Android中如何创建类似Instagram的渐变背景效果-创新互联
这篇文章主要为大家展示了“Android中如何创建类似Instagram的渐变背景效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android中如何创建类似Instagram的渐变背景效果”这篇文章吧。

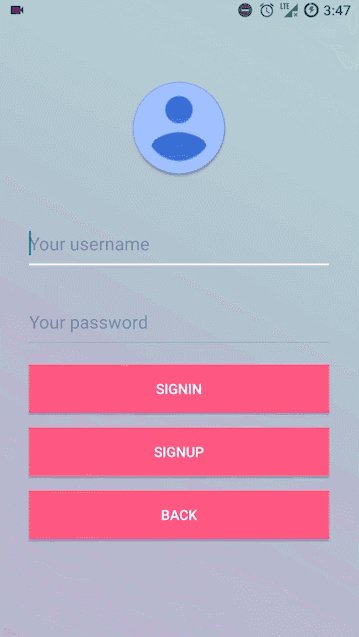
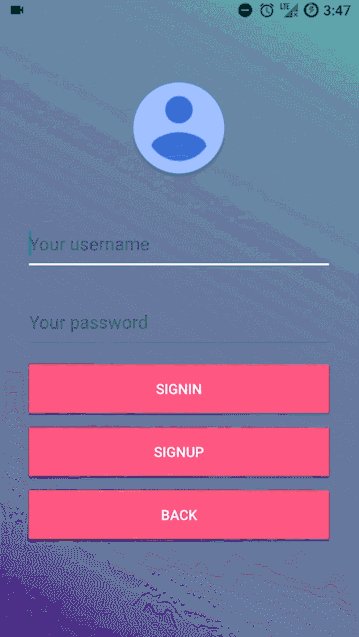
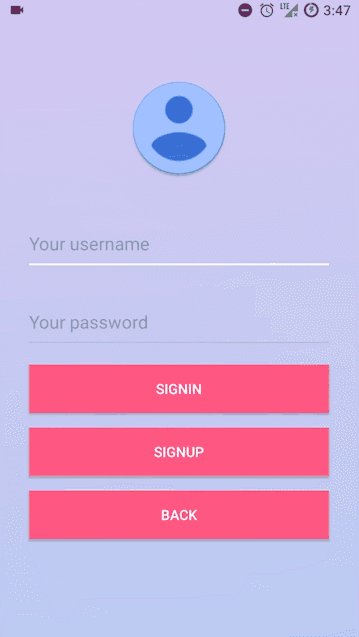
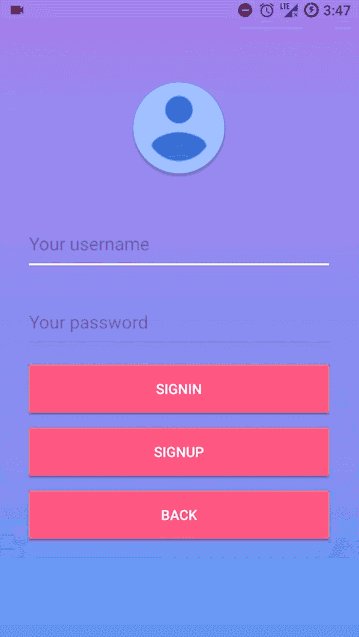
效果图:

1. 在drawable文件夹创建一些渐变颜色的资源
color1.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#614385" android:endColor="#516395" android:angle="0"/> </shape>
color2.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#5f2c82" android:endColor="#49a09d" android:angle="45"/> </shape>
color3.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#4776E6" android:endColor="#8E54E9" android:angle="90"/> </shape>
color4.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android"> <gradient android:startColor="#7141e2" android:endColor="#d46cb3" android:angle="135"/> </shape>
2. 创建一个用到上面创建的渐变色的动画序列,命名为animation_list.xml,放进去drawable文件夹
<?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/color1" android:duration="10000" /> <item android:drawable="@drawable/color2" android:duration="10000" /> <item android:drawable="@drawable/color3" android:duration="10000" /> <item android:drawable="@drawable/color4" android:duration="10000" /> </animation-list>
3. 将上面已经创建好的动画序列应用到你layout的背景顶层的view中
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@drawable/animation_list" android:id="@+id/container"> <!-- Child Views --> </LinearLayout>
4.在你的activity中用AnimationDrawable去实现过渡效果
LinearLayout container = (LinearLayout) findViewById(R.id.container);
AnimationDrawable anim = (AnimationDrawable) container.getBackground();
anim.setEnterFadeDuration(6000);
anim.setExitFadeDuration(2000);
// 开始播放动画:在onResume方法中开始播放渐变动画
@Override
protected void onResume() {
super.onResume();
if (anim != null && !anim.isRunning())
anim.start();
}
// 停止播放动画:在onPause方法中停止播放渐变动画
@Override
protected void onPause() {
super.onPause();
if (anim != null && anim.isRunning())
anim.stop();
}将状态栏设置透明(去除状态栏)
values/styles.xml
<resources> <style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar" /> </resources>
values-v19/styles.xml
<resources> <style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:windowTranslucentStatus">true</item> </style> </resources>
values-v21/styles.xml
<resources> <style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:statusBarColor">@android:color/transparent</item> </style> </resources>
values-v23/styles.xml
<resources> <style name="Theme.AppTheme.TranslucentStatusBar" parent="Theme.AppCompat.Light.NoActionBar"> <item name="android:statusBarColor">@android:color/transparent</item> <item name="android:windowLightStatusBar">true</item> </style> </resources>
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 加入下面的代码
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
findViewById(android.R.id.content).setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | View.SYSTEM_UI_FLAG_LAYOUT_STABLE);
}
setContentView(R.layout.activity_splash);
}
}
<activity
android:name=".MainActivity" android:theme="@style/Theme.AppTheme.TranslucentStatusBar" />以上是“Android中如何创建类似Instagram的渐变背景效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
新闻名称:Android中如何创建类似Instagram的渐变背景效果-创新互联
当前链接:https://www.cdcxhl.com/article48/jihep.html
成都网站建设公司_创新互联,为您提供企业建站、外贸建站、建站公司、网站收录、静态网站、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 火爆的ChatGPT,来聊聊它的热门话题 2023-02-20
- ChatGPT的发展历程 2023-02-20
- 怎样利用chatGPT快速赚钱? 2023-05-05
- 马云回国,首谈ChatGPT。又是新一个风口? 2023-05-28
- ChatGPT是什么 2023-02-20
- 爆红的ChatGPT,谁会丢掉饭碗? 2023-02-20
- ChatGPT的应用ChatGPT对社会的利弊影响 2023-02-20
- ChatGPT是什么?ChatGPT是聊天机器人吗? 2023-05-05