidth / 2 + distance * (float) Math.cos(Math.toRadians(time));
}
}两张素材


以上是“Android中带加载效果的下拉刷新上拉加载更多怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
文章标题:Android中带加载效果的下拉刷新上拉加载更多怎么实现
本文地址:https://www.cdcxhl.com/article12/jiesgc.html
成都网站建设公司_创新互联,为您提供ChatGPT、网站改版、商城网站、网站设计、网站设计公司、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 商城网站建设运营中不可忽视的两大因素 2021-04-23
- 网上商城的建设方案如何才能做好 2016-11-16
- 微商城的意义及开发的几个重要步骤 2014-06-24
- 成都网站制作:做一个微商城需要多少钱,费用的影响因素! 2013-08-22
- 商城网站建设需要注意哪些 2013-12-18
- 外贸B2C商城网站建设要具备哪些功能? 2022-10-20
- 成都商城网站建设有什么意义 2016-09-23
- 商城网站建设的着重点有哪些? 2016-08-19
- 成都网站建设中如何建设自己的网上商城? 2016-10-02
- 腾讯零售布局牵手步步高 后者有个一个失败的商城网站“云猴网” 2016-04-05
- 电子商城网站设计费用多少 2022-11-24
- 企业进行商城网站建设应注意什么 2023-02-16