html网页中图片怎么引入
这篇文章主要讲解了“html网页中图片怎么引入”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“html网页中图片怎么引入”吧!
让客户满意是我们工作的目标,不断超越客户的期望值来自于我们对这个行业的热爱。我们立志把好的技术通过有效、简单的方式提供给客户,将通过不懈努力成为客户在信息化领域值得信任、有价值的长期合作伙伴,公司提供的服务项目有:空间域名、虚拟主机、营销软件、网站建设、萍乡网站维护、网站推广。
图片大小是什么?
图片大小指图片宽度和高度改变,异样一张图宽度高度值大即变大,高度宽度值设置小即这张图就会排版变小。
1、img标签内直接配置宽度高度改变图片大小
<img src=”图片所在” width=”170” height=”110” />
在img标签内直接配置width属性与height属性即可旋转图片大小

图标img标签直接设置装备摆设width与height窜改大小
或是看到运用width与height属性的值是不需求单位的,单位默许为像素。
2、img标签内运用style设置装备摆设CSS改动大小
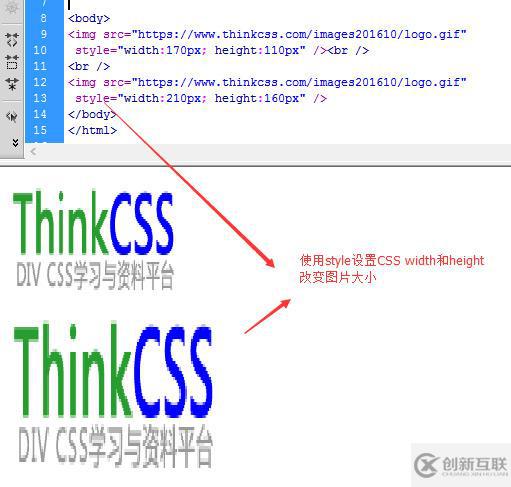
<img src="图片地点" style="width:170px; height:110px" />
在img标签内设置装备摆设style属性直接写宽度 高度CSS属性,改变图片的大小。

style配置宽度与高度从而扭转大小
3、内部css技俩旋转图片大小
1)、CSS代码
.gb1 img{width:170px; height:110px}
.gb2 img{width:210px; height:160px}2)、html代码
<p class="gb1"><img src="//www.css5.com.cn/images201610/logo.gif" /></p> <p class="gb2"><img src="//www.css5.com.cn/images201610/logo.gif" /></p>
3)、截图

感谢各位的阅读,以上就是“html网页中图片怎么引入”的内容了,经过本文的学习后,相信大家对html网页中图片怎么引入这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是创新互联,小编将为大家推送更多相关知识点的文章,欢迎关注!
新闻名称:html网页中图片怎么引入
文章出自:https://www.cdcxhl.com/article12/ghssgc.html
成都网站建设公司_创新互联,为您提供网页设计公司、面包屑导航、网站维护、网站策划、外贸网站建设、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 广州网站建设影响网站优化排名的几点因素 2016-01-01
- 企业网站建设方案解读 2022-08-13
- 搭建医院网站建设需要多长周期 2023-03-10
- 一个完美的企业官网建设要考虑到网站建设公司的综合实力 2022-11-18
- 电商网站建设与运营需要那些人才 2021-07-17
- 网站建设教你如何判断企业网站建设的专业性 2016-11-06
- 上海企业网站建设需要考虑哪些事情? 2020-12-19
- 成都网站建设:如何去网站编辑已至关重要1 2017-01-07
- 网站建设怎么做才能快速打开销售渠道? 2022-05-23
- 企业网站建设有哪些方法?网站建设有哪些类型? 2023-05-03
- 网站建设中的“三不要” 2022-12-08
- 响应式网站建设应该注意哪些 2013-04-28