html<title>标签如何使用
本篇内容主要讲解“html <title>标签如何使用”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“html <title>标签如何使用”吧!
10年积累的成都网站制作、做网站、外贸营销网站建设经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站策划后付款的网站建设流程,更有铁力免费网站建设让你可以放心的选择与我们合作。
一、html title标签语法与结构
html title标签是一对有开始有闭合的html标签,以<title>标签劈头劈脸,以</title>标签结束标签。
1、<title>标签语法
<title>html网页标题</title>
title标题问题一般语法例定是放入<head>标签,标签网页中只使用一次(独一性)。标题标签用于在浏览器顶部形状栏表示。在浏览器中网页形式表现区是不能望见title标签设置模式,只需涉猎器顶部外形栏闪现。
2、html <title>标签结构分析图

二、html <title>使用示例
这里直接给出title使用代码,观察其HTML div css机关中title标签地址职位。
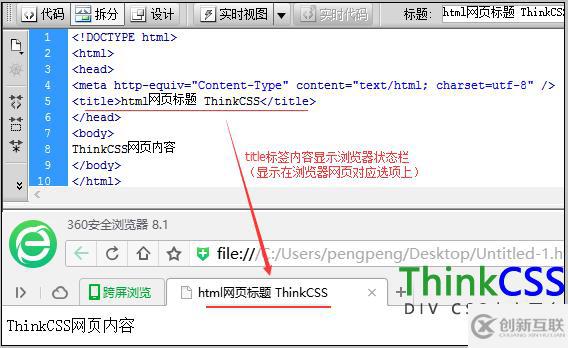
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>html网页问题 CSS5</title> </head> <body> CSS5网页形式 </body> </html>
涉猎器成效截图

三、html <title>网页标题问题感召
网页标题问题标签代表一个网页标题问题,就像一篇作文标题问题同样,差异是html <title>标签使用有它HTML语法,title标签放在<head></head>标签内(之间),当然涉猎器网页后设置装备摆设title标签里形式在涉猎器注解不克不及闪现,然则可在阅读器选项卡(形状栏)透露表现,同时搜索引擎果决一个网页称谓也是收录这个标签作为题目。
当然网页题目标签不是设置了就不成以修改,网页标题<title>标签内设置装备摆设网页问题形式是兴许转变的,但是一样平常网页(网站标题问题)题目设置了就不要随便修正,因为修正影响搜索引擎排名,以是在上线或颁布网页前要想好必定好标题问题内容,篡夺上线或颁布发表后网页标题问题形式就尽可能不要修正了。
看看标题问题标签在各大站点中设置:
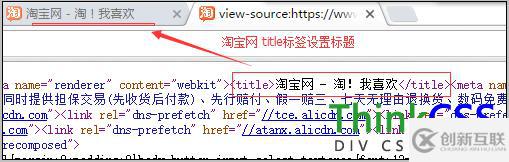
1、淘宝网(2016-7-19)

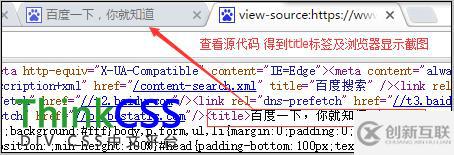
2、baidu(2016-7-19)

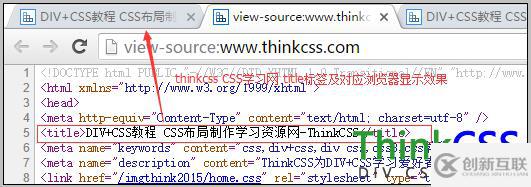
3、CSS5(2016-7-19)

到此,相信大家对“html <title>标签如何使用”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
名称栏目:html<title>标签如何使用
链接分享:https://www.cdcxhl.com/article12/ihepgc.html
成都网站建设公司_创新互联,为您提供自适应网站、软件开发、网站收录、响应式网站、服务器托管、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 长期发展,该如何做好网站营销! 2016-11-07
- 你中有我我中有你的SEO和网站营销 2016-11-01
- SEO如何优化用户体验? 2013-06-18
- 营销型公众号可以刷点击率吗? 2014-01-11
- 网站排名迟迟上不到首页是何原因? 2013-12-28
- 内容营销和搜索引擎优化 2014-02-11
- 网站导航如何优化才好呢? 2015-12-20
- 如何把握关键词优化难度,事半功倍地进行外贸网站建设和谷歌SEO 2016-03-01
- 网站优化之如何做好用户体验 2016-08-04
- 网站排名停滞不前?留意这6项细节改善网站SEO 2016-08-10
- 解析9个搜索引擎优化(SEO)最佳实践 2013-04-23
- 提高搜索引擎优化和增加流量的4种方法 2013-10-23