jQuery常见面试题之DOM操作的示例分析-创新互联
这篇文章主要为大家展示了“jQuery常见面试题之DOM操作的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery常见面试题之DOM操作的示例分析”这篇文章吧。

面试题一:JQ中html()、text()和val()区别?
面试题二:JQ中find()、has()和filter()区别?
面试题三: closet()和parents()区别?
答案请在文中查找...
DOM操作有三类:DOM-core、HTML-DOM 、CSS-DOM
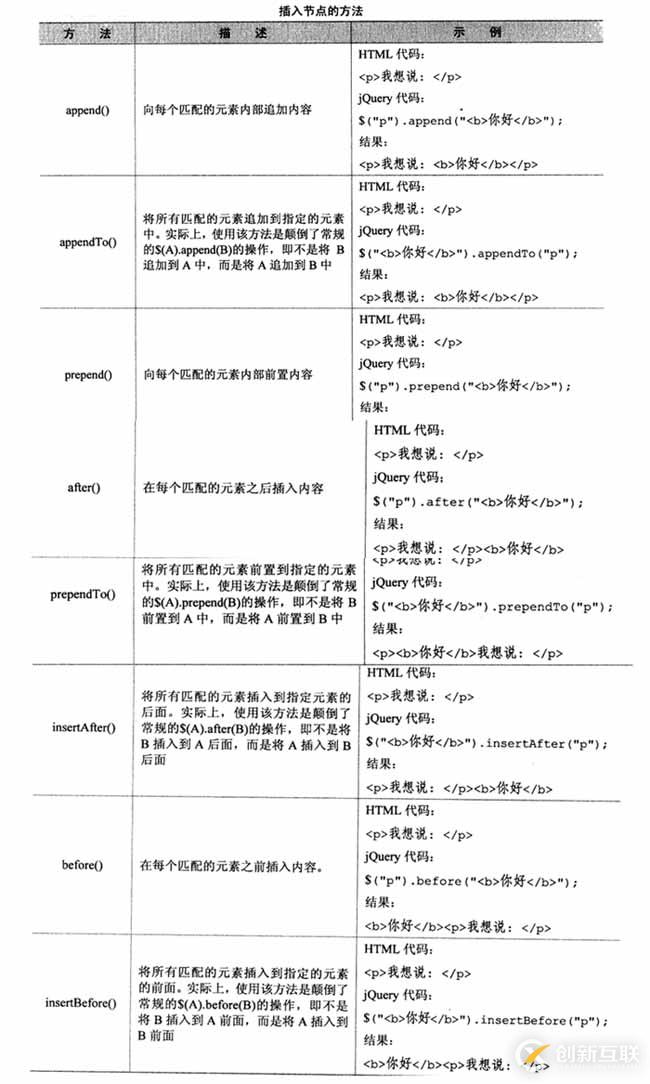
一、插入节点
我们用的最多的就是append和apendTo,其实共有8种方法。

插入节点
二、删除节点
remove():删除节点,并删除元素节点绑定的事件。
empty():清空节点元素的内容,类似$().html(' ')。
三、克隆(复制)节点
$().clone(),只复制节点,不复制方法和事件。
添加clone(true),不仅复制节点,也复制方法,也叫深度克隆。
四、替换节点
$('new').replaceWith('old') ,返回new元素。
$('old').replaceAll('new'),返回old元素。
如果在替换之前,已为元素绑定事件,替换后原有绑定事件将会被替换的元素一起消失,需要在新元素上重新绑定事件。
五、包裹节点
$('span').wrapAll('<div>'):将所有元素用一个元素包裹。
wrap():将所有元素单独包裹。
wrapInner:包裹元素内容。
unwrap():删除包裹,删除父元素,不包含body。
六、遍历节点
children():只考虑子元素,不考虑后代元素。
next():同辈紧邻后面一个元素。
nextAll():同辈紧邻后面所有兄弟元素。
prev():同辈紧邻前一个兄弟元素。
prevAll():同辈紧邻前所有兄弟元素。
siblings():同辈所有兄弟元素。
find('span'):返回被选元素的后代元素,括号内必填写,如果查找所有后代使用 "*",起查找作用。
filter('div'):指定选择器的xx元素,括号内必填写,符合条件的同级元素,非后代元素,起过滤作用。
has(‘div'):符合条件的后代元素,不包含自身,括号内必填写,起过滤作用。
parents():获取所有祖先元素,参数为筛选条件。
closest(‘.new'):用来取得最近的匹配元素,包括自身。选检查自身是否符合,如果符合返回元素本身;如果不匹配,向上查找父元素,逐级向上直到匹配到选择器的元素。如果什么没找到,返回一个空的jq对象。必须填写筛选条件,且只能找到一个元素。
parentsUntil():截止到xx位置的祖先节点。
七、属性及样式操作
$().css():修改css样式。设置后,显示为内联样式。
$().attr('title'):获取title属性。
$().removeAttr(title'):删除title属性。
$().addClass(‘new'):添加class的名字,不是选择器,故不是“.new”。
$().removeClass(‘new'):与上相反。
$().toggle():
$().toggleClass():
$().hasClass():判断某元素是否有某个class。
八、内容操作
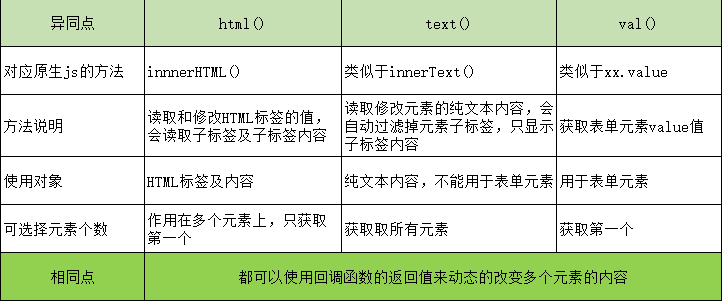
$().html():获取内容,含html标签,可以用于XHTML,但不能用于XML。
$().text():获取文本内容,不含标签。可以用于XHTML和XML,支持所有浏览器,原生innerText火狐不支持。
$().val():获取表单元素的内容。
下面说说三者的异同点:

异同点
九、其它节点操作
$('div').slice(1,4),获取满足条件的div。
$('div').add('p').css(),自由组合添加样式,给div和p都添加公有的样式。
以上是“jQuery常见面试题之DOM操作的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联网站建设公司行业资讯频道!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:jQuery常见面试题之DOM操作的示例分析-创新互联
转载源于:https://www.cdcxhl.com/article10/jihgo.html
成都网站建设公司_创新互联,为您提供服务器托管、网站收录、小程序开发、虚拟主机、网站维护、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 搜索引擎优化的常用方法,网站优化常见的6种方法! 2022-12-28
- 【seo如何进行优化】如何优化个人博客搜索引擎优化 2022-08-15
- 成都网络公司如何做SEO搜索引擎优化 2014-03-05
- 网站搜索引擎优化不靠谱的360搜索 2023-03-14
- 搜索引擎优化时如何规避蜘蛛骗局 2020-08-02
- 2019年排名前32的搜索引擎优化技术 2019-06-13
- 搜索引擎优化的5个关键要素 2021-09-25
- 网站建设一开始需注重搜索引擎优化SEO 2022-09-24
- SEO有哪些因素会影响搜索引擎优化? 2016-11-08
- 网站搜索引擎优化推行如何排名 2016-04-12
- SEO的搜索引擎优化要注意的和留心的四大点 2021-08-25
- 搜索引擎优化详细操作步骤讲解 2023-03-31